十多天没写博客了,很惭愧,因为最近做的东西与Android并没有什么关系,公司需要做微信端口的一个微信打印的功能,已经好久没接触java后台开发相关了,所以多花了点时间去看,最后因为暂时没有特定的打印机停了下了,也是挺头疼的一件事。不过也学习了挺多的东西的,对springmvc的框架,还有微信公众平台的开发多了更多的了解也不错。博客还是会写的,时间久了,想要知识沉淀下来最好的办法就是记。所以今天就是一个小知识点的回顾。
如果需要看详细的代码设置,可以到我的githut上面下载,地址是:
https://github.com/hkq463/StatusBarDemo
在正式介绍之前先特别的说明一下两个参数
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffff"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="140dp"
android:textSize="24dp"
android:clipToPadding="true"
android:fitsSystemWindows="true"
android:background="@color/mask_tags_1"
android:text="第一种的方式设置状态栏的颜色"/>
</LinearLayout>以上控件
android:clipToPadding="true"
android:fitsSystemWindows="true"以上两个boolean值的内部属性,让view可以根据系统窗口(如status bar)来调整自己的布局,如果值为true,就会调整view的paingding属性来给system windows留出空间….
有和没有的区别如下两图:


这里可以看到,状态栏被覆盖了。这就是区别。好了,针对这个问题就不说太多,下面说说三种沉浸式状态栏的方法。
第一种 系统实现:
只需要设置
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}即可。
第二种,动态添加布局实现
package com.gxuwz.statusbardemo;
import android.os.Build;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.WindowManager;
import android.widget.LinearLayout;
import java.lang.reflect.Field;
/**
* Created by hkqone on 2016/8/4
* QQ:1006556626
* csdn:http://blog.csdn.net/hkq463?viewmode=contents
*/
public class SecondActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_two);
initState();
}
/**
* 动态的设置状态栏 实现沉浸式状态栏
*
*/
private void initState() {
//当系统版本为4.4或者4.4以上时可以使用沉浸式状态栏
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
//
LinearLayout linear_bar = (LinearLayout) findViewById(R.id.ll_bar);
linear_bar.setVisibility(View.VISIBLE);
//获取到状态栏的高度
int statusHeight = getStatusBarHeight();
//动态的设置隐藏布局的高度
LinearLayout.LayoutParams params = (LinearLayout.LayoutParams) linear_bar.getLayoutParams();
params.height = statusHeight;
linear_bar.setLayoutParams(params);
}
}
/**
* 通过反射的方式获取状态栏高度
*
* @return
*/
private int getStatusBarHeight() {
try {
Class<?> c = Class.forName("com.android.internal.R$dimen");
Object obj = c.newInstance();
Field field = c.getField("status_bar_height");
int x = Integer.parseInt(field.get(obj).toString());
return getResources().getDimensionPixelSize(x);
} catch (Exception e) {
e.printStackTrace();
}
return 0;
}
}

