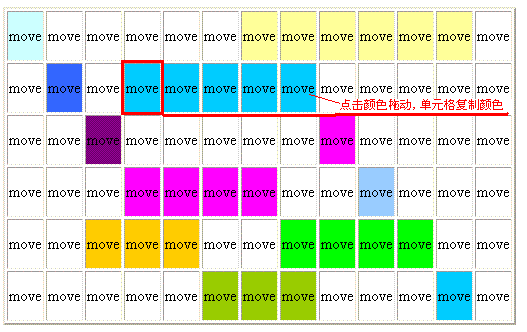
效果如图:

 <
HTML
>
<
HTML
>
 <
HEAD
>
<
HEAD
>
 <
TITLE
>
ChooseColor
</
TITLE
>
<
TITLE
>
ChooseColor
</
TITLE
>
 </
HEAD
>
</
HEAD
>
 <
BODY
onload
="setTdcolor();"
>
<
BODY
onload
="setTdcolor();"
>

 <
script
type
="text/javascript"
>
...
<
script
type
="text/javascript"
>
...

 function setTdcolor() ...{
function setTdcolor() ...{ var colorlist = new Array(12);
var colorlist = new Array(12); colorlist[0]="#CCFFFF"; colorlist[1]="#3366FF"; colorlist[2]="#800080"; colorlist[3]="#FF00FF"; colorlist[4]="#FFCC00";
colorlist[0]="#CCFFFF"; colorlist[1]="#3366FF"; colorlist[2]="#800080"; colorlist[3]="#FF00FF"; colorlist[4]="#FFCC00"; colorlist[5]="#99CC00"; colorlist[6]="#FFFF99"; colorlist[7]="#00CCFF"; colorlist[8]="#FF00FF"; colorlist[9]="#99CCFF";
colorlist[5]="#99CC00"; colorlist[6]="#FFFF99"; colorlist[7]="#00CCFF"; colorlist[8]="#FF00FF"; colorlist[9]="#99CCFF"; colorlist[10]="#00FF00"; colorlist[11]="#00CCFF";
colorlist[10]="#00FF00"; colorlist[11]="#00CCFF"; t20.style.backgroundColor = colorlist[0];
t20.style.backgroundColor = colorlist[0]; t26.style.backgroundColor = colorlist[6];
t26.style.backgroundColor = colorlist[6]; t31.style.backgroundColor = colorlist[1];
t31.style.backgroundColor = colorlist[1]; t37.style.backgroundColor = colorlist[7];
t37.style.backgroundColor = colorlist[7]; t42.style.backgroundColor = colorlist[2];
t42.style.backgroundColor = colorlist[2]; t48.style.backgroundColor = colorlist[8];
t48.style.backgroundColor = colorlist[8]; t53.style.backgroundColor = colorlist[3];
t53.style.backgroundColor = colorlist[3]; t59.style.backgroundColor = colorlist[9];
t59.style.backgroundColor = colorlist[9]; t64.style.backgroundColor = colorlist[4];
t64.style.backgroundColor = colorlist[4]; t610.style.backgroundColor = colorlist[10];
t610.style.backgroundColor = colorlist[10]; t75.style.backgroundColor = colorlist[5];
t75.style.backgroundColor = colorlist[5]; t711.style.backgroundColor = colorlist[11];
t711.style.backgroundColor = colorlist[11]; }
}
 var staticColor = null;
var staticColor = null; var startTD = null;
var startTD = null; var endTD = null;
var endTD = null; var startObj = null;
var startObj = null; var tdColorlist = new Array(20);
var tdColorlist = new Array(20);
 function MouseDown(trId) ...{
function MouseDown(trId) ...{  var e = event.srcElement;
var e = event.srcElement;
 for (var i = 0; i < tab.rows(0).cells.length; i++)...{
for (var i = 0; i < tab.rows(0).cells.length; i++)...{ var obj = eval(trId + i);
var obj = eval(trId + i);  tdColorlist[i] = obj.style.backgroundColor;
tdColorlist[i] = obj.style.backgroundColor; 
 if (obj == e) ...{
if (obj == e) ...{ staticColor = obj.style.backgroundColor;
staticColor = obj.style.backgroundColor; startTD = i;
startTD = i; startObj = obj;
startObj = obj; }
} }
} startObj.setCapture();
startObj.setCapture(); e.onmouseup = MouseUp;
e.onmouseup = MouseUp; }
} 
 function MouseMove(trId) ...{
function MouseMove(trId) ...{  var e = event.srcElement;
var e = event.srcElement;  e.onmouseup = MouseUp;
e.onmouseup = MouseUp; 
 if(startObj != null ) ...{
if(startObj != null ) ...{
 for (var i = 0; i < tab.rows(0).cells.length; i++)...{
for (var i = 0; i < tab.rows(0).cells.length; i++)...{ var obj = eval(trId + i);
var obj = eval(trId + i); 
 if (obj == e) ...{
if (obj == e) ...{ endTD = i;
endTD = i; }
} }
}
 for (var i = 0; i < tab.rows(0).cells.length; i++)...{
for (var i = 0; i < tab.rows(0).cells.length; i++)...{  var obj = eval(trId + i);
var obj = eval(trId + i); 
 if((i > startTD && i < endTD) || (i < startTD && i > endTD) || i == startTD || i == endTD) ...{
if((i > startTD && i < endTD) || (i < startTD && i > endTD) || i == startTD || i == endTD) ...{ obj.style.backgroundColor = staticColor;
obj.style.backgroundColor = staticColor;
 } else ...{
} else ...{ obj.style.backgroundColor = tdColorlist[i];
obj.style.backgroundColor = tdColorlist[i]; }
} }
} }
}  }
} 

