一、react基础
1.使用react


2.react脚手架的使用
1)初始化项目,
在项目根目录输入 npx create-react-app my-app,初始化一个名为my-app的项目
2)启动项目,
进入项目根目录(my-app),在项目根目录中执行 yarn start 或者 npm start
3)在react脚手架中使用react


二、react的JSX
1.jsx的基本使用
1)creatElement()的问题

2)jsx简介


3)react的注意点

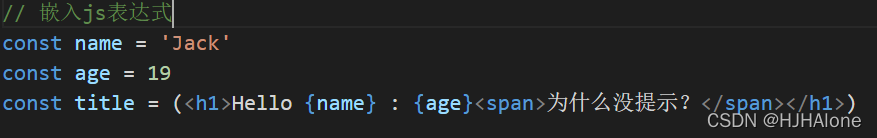
4)嵌入js表达式
5)条件渲染


6)列表渲染

渲染列表时需要添加key属性

7)样式渲染
为添加的列表赋予一个id,对id设置样式,就可以实现样式渲染





















 368
368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








