在vue 打包上线后, 如果我们使用的路由模式是 history 模式, 那么, 我们刷新其中的子页面的时候, 会出现错误
解决这个问题的方法, 最简单的方法就是使用 hash 模式的路由
但是 hash 模式的路径对seo 不友好, 本人也不喜欢
所以我们就使用 history 模式, 并且让其刷新时还不会出错
一、部署到根目录
这个方式比较简单,和你正常打包配置方式一模一样。
- 打包时,vue.config.js中配置publicPath=’/'即可
- nginx配置:
location / {
try_files $uri $uri/ @router;
index index.html index.htm;
}
location @router {
rewrite ^.*$ /index.html last;
}
二、部署到服务器二级目录
比如, 我的二级目录是 /huang/

我的站点根目录是 public 目录, 它的二级目录中有一个 huang 目录, 我准备把打包后的文件放在 huang 目录下
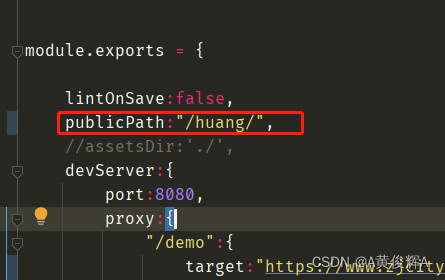
- vue 项目中代码的配置
vue.config.js

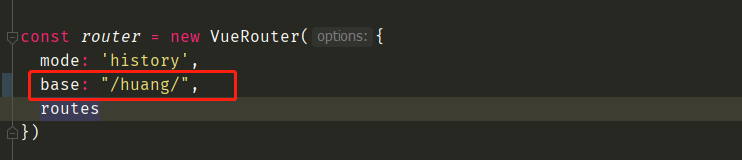
rotuer.js 配置

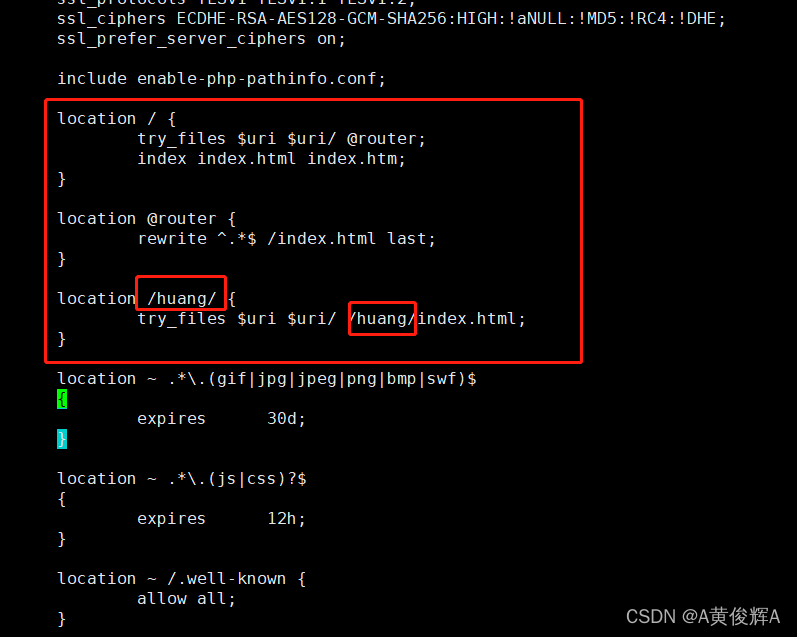
nginx配置:























 483
483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










