这一期内容给大家分享一下黑马健康软件欢迎界面的代码实现。
黑马健康欢迎界面代码参照“黑马程序员—实战案例—欢迎页面UI实现”和“黑马程序员—实战案例—欢迎页面业务”两个视频,主要完成如效果图所示效果。
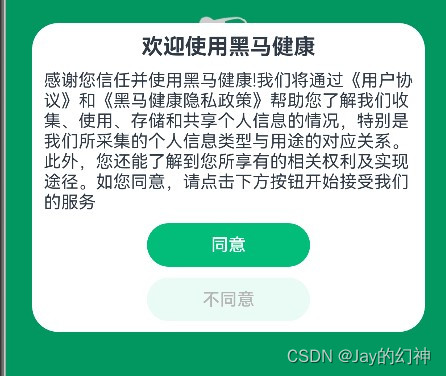
效果图1:

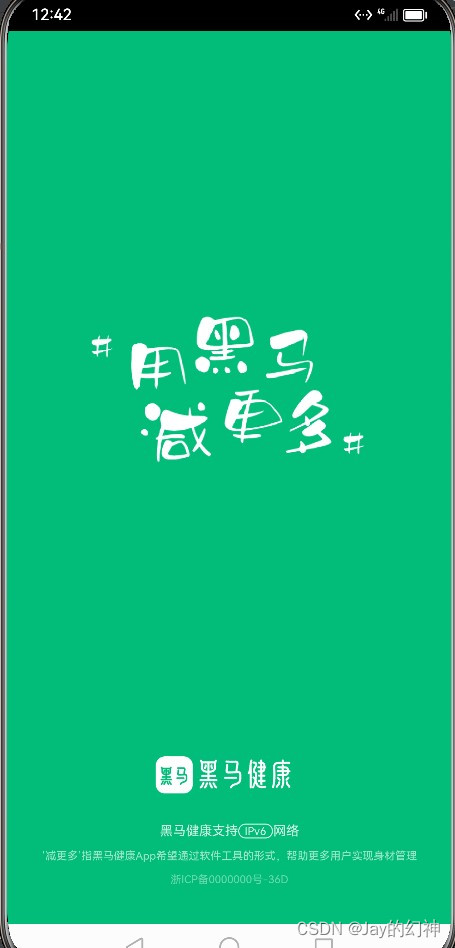
效果图2:

如效果图1所示,刚进入时会有弹窗,参照代码如下:
import { CommonConstants } from '../../common/constants/CommonConstants'
@CustomDialog
export default struct UserPrivacyDialog {
controller: CustomDialogController
confirm: () => void
cancel: () => void
build() {
Column({space: CommonConstants.SPACE_10}){
//1.标题
Text($r('app.string.user_privacy_title'))
.fontSize(20)
.fontWeight(CommonConstants.FONT_WEIGHT_700)
//2.内容
Text($r('app.string.user_privacy_content'))
//3.按钮
Button($r('app.string.agree_label'))
.width(150)
.backgroundColor($r('app.color.primary_color'))
.onClick(() => {
this.confirm()
this.controller.close()
})
Button($r('app.string.refuse_label'))
.width(150)
.backgroundColor($r('app.color.lightest_primary_color'))
.fontColor($r('app.color.light_gray'))
.onClick(() => {
this.cancel()
this.controller.close()
})
}
.width('100%')
.padding(10)
}
}
点击同意后会继续加载,加载页面如效果图2所示,代码如下:
@Extend(Text) function opacityWhiteText(opacity:number,fontSize:number=10){
.fontSize(fontSize)
.opacity(opacity)
.fontColor(Color.White)
}
@Entry
@Component
struct WelcomePage {
@State message: string = 'Hello World'
build() {
Column({space:10}) {
//1.中央Slogan
Row(){
Image($r('app.media.home_slogan')).width(260)
}
.layoutWeight(1)
//2.logo
Image($r('app.media.home_logo')).width(150)
//3.文字描述
Row(){
Text('黑马健康支持').opacityWhiteText(0.8,12)
Text('IPv6')
.opacityWhiteText(0.8)
.fontColor(Color.White)
.border({style:BorderStyle.Solid,width:1,color:Color.White,radius:15})
.padding({left:5,right:5})
Text('网络').opacityWhiteText(0.8,12)
}
Text('‘减更多’指黑马健康App希望通过软件工具的形式,帮助更多用户实现身材管理')
.opacityWhiteText(0.6)
Text('浙ICP备0000000号-36D')
.opacityWhiteText(0.4)
.margin({bottom:35})
}
.width('100%')
.height('100%')
.backgroundColor($r('app.color.welcome_page_background'))
}
}
以上便是黑马健康登录欢迎界面的实现代码。
欢迎界面的部分就此结束了,下一步便是首页界面,下一期给大家分享首页界面的实现代码。





















 741
741

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








