常常我们会遇到这种情况:想要把一个空间的宽或者高平均分成几份,每个控件的宽度或者高度都相同,同时我们还希望无论在什么型号的手机上效果都是这样。这个时候,weight这个属性就可以很方便的帮我们实现该功能。
下面,是之前学习该部分时写的一个点名的小软件,这个软件当时我是用LinearLayout+weight实现的,也可以用TableLayout+TableRow+weight来实现,而且感觉那样也更科学一些。
设置weight控件的大小是根据其weight值占父控件总weight值得大小来决定的,这一点很重要,比如说,一个LinearLayout下有三个,其weight分别为1、2、3,则第一个Button占该LinearLayout 1/(1+2+3),也就是说,假如该Layout android:orientation="horizontal",且这些Button layout_width="0dp",那么第一个Button的宽度就为该LinearLayout宽度的1/6。特别注意,你如果想想使用weight让width按比例分布,一定要让其layout_weight="0dp",否则设置的weight值会无效。
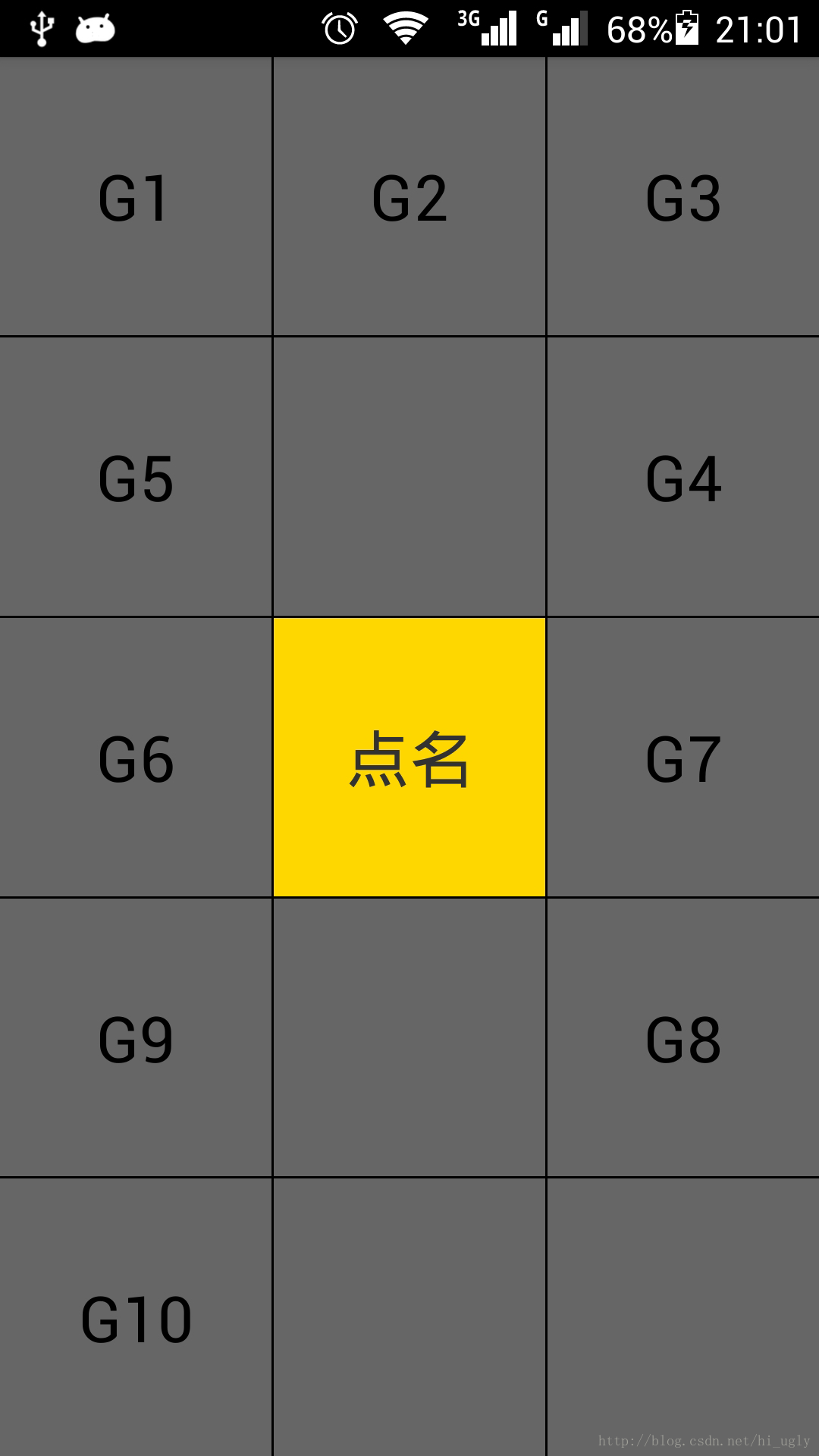
下面是点名小软件效果图及布局文件:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/page_bkg">
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.2"
>
<TextView
android:id="@+id/row_1_col_1"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="0.3"
android:text="G1"
style="@style/TextStyle"
/>
<View
android:layout_width="1dip"
android:layout_height="fill_parent"
android:background="@color/Black"
/>
<TextView
android:id="@+id/row_1_col_2"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="0.3"
android:text="G2"
style="@style/TextStyle"
/>
<View
android:layout_width="1dip"
android:layout_height="fill_parent"
android:background="@color/Black"
/>
<TextView
android:id="@+id/row_1_col_3"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="0.3"
android:text="G3"
style="@style/TextStyle"
/>
</LinearLayout>
<View
android:layout_width="fill_parent"
android:layout_height="1dip"
android:background="@color/Black"
/>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.2"
>
<TextView
android:id="@+id/row_2_col_1"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="0.3"
android:text="G5"
style="@style/TextStyle"
/>
<View
android:layout_width="1dip"
android:layout_height="fill_parent"
android:background="@color/Black"
/>
<TextView
android:id="@+id/row_2_col_2"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="0.3"
style="@style/TextStyle"
/>
<View
android:layout_width="1dip"
android:layout_height="fill_parent"
android:background="@color/Black"
/>
<TextView
android:id="@+id/row_2_col_3"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="0.3"
android:text="G4"
style="@style/TextStyle"
/>
</LinearLayout>
<View
android:layout_width="fill_parent"
android:layout_height="1dip"
android:background="@color/Black"
/>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.2"
>
<TextView
android:id="@+id/row_3_col_1"
