1. 创建一个基于 webpack 模板的新项目
终端切换到你的目标目录下创建一个项目,这里以在vue的安装目录下创建一个叫做my-vue-project的项目为例:输入
vue init webpack firstApp
webpack 后跟的就是你要建立的vue项目名称firstApp
2:启动项目,访问项目
.首先切到新建的目录下,上一步我新建的项目名称为firstApp
输入启动命令行
npm run dev
有的人会用cnpm run server这样也可以启动项目,主要是看vue项目中的package.json文件内配置来确认使用哪一个命令来启动项目,我这配置的是dev。
出现
DONE Compiled successfully in 9235ms 11:11:44 AM
I Your application is running here: http://localhost:8080
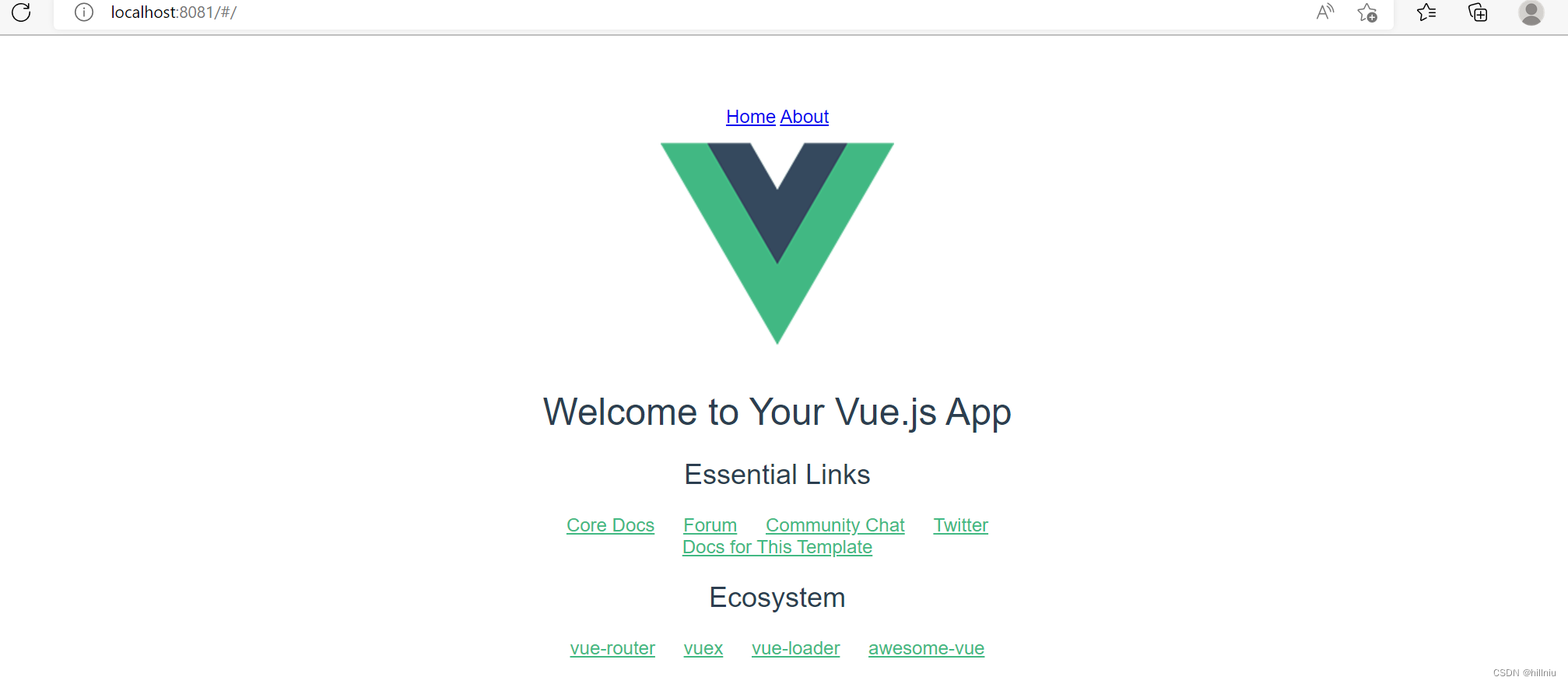
表示项目启动成功了,直接去访问web页面:home和About这两个按钮是新加的

