前言
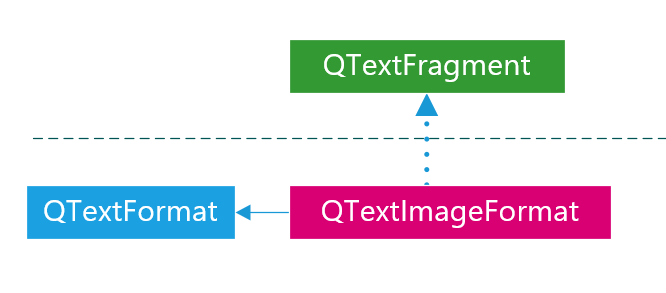
富文本文档的图像由通过资源机制引用外部图像的文本片段表示。层次结构关系如下:

QTextImageFormat 类
QTextImageFormat类提供QTextDocument中图像的格式信息。
QTextDocument 中的图像由通过资源机制引用外部图像的文本片段表示。图像是使用光标界面创建的,以后可以通过更改图像文本片段的字符格式进行修改。
内联图像由具有关联的QTextImageFormat的Unicode值U + FFFC(对象替换符)表示。
图像格式使用setName()指定用于查找图像的名称。
使用setWidth()和setHeight()以像素为单位指定图像将占据的矩形的大小。
可以使用setQuality()设置所需的图像质量。
图像可以以Qt拥有图像读取器的任何格式提供,因此SVG图纸可以与PNG,TIFF和其他位图格式一起提供。
QTextDocument 中的图像由通过资源机制引用外部图像的文本片段表示。图像是使用光标界面创建的,以后可以通过更改图像文本片段的字符格式进行修改。 参见官网案例:Text Object Example ---- 将SVG文件插入QTextDocument。
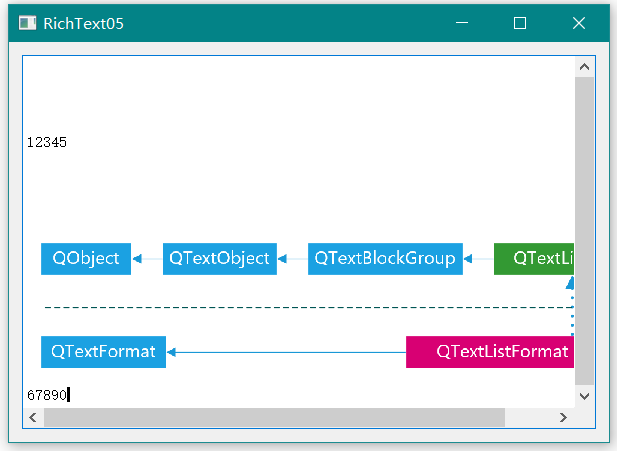
代码示例

主要代码如下:
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
edit = new QTextEdit;
QVBoxLayout *mainLayout = new QVBoxLayout(this);
mainLayout->addWidget(edit);
resize(600,400);
//通过文本编辑器获取当前文本光标
QTextCursor cursor = edit->textCursor();
cursor.insertText("1234567890");
cursor.setPosition(cursor.position()/2);
QTextImageFormat imgFormat;
imgFormat.setName("E:/Users/Desktop/1.png");
imgFormat.setWidth(600);
cursor.insertImage(imgFormat);
qDebug() << imgFormat.name();
}
总结
富文本的图像是当做文本片段来处理的,所以可以内嵌到文本块中,而且只有图像格式,而没有单独的文档元素与之对应。






















 3201
3201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








