目录
一、Jade基础语法知识
1、文档声明和头尾标签
2、实现命令行实时编译
3、标签语法
4、属性文本和值
5、混合的成段文本和标签
6、注释与条件注释
7、变量声明和数据传递
8、安全转义与非转义
9、流程代码之遍历—— for in、each、while
10、流程代码之条件判断—— if else、unless、case when
11、神奇的mixins
二、Jade进级
1、模板的继承
2、模板的包含
3、render及renderFile方法
4、过滤器filter
5、runtime环境下使用jade
6、利用html2jade反编译
三、Jade缺点及如何取舍
1、文档声明和头尾标签
2、实现命令行实时编译
3、标签语法
4、属性文本和值
5、混合的成段文本和标签
6、注释与条件注释
7、变量声明和数据传递
8、安全转义与非转义
9、流程代码之遍历—— for in、each、while
10、流程代码之条件判断—— if else、unless、case when
11、神奇的mixins
二、Jade进级
1、模板的继承
2、模板的包含
3、render及renderFile方法
4、过滤器filter
5、runtime环境下使用jade
6、利用html2jade反编译
三、Jade缺点及如何取舍
-------------------------------------------------------------------------------------------------
安装Jade
npm install -g jade
编译Jade文件
jade ××.jade
一、Jade基础语法知识
1、文档声明和头尾标签
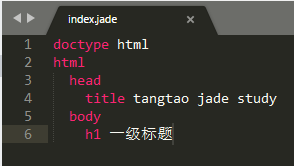
新建一个文件夹,在文件夹下新建index.jade文件

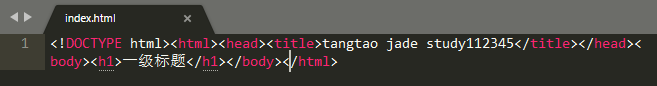
2、实现命令行实时编译
$ jade index.jade

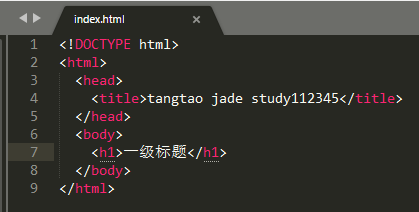
$ jade -P index.jade
(格式化输出,其中P是大写)

$ jade -P -w index.jade
(其中w是小写)
每次更改index.jade文件并保存后,jade会
自动将其编译为index.html文件
3、标签语法
标签不用写
尖括号,也
不用闭合,只需要保持
正确的缩进即可,缩进可以用空格实现,也可以用tab实现,但是不能二者混用。
4、属性文本和值
- 标签名后通过空格,来隔离标签内的内容
- id与class特殊,可直接跟在标签名后面,类似css写法
- div是特殊标签,可不写标签名(默认div)
- 其他属性通过括号(key='value')的形式添加
- 通过缩进的方式来添加一个元素内的子元素(标签)








 本文是关于Jade模板引擎的学习笔记,详细介绍了其语法特性,包括标签的使用方式,如id和class的直接指定,div的特殊性,属性添加方式,以及元素嵌套规则。此外,还讲解了{}、!{}、=、!=的安全转义和非转义规则,以及如何处理未定义变量的情况。
本文是关于Jade模板引擎的学习笔记,详细介绍了其语法特性,包括标签的使用方式,如id和class的直接指定,div的特殊性,属性添加方式,以及元素嵌套规则。此外,还讲解了{}、!{}、=、!=的安全转义和非转义规则,以及如何处理未定义变量的情况。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








