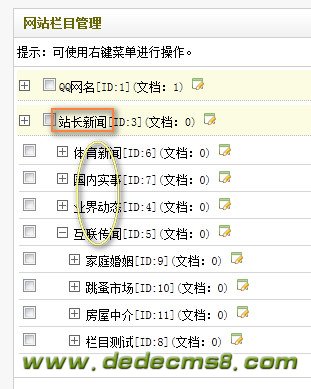
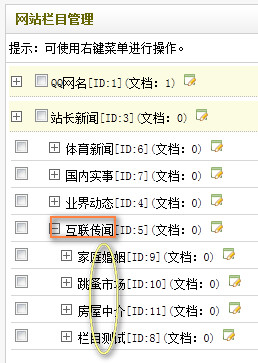
本文是关于织梦DedeCMS调用多级子栏目的,拿来测试分享下。DEDECMS v5.7,后台已建栏目目录,如下图1所示:

图1 DEDECMS后台栏目结构
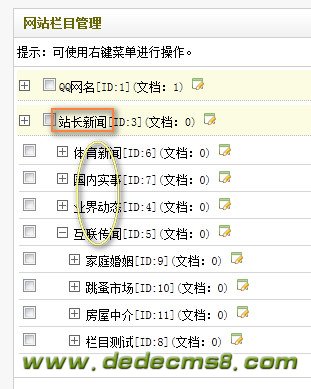
现在,我们先来调用顶级栏目"站长新闻",以及其下的子栏目,如图2所示:

图2 DEDECMS顶级栏目"站长新闻"
当前栏目typeid值为3,所以代码如下:
{dede:channelartlist typeid='3,3'}
<a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a>
<hr>
{dede:channel type='son' noself='yes'}
<a href="[field:typelink/]">[field:typename/]</a><br />
{/dede:channel}
{/dede:channelartlist}
效果图如下:

图3 DEDECMS调用栏目效果
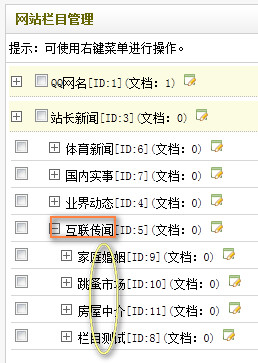
我们再来调用二级栏目"互联传闻",以及其下的子栏目,栏目结构如图4:

图4 DEDECMS顶级栏目互联新闻
其栏目typeid值为5,所以代码如下:
{dede:channelartlist typeid='5,5'}
<a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a>
<hr>
{dede:channel type='son' noself='yes'}
<a href="[field:typelink/]">[field:typename/]</a><br />
{/dede:channel}
{/dede:channelartlist}
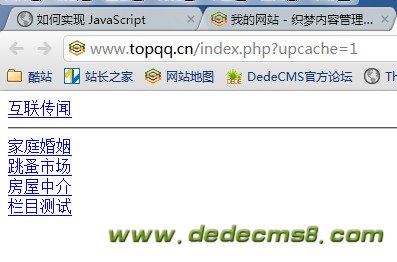
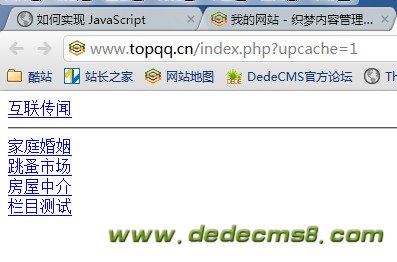
效果图如下:

图5 DEDECMS调用新闻效果
接下来,我们来调用两个栏目(站长新闻、互联新闻),以及他们各自的子栏目,他们对应typeid为3和5,所以代码如下:
{dede:channelartlist typeid='3,5'}
<a href="{dede:field name='typeurl'/}"><b>{dede:field name='typename'/}</b></a>(上一级栏目)<br>
{dede:channel type='son' noself='yes'}
<a href="[field:typelink/]">[field:typename/]</a><br />
{/dede:channel}
<hr>
{/dede:channelartlist}
效果图如下:

文章来源:http://down.chinaz.com/try/201110/1306_1.htm
http://www.456sou.cn/xiaohua/339.htmlhttp://www.456sou.cn/xiaohua/340.htmlhttp://www.456sou.cn/xiaohua/341.htmlhttp://www.456sou.cn/xiaohua/342.htmlhttp://www.456sou.cn/xiaohua/343.htmlhttp://www.456sou.cn/duanzi/344.htmlhttp://www.456sou.cn/duanzi/345.htmlhttp://www.456sou.cn/duanzi/346.htmlhttp://www.456sou.cn/duanzi/347.htmlhttp://www.456sou.cn/duanzi/348.htmlhttp://www.456sou.cn/tupian/349.htmlhttp://www.456sou.cn/xiaohua/350.htmlhttp://www.456sou.cn/xiaohua/351.htmlhttp://www.456sou.cn/xiaohua/352.htmlhttp://www.456sou.cn/xiaohua/353.htmlhttp://www.456sou.cn/xiaohua/354.htmlhttp://www.456sou.cn/duanzi/355.htmlhttp://www.456sou.cn/duanzi/356.htmlhttp://www.456sou.cn/duanzi/357.htmlhttp://www.456sou.cn/duanzi/358.htmlhttp://www.456sou.cn/duanzi/359.htmlhttp://www.456sou.cn/xiaohua/360.htmlhttp://www.456sou.cn/xiaohua/361.htmlhttp://www.456sou.cn/xiaohua/362.htmlhttp://www.456sou.cn/xiaohua/363.htmlhttp://www.456sou.cn/xiaohua/364.htmlhttp://www.456sou.cn/duanzi/365.htmlhttp://www.456sou.cn/duanzi/366.htmlhttp://www.456sou.cn/duanzi/367.htmlhttp://www.456sou.cn/duanzi/368.htmlhttp://www.456sou.cn/duanzi/369.htmlhttp://www.456sou.cn/xiaohua/370.htmlhttp://www.456sou.cn/xiaohua/371.htmlhttp://www.456sou.cn/xiaohua/372.htmlhttp://www.456sou.cn/xiaohua/373.htmlhttp://www.456sou.cn/xiaohua/374.htmlhttp://www.456sou.cn/xiaoshuo/bstz/68.htmlhttp://www.456sou.cn/m/xiaoshuo/bstz/375.htmlhttp://www.456sou.cn/lizhi/jingdianjuzi/4.htmlhttp://www.456sou.cn/lizhi/jingdianjuzi/15.htmlhttp://www.456sou.cn/lizhi/lizhichuangye/17.htmlhttp://www.456sou.cn/lizhi/lizhichuangye/19.htmlhttp://www.456sou.cn/lizhi/shangganrizhi/20.htmlhttp://www.456sou.cn/lizhi/shangganrizhi/21.htmlhttp://www.456sou.cn/duanzi/27.htmlhttp://www.456sou.cn/duanzi/30.htmlhttp://www.456sou.cn/duanzi/33.htmlhttp://www.456sou.cn/duanzi/36.htmlhttp://www.456sou.cn/duanzi/376.htmlhttp://www.456sou.cn
http://www.456sou.cn/xiaohua
http://www.456sou.cn/tupian
http://www.456sou.cn/duanzi
http://www.456sou.cn/GIF
http://www.456sou.cn/lizhi
http://www.456sou.cn/lizhi/lizhiwenzhang
http://www.456sou.cn/lizhi/lizhigushi
http://www.456sou.cn/lizhi/lizhimingyan
http://www.456sou.cn/lizhi/renshengganwu
http://www.456sou.cn/lizhi/jingdianyulu
http://www.456sou.cn/lizhi/zhichanglizhi
http://www.456sou.cn/lizhi/qingchunlizhi
http://www.456sou.cn/lizhi/weirenchushi
http://www.456sou.cn/lizhi/jingdianmeiwen
http://www.456sou.cn/lizhi/lizhikouhao
http://www.456sou.cn/lizhi/chenggonglizhi
http://www.456sou.cn/lizhi/jingdianjuzi
http://www.456sou.cn/lizhi/lizhichuangye
http://www.456sou.cn/lizhi/shangganrizhi




























 318
318

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








