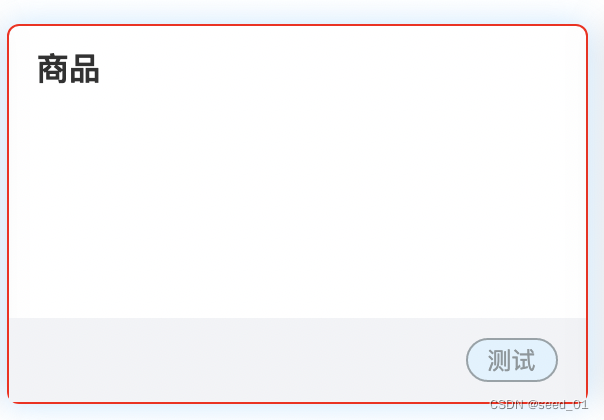
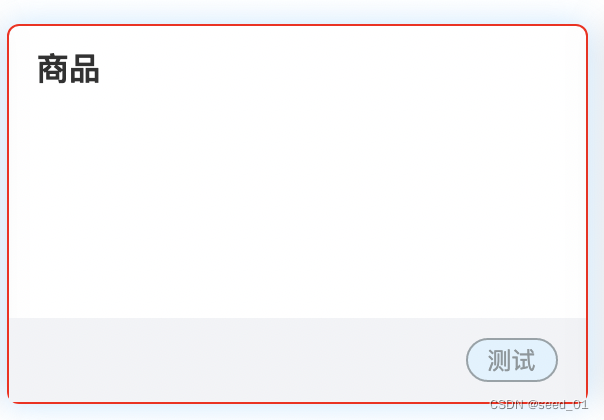
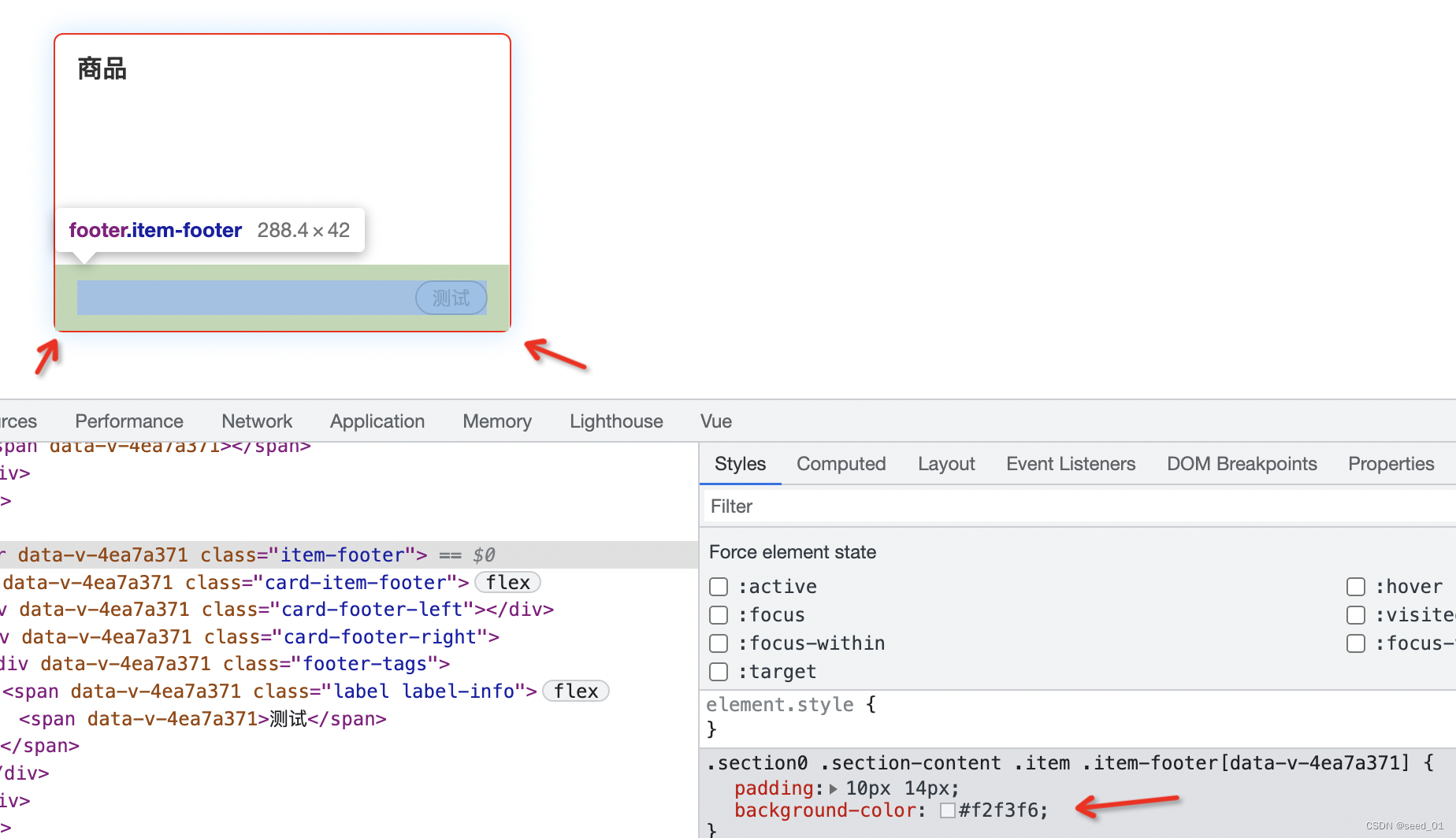
问题:给一个div设置圆角效果,上面是正常的,下面两个角明显显示不全