终止服务只要在命令窗口输入ctrl+c即可
3、开始在idea中,去开发我们刚创建的firstApp项目
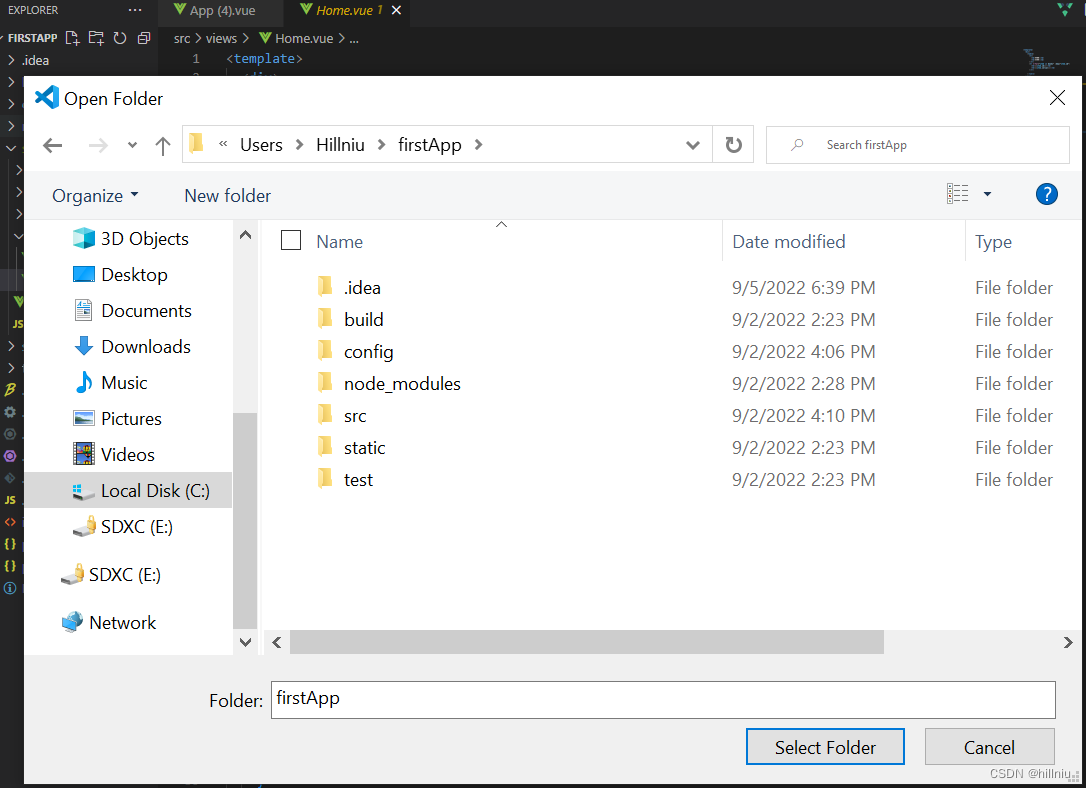
步骤一:先择file,点击open导入我们的项目

步骤二:引入vue插件
idea要想支持vue项目,只需要引入vue插件即可
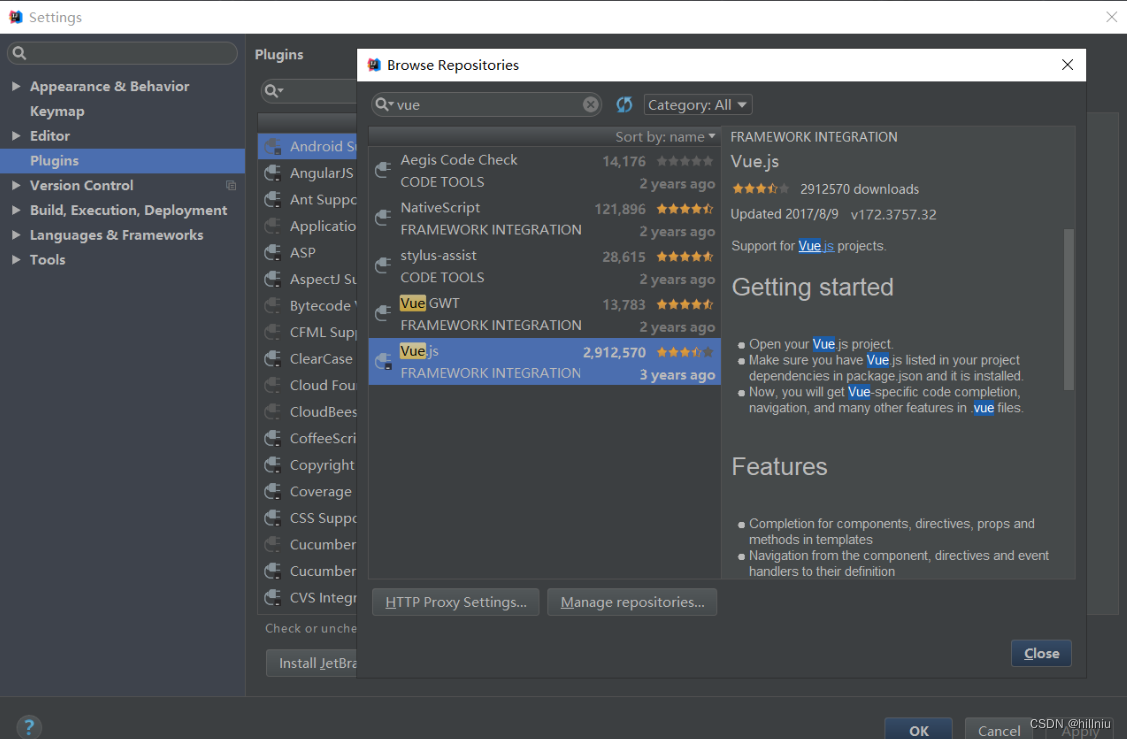
file-setting-plugins - browse repositorise
搜索vue,找到后下载即可
下载后,在路径file-setting-plugins搜索vue,勾选框选中后,选择apply激活即可

步骤三:新建两个vue文件
在src目录下新建一个包,在该包下新建两个vue文件,一个是About.vue,一个是Home.vue文件。
之后再路径file-setting-editor-file and Code选中,新建,name填vue File ,Extension填vue
下面是让你填模板内容,我这里填的是
<template>
<div>
{
{msg}}
</div>
</template>
<style>
body {
background-color: #ff0000;
}
</style>
<script>
export default{
data () {
return {msg: '这个是Home模板页'}
}
}
</script>
按下面代码新建的两个类的内容
About.vue:
<template>
<div id="app">
<span>我的第一个vue项目</span>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8757
8757











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








