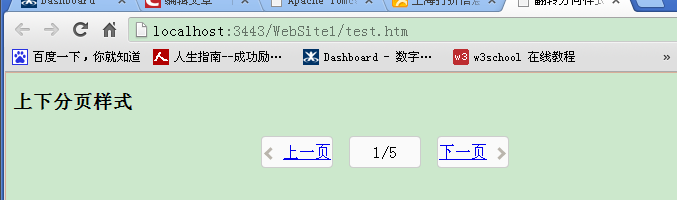
效果图如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>翻转方向样式</title>
<!--思路:做好框div-》设计边框样式-》transform来旋转方向-->
<style type="text/css">
/********左右方向符号********/.arrow-gt
{
-webkit-transform: rotate(135deg);
margin-right: 3px;
}
.arrow-lt
{
-webkit-transform: rotate(-45deg);
margin-left: 3px;
}
.arrow-lt, .arrow-gt
{
display: inline-block;
font-size: 0;
border-top: 3px solid #BAB5AD;
border-left: 3px solid #BAB5AD;
width: 6px;
height: 6px;
background-color: rgba(0, 0, 0, 0);
}
.previewPage, .nextPage, .selectdPage
{
display: inline-block;
border: solid 1px #CDCDCD;
line-height: 30px;
width: 70px;
border-radius: 4px;
margin: 5px auto;
background-color: #FAFAFA;
}
/********定义父级的position: relative;可认为是绝对定位的声明********/.selectdPage
{
position: relative;
margin: 0px 8px;
}
</style>
</head>
<body>
<h3>
上下分页样式</h3>
<div class="pagination" style="text-align: center;">
<div class="previewPage">
<span class="arrow-lt">1</span> <a href="#">上一页</a>
</div>
<div class="selectdPage">
<div class="seletedText">
<span>1/5 </span>
</div>
</div>
<div class="nextPage">
<a href="#">下一页</a> <span class="arrow-gt"> </span>
</div>
</div>
</body>
</html>










 本文介绍如何创建一种独特的网页分页样式,将分页按钮分为上下两部分,提供更好的用户体验。通过 CSS 和 JavaScript 技术,详细解析布局、样式调整及交互效果的实现过程。
本文介绍如何创建一种独特的网页分页样式,将分页按钮分为上下两部分,提供更好的用户体验。通过 CSS 和 JavaScript 技术,详细解析布局、样式调整及交互效果的实现过程。















 1344
1344

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








