-
npm随之安装在nodejs中,命令查看是否安装成功
cmd 进入命令窗口, node -v, npm -v 查看是否安装相关环境
-
命令创建vue项目
cmd进入命令窗口
1)首先安装 vue-cil, 输入 npm install -g @vue/cli 安装插件
2)vue create project-name创建项目
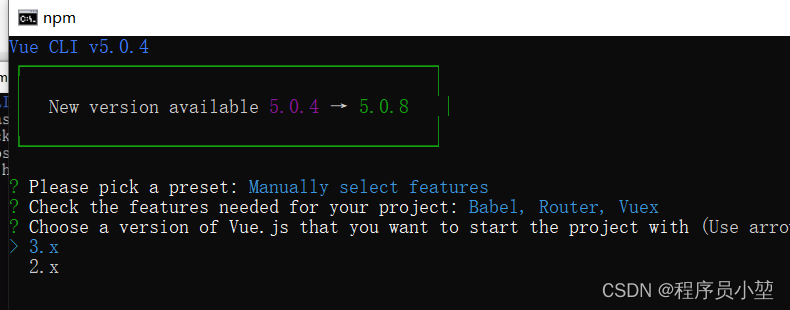
a.选中如图所示的,按回车

b. 选中图中 带 * 号的(按空格选中),最后回车下一步

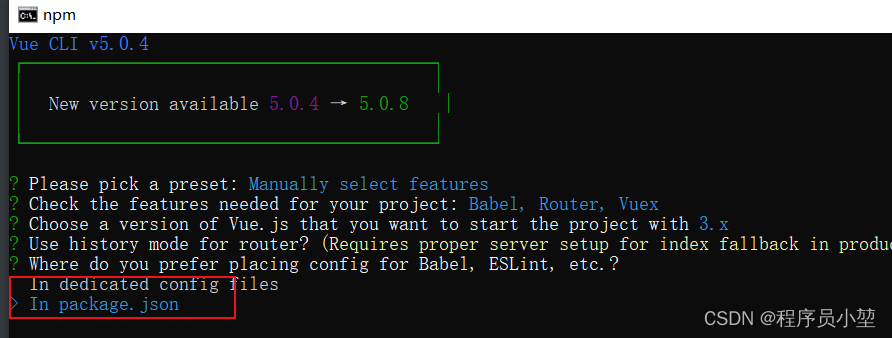
c. 选中vue的版本,当前我们选中vue 3.x的版本,回车

d.后面涉及到的y/n选项,直接选y就行,
e. package.json, 选择 in package.json

f. Save this as a preset for future projects?,可以选 n, 不保存
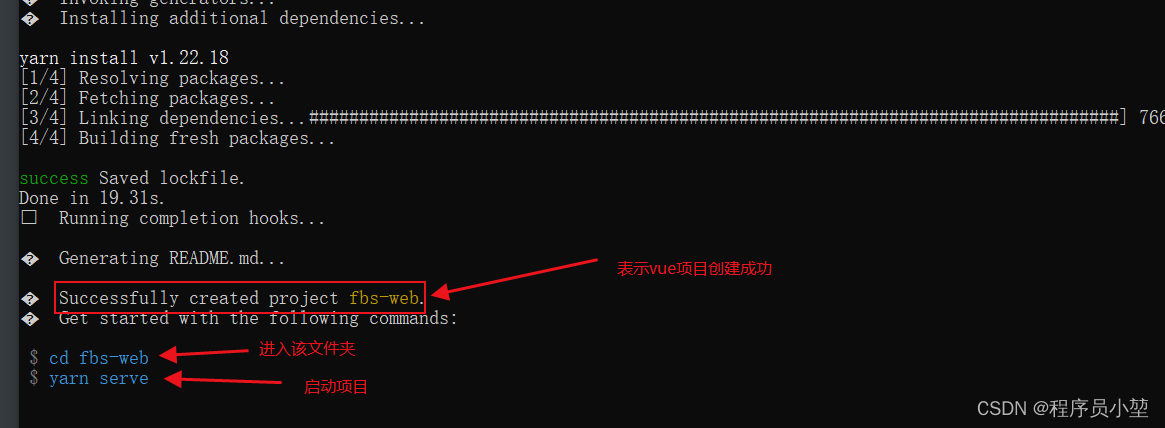
g.等待创建项目即可

























 4094
4094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








