子类语义化标签的某些样式不能继承父类标签
关于css中a标签为什么不能继承父类标签的color问题


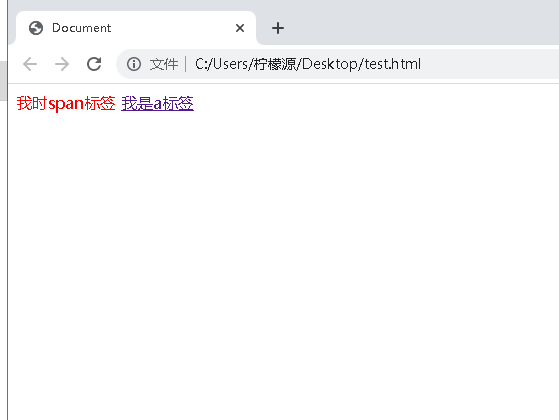
span标签继承了颜色但是a标签未继承
归根原因是CSS中有个层叠的概念,就是一个元素如果被多个选择器同时匹配时,它的层叠规则是:
<a style="">行内样式
<style>内部样式
<link>引用样式
浏览器用户自定义样式
浏览器默认样式
会先看看程序中是否有直接给a标签设置样式,如果并没有直接给a标签设置样式,那么就会去先看浏览器有没有给a标签设置样式,如果还没有最后才会去找继承的样式;
显然代码中并没有给a设置样式规则,接着看浏览器有没有默认样式,这里浏览器是会给a标签设置一个默认样式的,这时候就用浏览器默认样式了,而不需要再去找继承的样式了。
所以为什么span标签继承了父元素的样式呢?因为浏览器没有给span标签设置默认样式。
继承过来的样式优先级是最低的!!
只有在浏览器默认样式都都没有的的时候,才会去找继承的样式。






















 802
802











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








