Vue
- Vue 是一套前端框架,免除原生 JavaScrpit 中的 DOM操作,简化书写
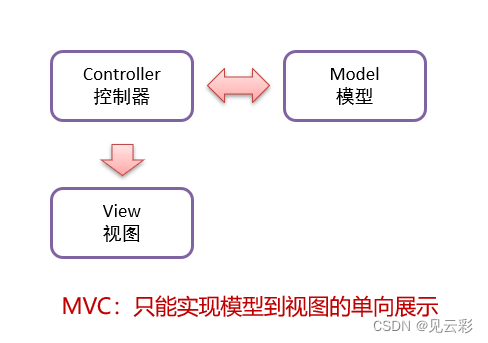
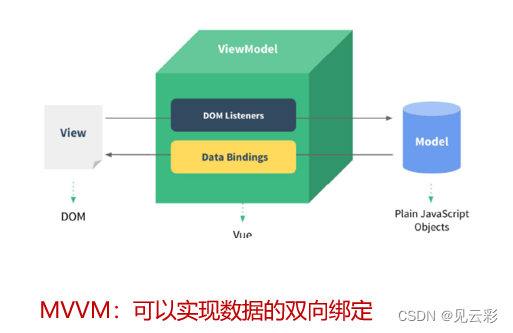
- 基于 MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上
- 官网:官网


Vue快速入门
-
1.新建 HTML 页面,引入 Vue.js文件

-
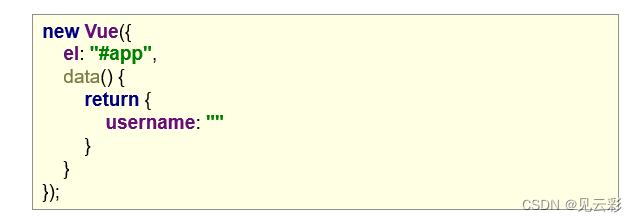
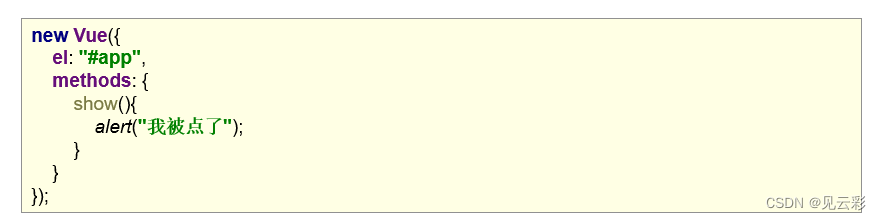
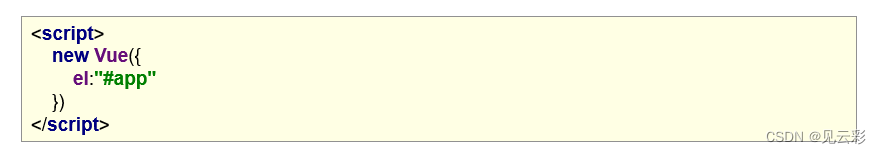
2.在 JS 代码区域,创建 Vue 核心对象,进行数据绑定

-
3.编写视图

Vue常用命令
-
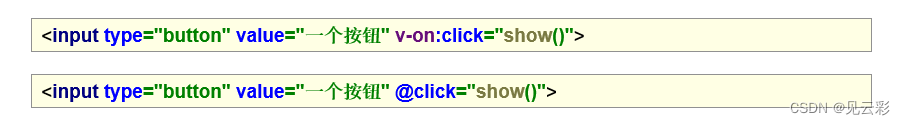
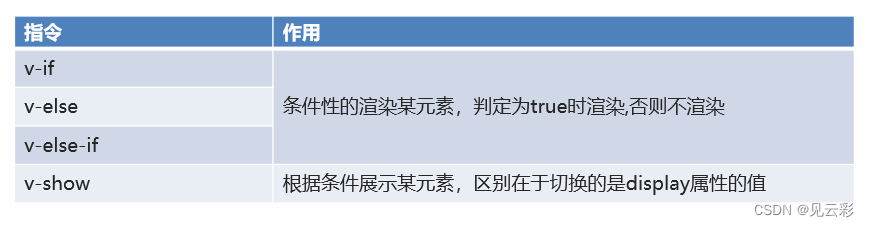
指令:HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同意义。例如 v-if,v-for…
-
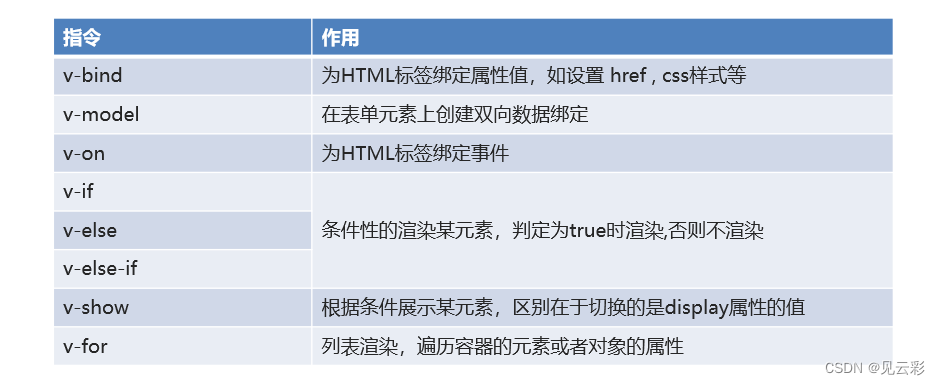
常用指令


