练手项目vue页面
新手前端轻喷:
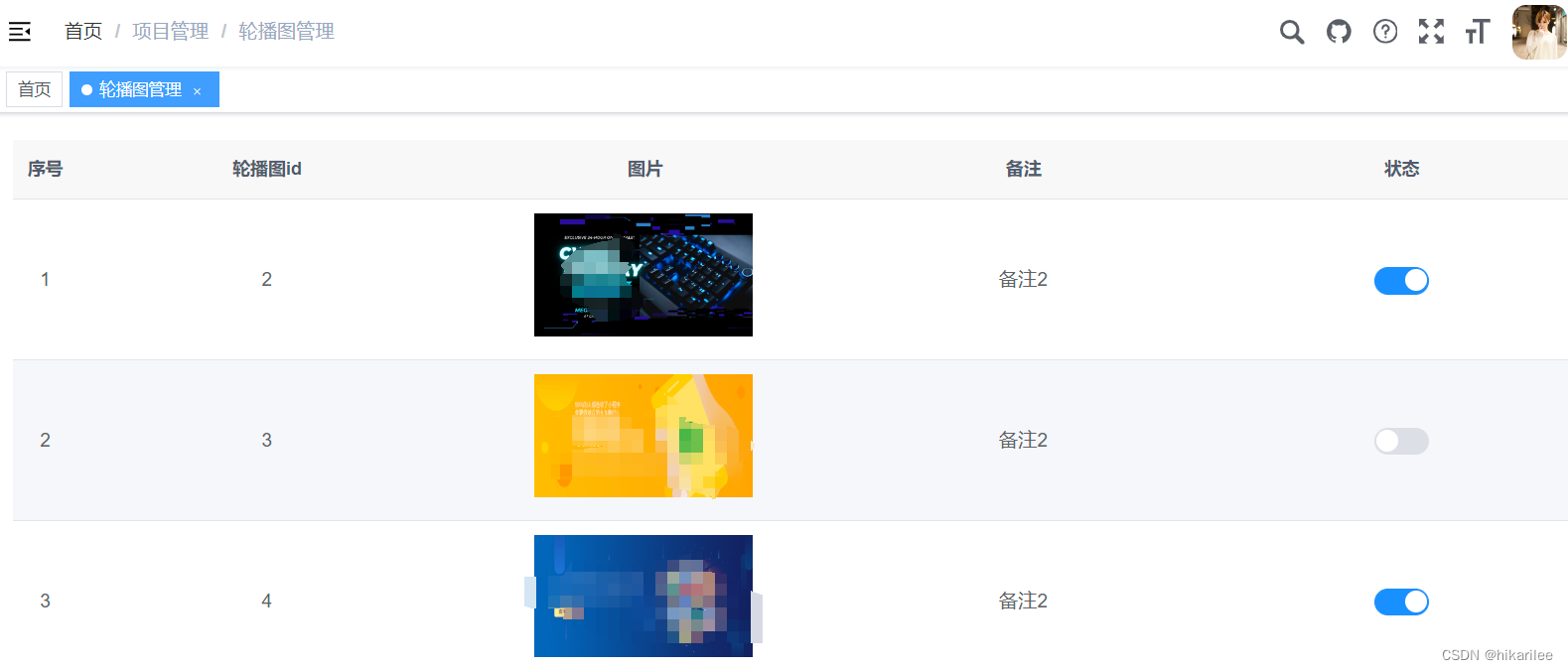
效果如下

1、2两个部分组成:
对应代码中 element-ui中的 el-form 和 el-table
照着抄呗,硬着头皮来!
建议:认真读一遍你用的组件

那上边简单得列表举例:
建议大家手敲一个最简单的:
可能出现的坑点
