在google浏览器中,默认支持的最小字体是12px。
那是因为谷歌团队认为中文在小于12px时的识别度比较低。
但是有的时候我们就想小文字怎么办呢

解决方法:
使用transform:scale()让字体缩小
比如说我想设置一个10px的字体:
font-size:20px;
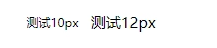
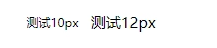
transform:scale(0.5)测试结果:

在google浏览器中,默认支持的最小字体是12px。
那是因为谷歌团队认为中文在小于12px时的识别度比较低。
但是有的时候我们就想小文字怎么办呢

解决方法:
使用transform:scale()让字体缩小
比如说我想设置一个10px的字体:
font-size:20px;
transform:scale(0.5)测试结果:

 1598
1598
 8084
8084
 8478
8478
 692
692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