-
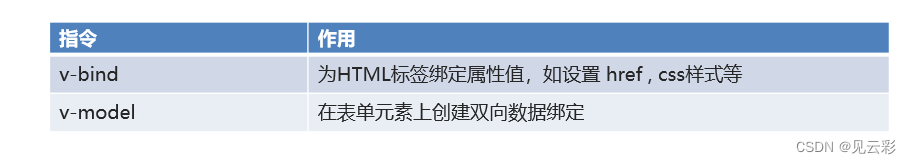
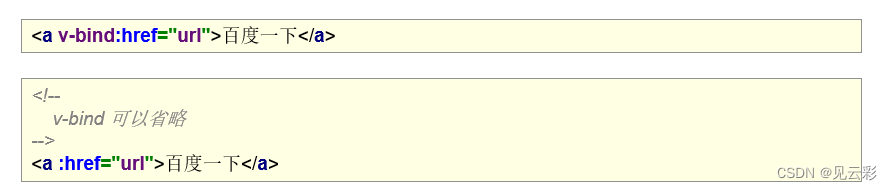
v-bind:

-
v-model:


-
html:

-
vue:


-
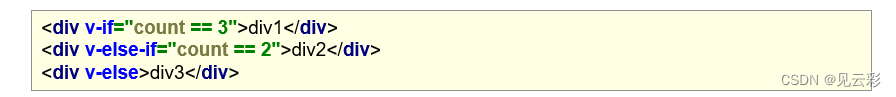
v-if:

-
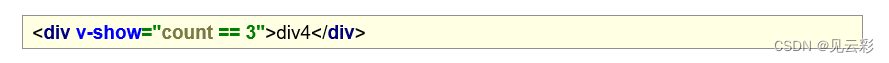
v-show:


-
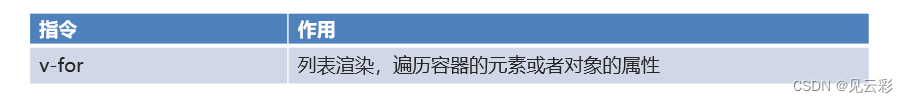
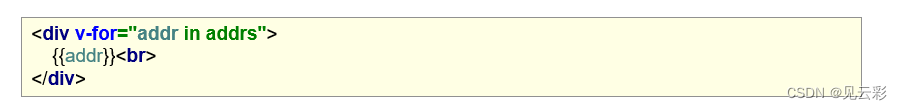
v-for:

-
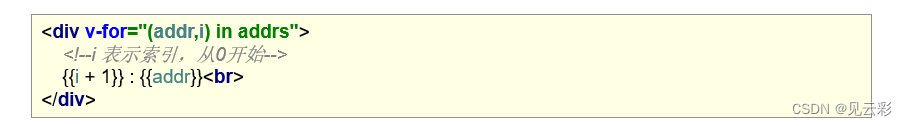
加索引

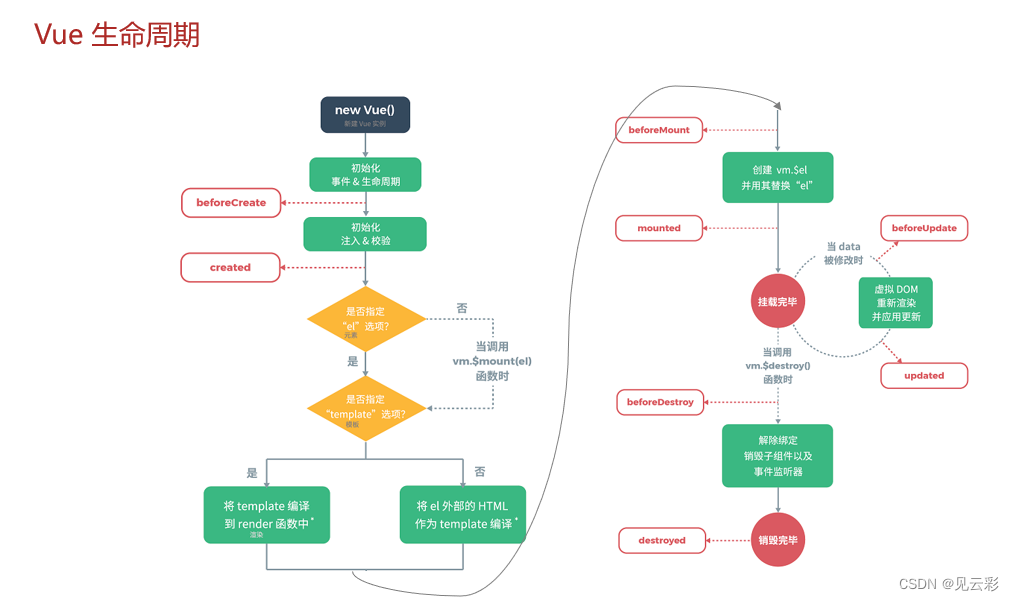
Vue生命周期
-
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)


-
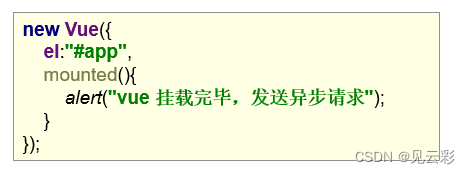
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功
- 发送异步请求,加载数据
-
示例:

Element
-
Element: 是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页
-
组件:组成网页的部件,例如:超链接、按钮、图片、表格等等
-
自己完成的按钮

-
Element 提供的按钮

-
Element 官网:官网
Element 快速入门
-
1.引入 Element 的 css、js文件和 Vue.js

-
2.创建 Vue 核心对象

-
3.官方复制 Element 组件代码
Element 布局
-
Element 中有两种布局方式
- Layout 布局:通过基础的 24 分栏,迅速简便地创建布局

- Layout 布局:通过基础的 24 分栏,迅速简便地创建布局
-
Container 布局管理器:用于布局的容器组件,方便快捷搭建页面的基本结构

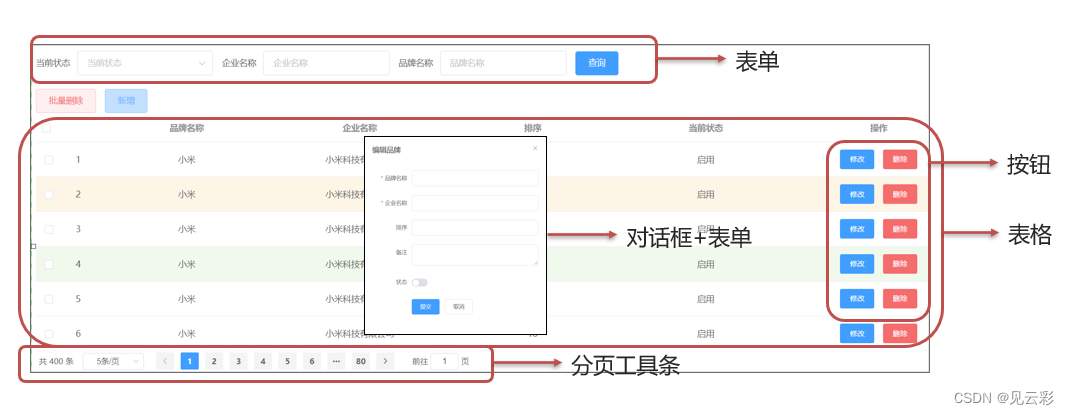
Element 组件
























 6242
6242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