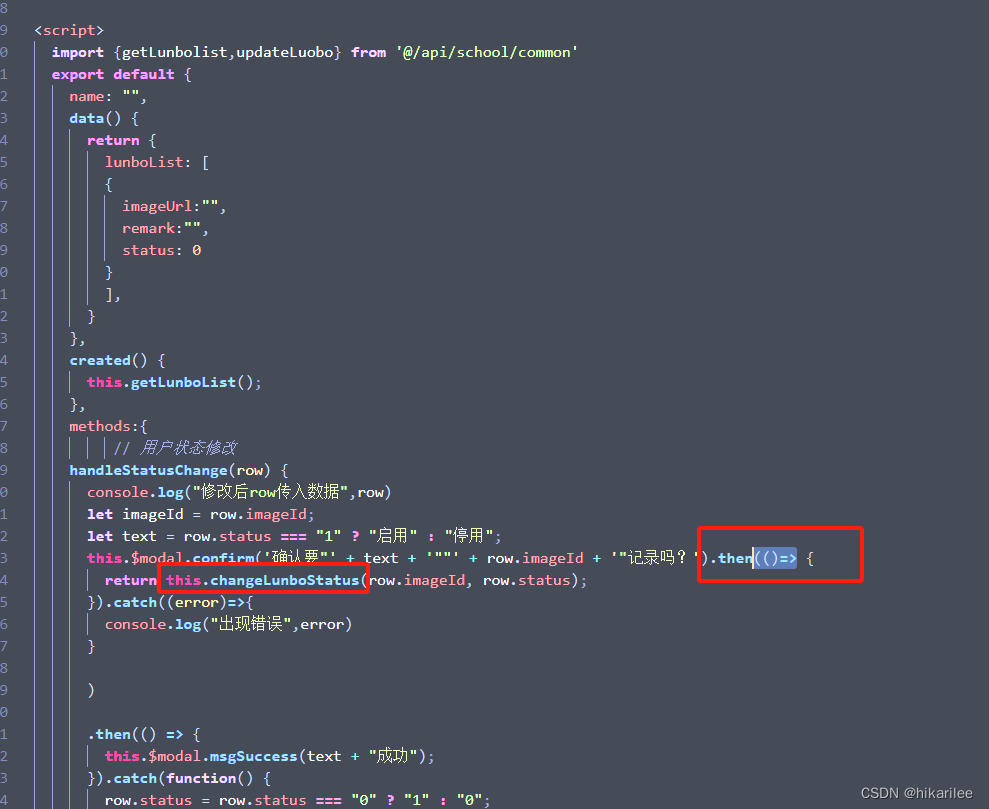
1、js语句没有写道script标签内。
2、自定义方法没有写道method:{}中
3、在funtion(){}中调用this方法 和在()=>{}中调用this的this不是一个对象,
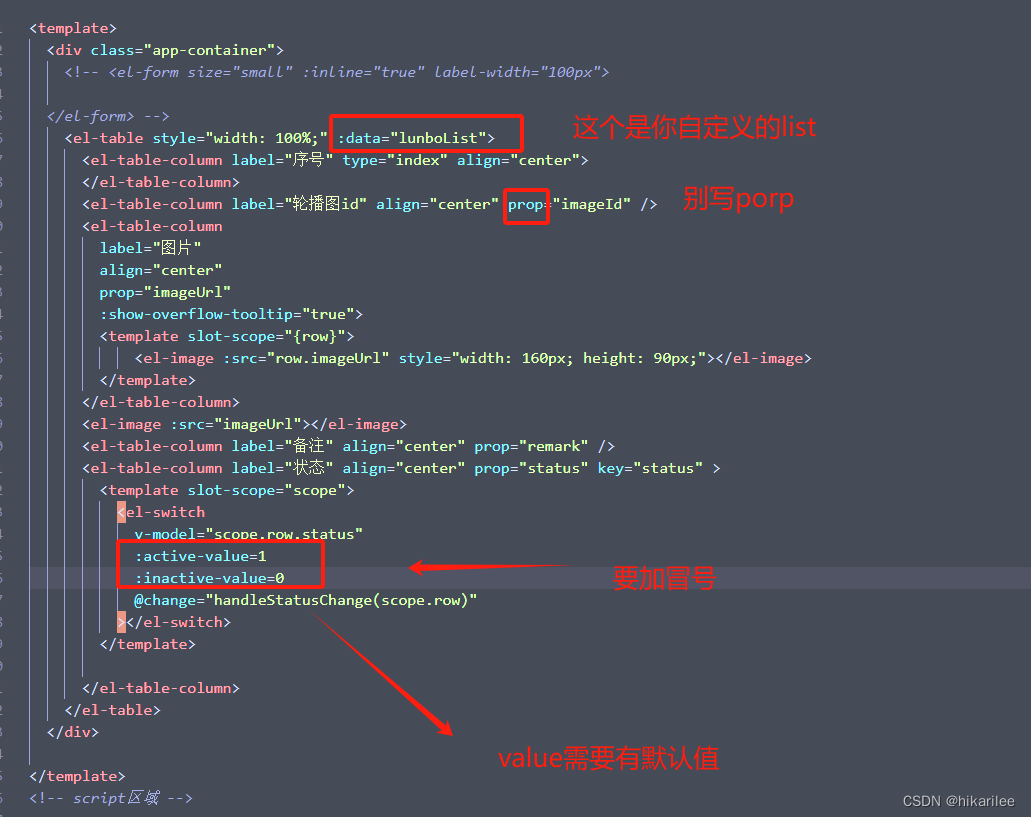
4、标签拼错了 比如 prop敲成porp

