之前已经写好了 一个了简单的聊天对话框界面了

在这个非常简陋的代码上,再堆一些东西
然后现在下载Express
https://www.expressjs.com.cn/
$ npm install express --save
直接把官网的例子照搬过来,
新建 server/index.js 复制进去
然后 node index跑起来


跑起来了之后就是上面这个样子了,现在来下载 socketio
$ npm install socket.io --save

然后copy进来,稍微修正,然后重新泡一下,没有提示websocket连接成功

然后 再下载
npm install vue-socket.io
npm install socket.io-client
在 main.js里加上这些代码
import VueSocketIO from "vue-socket.io";
import SocketIO from "socket.io-client";
....
Vue.use(
new VueSocketIO({
debug: true,
connection: SocketIO("http://localhost:3000", {
transports: ["websocket"],
}),
})
);
然后把项目跑起来,提示websocket连接成功!!

然后试一下前端是否能收到服务器发送的信息
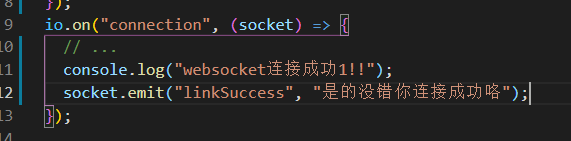
记住这个 linkSuccess,收发消息都根据这个,emit前带这个

在前端加上

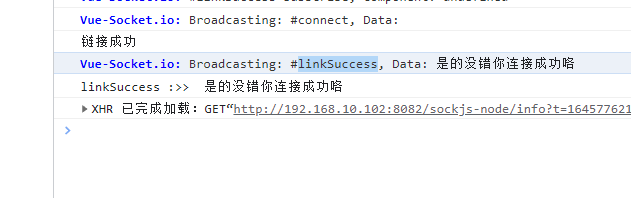
刷新一下页面
链接成功是连接成功时打印的,
后面那个就是我们自己添加的那一句了

现在试一下向服务器发送消息试试
句式是这样的
this.$socket.emit("hello", "服务器你收到了吗?halohalo");
前面是标识,后面是携带的数据
然后回到服务器添加接收的事件
socket.on("hello", (val) => {
console.log("收到前端的hello:>> ", val);
});
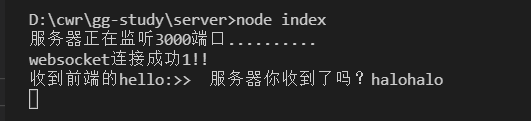
回到前端,试一下发送,比如 按钮点击事件 然后 发送上面那句就好了
服务器收到后是这样的

然后现在收消息和发消息都有了,我们先确定发送的一个消息体是怎么样的结构
let msgObj = {
userAId: "a", userBId: "b", text: "你好啊"
}
userAId是自己的id,userBId是收消息那个人的id,text就是发送的消息
先将这条消息 通过
this.$socket.emit("sendMsg", obj);
发送到服务器,然后服务器要记录 两个idÿ








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1558
1558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








