menu组件使用
html
<el-menu
:default-active="activeIndex"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
background-color="#333"
active-text-color="#FF9200"
text-color="#FFF"
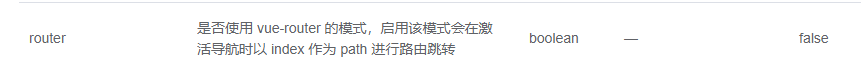
router
>
<el-menu-item v-for="(item,index) in navBar" :key="item.id" :index="item.components">
{{item.value}}
</el-menu-item>
</el-menu>
js部分
export default {
data(){
return {
navBar:[
{id:'1',value:"首页" ,components:"Home"},
{id:'2',value:"热门推荐" ,components:"Host"},
{id:'3',value:"精彩影片" ,components:"Speciel"},
{id:'4',value:"动漫" ,components:"Dongm"},
{id:'5',value:"电视剧" ,components:"Tvshow"},
{id:'6',value:"短视频" ,components:"Smarttv"},
]
}
},
computed:{
activeIndex(){
console.log(this.$route.path.replace('/',''))
return this.$route.path.replace('/','')
}
},
methods:{
handleSelect(key, keyPath) {
// console.log(key, keyPath);
}
}
}
router 部分
import Vue from 'vue'
import VueRouter from 'vue-router'
import {
Host,
Speciel,
Smarttv,
Dongm,
Tvshow
} from '../views/index.js'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home,
},
{
path: '/host',
name: 'Host',
component: Host
},
{
path: '/speciel',
name: 'Speciel',
component: Speciel
},
{
path: '/smarttv',
name: 'Smarttv',
component: Smarttv
},
{
path: '/dongm',
name: 'Dongm',
component: Dongm
},
{
path: '/tvshow',
name: 'Tvshow',
component: Tvshow
}
]
const router = new VueRouter({
routes
})
export default router
我在使用的时候忘记了el-menu的 router 配置, 导致页面无法实现跳转,
router的含义

只有开启了router模式,才能正确的调用到route中的路由信息























 467
467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