<template>
<div class="app-container">
<!-- <el-form size="small" :inline="true" label-width="100px">
</el-form> -->
<el-table style="width: 100%;" :data="lunboList">
<el-table-column label="序号" type="index" align="center">
</el-table-column>
<el-table-column label="轮播图id" align="center" prop="imageId" />
<el-table-column
label="图片"
align="center"
prop="imageUrl"
:show-overflow-tooltip="true">
<template slot-scope="{row}">
<el-image :src="row.imageUrl" style="width: 160px; height: 90px;"></el-image>
</template>
</el-table-column>
<el-image :src="imageUrl"></el-image>
<el-table-column label="备注" align="center" prop="remark" />
<el-table-column label="状态" align="center" prop="status" key="status" >
<template slot-scope="scope">
<el-switch
v-model="scope.row.status"
:active-value=1
:inactive-value=0
@change="handleStatusChange(scope.row)"
></el-switch>
</template>
</el-table-column>
</el-table>
</div>
</template>
上边的问题3:[最早的代码是then(function(){}) 但这是不对的]

<script>
import {getLunbolist,updateLuobo} from '@/api/school/common'
export default {
name: "",
data() {
return {
lunboList: [
{
imageUrl:"",
remark:"",
status: 0
}
],
}
},
created() {
this.getLunboList();
},
methods:{
// 用户状态修改
handleStatusChange(row) {
console.log("修改后row传入数据",row)
let imageId = row.imageId;
let text = row.status === "1" ? "启用" : "停用";
this.$modal.confirm('确认要"' + text + '""' + row.imageId + '"记录吗?').then(()=> {
return this.changeLunboStatus(row.imageId, row.status);
}).catch((error)=>{
console.log("出现错误",error)
}
)
.then(() => {
this.$modal.msgSuccess(text + "成功");
}).catch(function() {
row.status = row.status === "0" ? "1" : "0";
});
},
// 获取lunbo列表
getLunboList() {
console.log("qqqqqqqqqqqqqqqqqqqqqqqq")
getLunbolist().then(res=>{
console.log(res);
this.lunboList = res.rows;
})
},
changeLunboStatus(imageId,status){
console.log("修改轮播status",imageId,status)
let data ={
imageId:imageId,
status:status
}
console.log("修改轮播status组装数据data",data)
updateLuobo(data).then(res=>{
this.getLunboList()
})
}
},
};
</script>
<style scope>
</style>





















 7075
7075

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