 function MouseUp() ...{
function MouseUp() ...{
 if(startObj != null ) ...{
if(startObj != null ) ...{ startObj.releaseCapture();
startObj.releaseCapture();  }
} staticColor = null;
staticColor = null; startTD = null;
startTD = null; startObj = null;
startObj = null; }
} 
 </
script
>
</
script
>
 <
table
border
="2"
id
="tab"
>
<
table
border
="2"
id
="tab"
>
 <
tr
height
="50"
onmousemove
="MouseMove('t2')"
>
<
tr
height
="50"
onmousemove
="MouseMove('t2')"
>
 <
td
id
="t20"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
<
td
id
="t20"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
 <
td
id
="t21"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
<
td
id
="t21"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
 <
td
id
="t22"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
<
td
id
="t22"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
 <
td
id
="t23"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
<
td
id
="t23"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
 <
td
id
="t24"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
<
td
id
="t24"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
 <
td
id
="t25"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
<
td
id
="t25"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
 <
td
id
="t26"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
<
td
id
="t26"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
 <
td
id
="t27"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
<
td
id
="t27"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
 <
td
id
="t28"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
<
td
id
="t28"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
 <
td
id
="t29"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
<
td
id
="t29"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
 <
td
id
="t210"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
<
td
id
="t210"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
 <
td
id
="t211"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
<
td
id
="t211"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
 <
td
id
="t212"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
<
td
id
="t212"
onmousedown
="MouseDown('t2')"
>
move
</
td
>
 </
tr
>
</
tr
>
 <
tr
height
="50"
onmousemove
="MouseMove('t3')"
>
<
tr
height
="50"
onmousemove
="MouseMove('t3')"
>
 <
td
id
="t30"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
<
td
id
="t30"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
 <
td
id
="t31"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
<
td
id
="t31"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
 <
td
id
="t32"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
<
td
id
="t32"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
 <
td
id
="t33"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
<
td
id
="t33"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
 <
td
id
="t34"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
<
td
id
="t34"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
 <
td
id
="t35"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
<
td
id
="t35"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
 <
td
id
="t36"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
<
td
id
="t36"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
 <
td
id
="t37"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
<
td
id
="t37"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
 <
td
id
="t38"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
<
td
id
="t38"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
 <
td
id
="t39"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
<
td
id
="t39"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
 <
td
id
="t310"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
<
td
id
="t310"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
 <
td
id
="t311"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
<
td
id
="t311"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
 <
td
id
="t312"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
<
td
id
="t312"
onmousedown
="MouseDown('t3')"
>
move
</
td
>
 </
tr
>
</
tr
>
 <
tr
height
="50"
onmousemove
="MouseMove('t4')"
>
<
tr
height
="50"
onmousemove
="MouseMove('t4')"
>
 <
td
id
="t40"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
<
td
id
="t40"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
 <
td
id
="t41"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
<
td
id
="t41"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
 <
td
id
="t42"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
<
td
id
="t42"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
 <
td
id
="t43"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
<
td
id
="t43"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
 <
td
id
="t44"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
<
td
id
="t44"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
 <
td
id
="t45"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
<
td
id
="t45"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
 <
td
id
="t46"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
<
td
id
="t46"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
 <
td
id
="t47"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
<
td
id
="t47"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
 <
td
id
="t48"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
<
td
id
="t48"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
 <
td
id
="t49"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
<
td
id
="t49"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
 <
td
id
="t410"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
<
td
id
="t410"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
 <
td
id
="t411"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
<
td
id
="t411"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
 <
td
id
="t412"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
