1、 初始化http-server
npm init2、 使用npm导入Http-Server
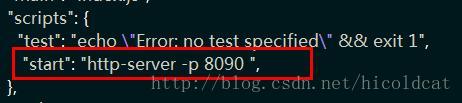
npm install --save-dev http-server --registry=https://registry.npm.taobao.org3、 Project下,package.json中添加如下启动命令:
其中8090是端口号,你可以改成你自己的端口号。
4、在当前目录下使用命令行工具,运行以下命令
npm start5、浏览器中输入以下地址
http://localhost:[端口号]其中端口号就是上面你设置的。























 781
781

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