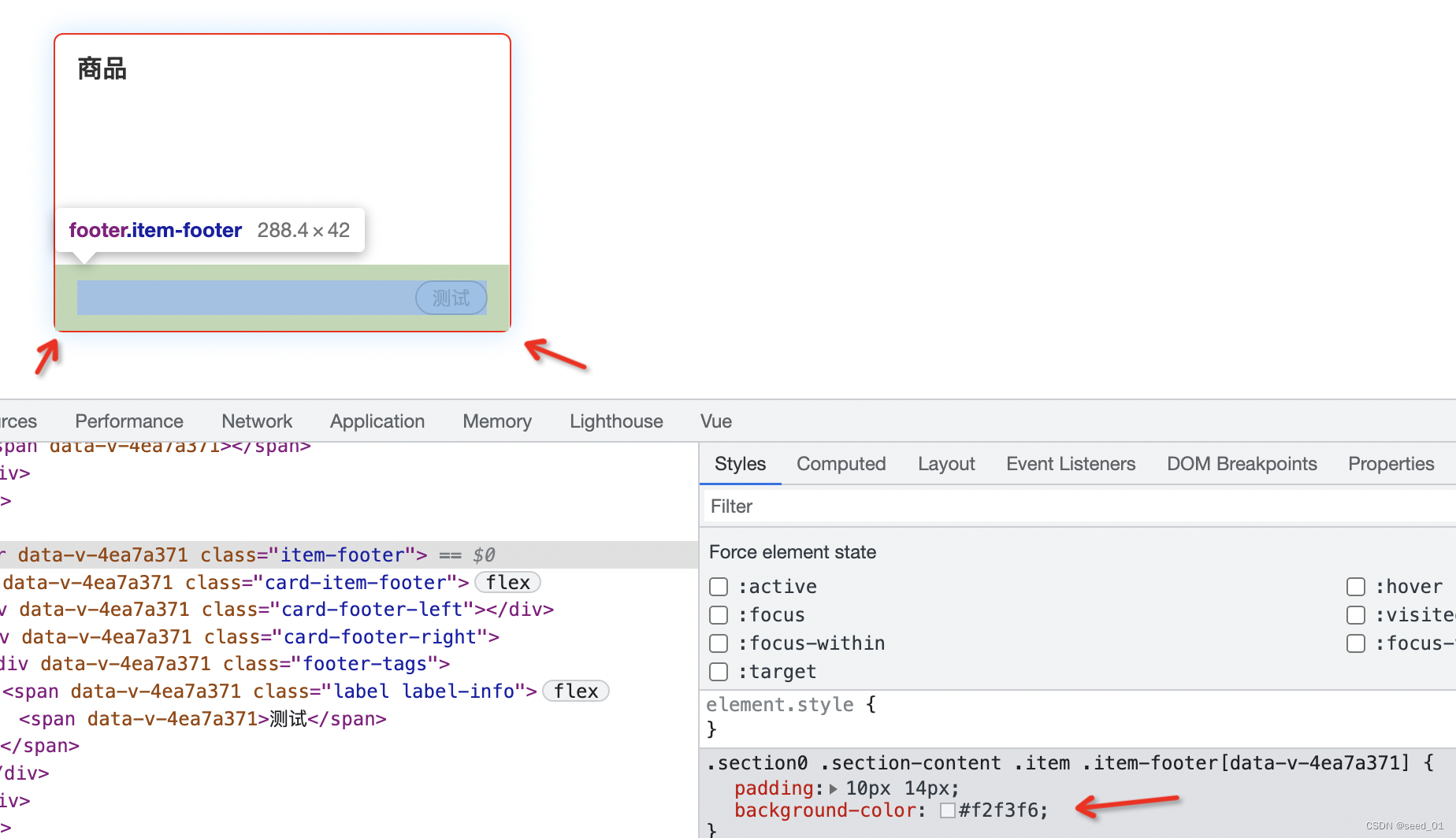
查看了下代码,原来是下面加了背景,下面这部分没有设置圆角,就覆盖了

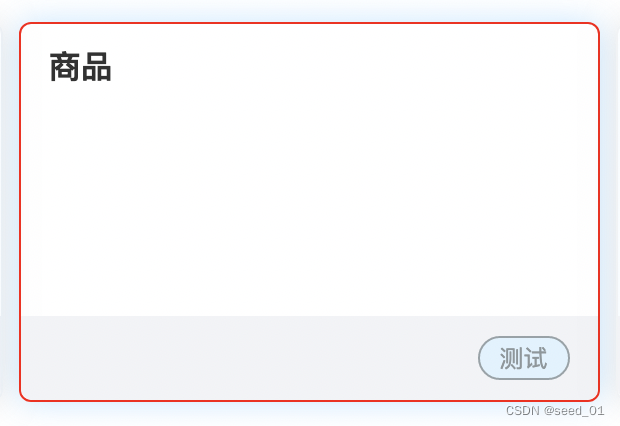
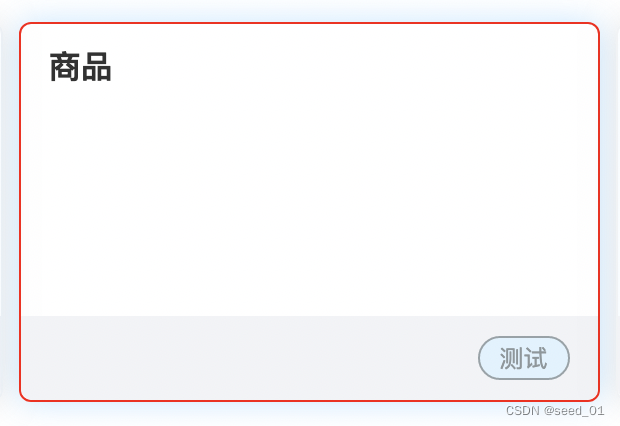
给下面这块内容增加圆角设置,就可以完整显示了
.item .item-footer {
padding: 10px 14px;
background-color: #f2f3f6;
border-bottom-left-radius: 6px;
border-bottom-right-radius: 6px;
}

问题:给一个div设置圆角效果,上面是正常的,下面两个角明显显示不全

查看了下代码,原来是下面加了背景,下面这部分没有设置圆角,就覆盖了

给下面这块内容增加圆角设置,就可以完整显示了
.item .item-footer {
padding: 10px 14px;
background-color: #f2f3f6;
border-bottom-left-radius: 6px;
border-bottom-right-radius: 6px;
}

 2772
2772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