<
td
id
="t412"
onmousedown
="MouseDown('t4')"
>
move
</
td
>
 </
tr
>
</
tr
>
 <
tr
height
="50"
onmousemove
="MouseMove('t5')"
>
<
tr
height
="50"
onmousemove
="MouseMove('t5')"
>
 <
td
id
="t50"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
<
td
id
="t50"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
 <
td
id
="t51"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
<
td
id
="t51"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
 <
td
id
="t52"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
<
td
id
="t52"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
 <
td
id
="t53"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
<
td
id
="t53"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
 <
td
id
="t54"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
<
td
id
="t54"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
 <
td
id
="t55"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
<
td
id
="t55"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
 <
td
id
="t56"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
<
td
id
="t56"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
 <
td
id
="t57"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
<
td
id
="t57"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
 <
td
id
="t58"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
<
td
id
="t58"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
 <
td
id
="t59"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
<
td
id
="t59"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
 <
td
id
="t510"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
<
td
id
="t510"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
 <
td
id
="t511"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
<
td
id
="t511"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
 <
td
id
="t512"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
<
td
id
="t512"
onmousedown
="MouseDown('t5')"
>
move
</
td
>
 </
tr
>
</
tr
>
 <
tr
height
="50"
onmousemove
="MouseMove('t6')"
>
<
tr
height
="50"
onmousemove
="MouseMove('t6')"
>
 <
td
id
="t60"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
<
td
id
="t60"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
 <
td
id
="t61"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
<
td
id
="t61"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
 <
td
id
="t62"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
<
td
id
="t62"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
 <
td
id
="t63"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
<
td
id
="t63"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
 <
td
id
="t64"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
<
td
id
="t64"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
 <
td
id
="t65"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
<
td
id
="t65"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
 <
td
id
="t66"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
<
td
id
="t66"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
 <
td
id
="t67"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
<
td
id
="t67"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
 <
td
id
="t68"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
<
td
id
="t68"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
 <
td
id
="t69"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
<
td
id
="t69"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
 <
td
id
="t610"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
<
td
id
="t610"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
 <
td
id
="t611"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
<
td
id
="t611"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
 <
td
id
="t612"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
<
td
id
="t612"
onmousedown
="MouseDown('t6')"
>
move
</
td
>
 </
tr
>
</
tr
>
 <
tr
height
="50"
onmousemove
="MouseMove('t7')"
>
<
tr
height
="50"
onmousemove
="MouseMove('t7')"
>
 <
td
id
="t70"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
<
td
id
="t70"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
 <
td
id
="t71"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
<
td
id
="t71"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
 <
td
id
="t72"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
<
td
id
="t72"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
 <
td
id
="t73"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
<
td
id
="t73"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
 <
td
id
="t74"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
<
td
id
="t74"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
 <
td
id
="t75"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
<
td
id
="t75"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
 <
td
id
="t76"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
<
td
id
="t76"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
 <
td
id
="t77"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
<
td
id
="t77"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
 <
td
id
="t78"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
<
td
id
="t78"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
 <
td
id
="t79"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
<
td
id
="t79"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
 <
td
id
="t710"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
<
td
id
="t710"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
 <
td
id
="t711"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
<
td
id
="t711"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
 <
td
id
="t712"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
<
td
id
="t712"
onmousedown
="MouseDown('t7')"
>
move
</
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>
 </
BODY
>
</
BODY
>
 </
HTML
>
</
HTML
>























 315
315

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