style="@style/TextStyle"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="0.30"
android:text="G6" />
<View
android:layout_width="1dip"
android:layout_height="fill_parent"
android:background="@color/Black"
/>
<TextView
android:id="@+id/row_3_col_2"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_gravity="center"
android:layout_weight="0.30"
android:background="@color/selected_bkg"
android:gravity="center"
android:text="点名"
android:textSize="28sp" />
<View
android:layout_width="1dip"
android:layout_height="fill_parent"
android:background="@color/Black"
/>
<TextView
android:id="@+id/row_3_col_3"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="0.3"
android:text="G7"
style="@style/TextStyle"
/>
</LinearLayout>
<View
android:layout_width="fill_parent"
android:layout_height="1dip"
android:background="@color/Black"
/>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.2"
>
<TextView
android:id="@+id/row_4_col_1"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="0.3"
android:text="G9"
style="@style/TextStyle"
/>
<View
android:layout_width="1dip"
android:layout_height="fill_parent"
android:background="@color/Black"
/>
<TextView
android:id="@+id/row_4_col_2"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="0.3"
style="@style/TextStyle"
/>
<View
android:layout_width="1dip"
android:layout_height="fill_parent"
android:background="@color/Black"
/>
<TextView
android:id="@+id/row_4_col_3"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="0.3"
android:text="G8"
style="@style/TextStyle"
/>
</LinearLayout>
<View
android:layout_width="fill_parent"
android:layout_height="1dip"
android:background="@color/Black"
/>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.2"
>
<TextView
android:id="@+id/row_5_col_1"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="0.3"
android:text="G10"
style="@style/TextStyle"
/>
<View
android:layout_width="1dip"
android:layout_height="fill_parent"
android:background="@color/Black"
/>
<TextView
android:id="@+id/row_5_col_2"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="0.3"
style="@style/TextStyle"
/>
<View
android:layout_width="1dip"
android:layout_height="fill_parent"
android:background="@color/Black"
/>
<TextView
android:id="@+id/row_5_col_3"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="0.3"
style="@style/TextStyle"
/>
</LinearLayout>
</LinearLayout>























 1050
1050











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