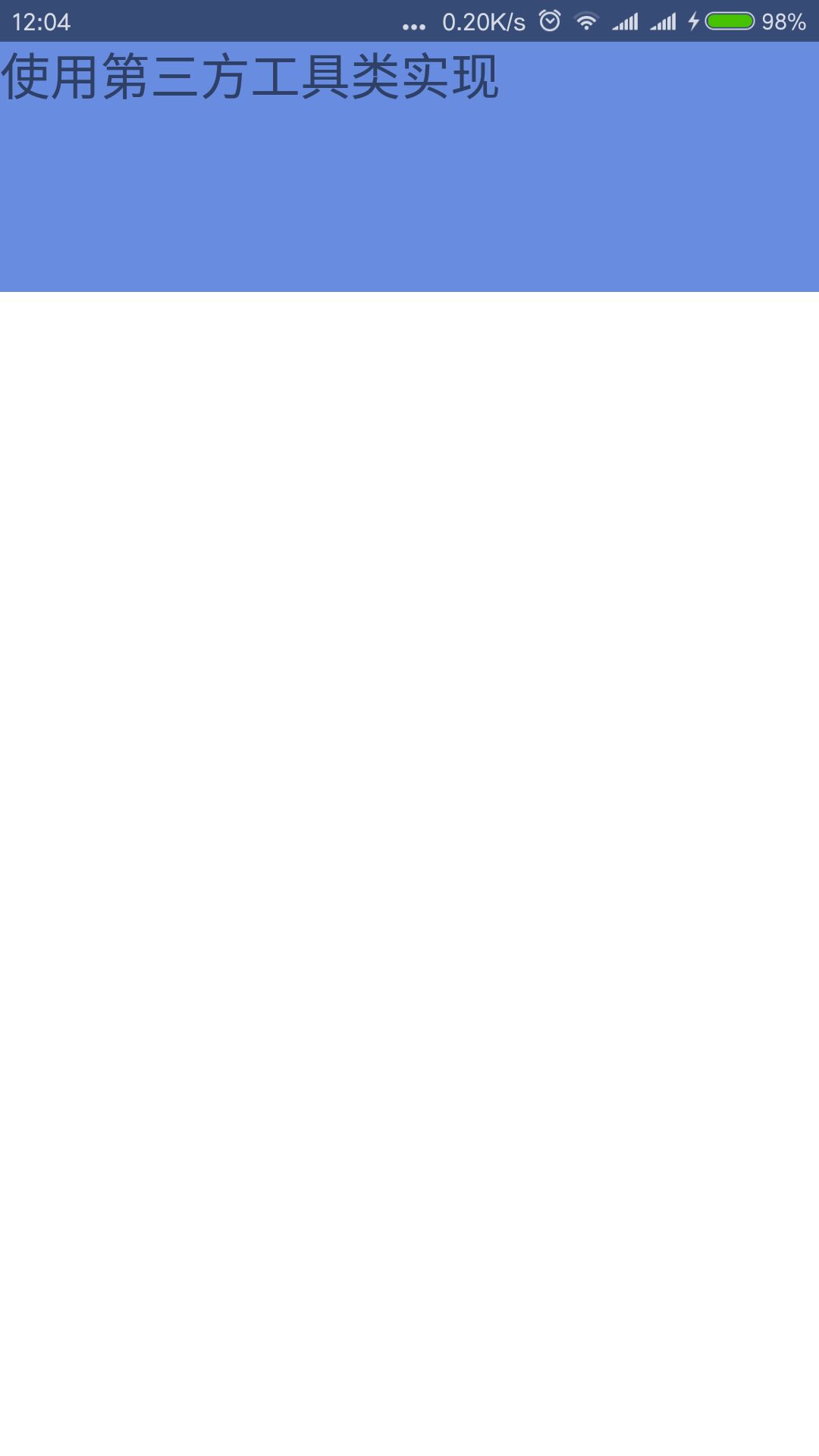
第三种,使用第三方工具类实现
package com.gxuwz.statusbardemo;
import android.os.Build;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.WindowManager;
/**
* Created by hkqone on 2016/8/4
* QQ:1006556626
* csdn:http://blog.csdn.net/hkq463?viewmode=contents
*/
public class ThreeActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_three);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
SystemBarTintManager tintManager = new SystemBarTintManager(this);
// 激活状态栏
tintManager.setStatusBarTintEnabled(true);
// enable navigation bar tint 激活导航栏
tintManager.setNavigationBarTintEnabled(true);
//设置系统栏设置颜色
//tintManager.setTintColor(R.color.red);
//给状态栏设置颜色
tintManager.setStatusBarTintResource(R.color.lv_click_color);
//Apply the specified drawable or color resource to the system navigation bar.
//给导航栏设置资源
tintManager.setNavigationBarTintResource(R.color.mask_tags_1);
}
}
}

总结:好吧,今天的内容稍微简短一点,之后要写之前会加深理解,再来写好,顺便借此提醒一下自己,别半途而废。我也希望有更多的朋友写写博客,放点干货,从工作中稍微抽出那么一点时间做个总结,很OK的,今天又是周五,祝大家明天周末愉快!






















 1338
1338

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








