类QListWidget在其内部定义了一个具有列表结构的模型,并以列表形式显示其中的数据项。列表中的每个数据项被表示为类QListWidgetItem的一个对象。在列表视图中所要显示的数据被存放在每个数据项的角色DisplayRole对应的数据子项中。这个数据子项的类型为QVariant,其中可以存放类型为QString的字符串,也可以存放类型为int或者double的数值。我们可以调用QListWidget的成员函数addItem()
向列表添加一个数据项.
在ListWidget控件的properties选项中,一般常对以下选项进行设置。
name: 该控件对应源代码中的名称;
font: 设置表格内部的字体;
count: 保存项目的数目;
currentRow: 保存当前项目的行;
sortingEnabled: 是否对item排序。
以下是一些常用的成员函数:
- 1) QListWidget::QListWidget ( QWidget *parent = 0 )
-
- 2) void QListWidget::addItem ( const QString & label )
-
- 3) void QListWidget::addItem ( QListWidgetItem *item )
-
- 4) void QListWidget::addItems ( const QStringList & labels )
-
- 5) void QListWidget::clear () [slot]
-
- 6) QListWidgetItem *QListWidget::currentItem () const
-
- 7) void QListWidget::editItem ( QListWidgetItem *item )
-
- 8) QList<QListWidgetItem *> QListWidget::findItems( constQString & text, QT::MatchFlags flags ) const
-
- 9) void QListWidget::insertItem ( int row, QListWidgetItem *item )
-
- 10) void QListWidget::insertItem ( int row, const QString &label )
-
- 11) voidQListWidget::insertItems ( int row, const QStringList & labels )
-
- 12) QListWidgetItem *QListWidget::item ( int row ) const
-
- 13) QListWidgetItem*QListWidget::itemAt ( const QPoint & p ) const
-
- 14) QListWidgetItem *QListWidget::itemAt ( int x, int y ) const
-
- 15) QWidget *QListWidget::itemWidget ( QListWidgetItem *item ) const
-
- 16) QListWidgetItem *QListWidget::takeItem ( int row )
-
- 17) void QListWidget::removeItemWidget ( QListWidgetItem *item )
-
- 18) int QListWidget::row ( const QListWidgetItem *item ) const
-
- 19) QList<QListWidgetItem *> QListWidget::selectedItems ()const
-
- 20) void QListWidget::setCurrentItem ( QListWidgetItem *item )
-
- 21) void QListWidget::setItemWidget ( QListWidgetItem *item, QWidget*widget )
-
- 22) void QListWidget::setItemWidget ( QListWidgetItem *item, QWidget*widget )
-
- 23) voidQListWidget::sortItems ( QT::SortOrder order = QT::AscendingOrder )
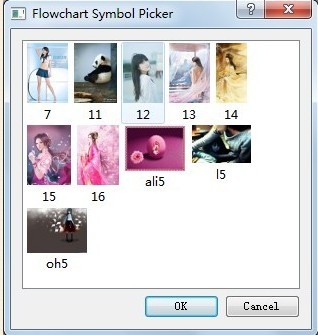
下面给出一个例子,效果如下图:

代码如下:
-
- #ifndef FLOWCHARTSYMBOLPICKER_H
- #define FLOWCHARTSYMBOLPICKER_H
-
- #include <QDialog>
- #include <QMap>
- #include <QIcon>
-
- class QDialogButtonBox;
- class QListWidget;
-
- class FlowChartSymbolPicker : public QDialog
- {
- Q_OBJECT
-
- public:
- FlowChartSymbolPicker(const QMap<int, QString> &symbolMap,
- QWidget *parent = 0);
-
- int selectedId() const { return id; }
- void done(int result);
- ~FlowChartSymbolPicker();
-
- private slots:
- void message();
-
- private:
- QIcon iconForSymbol(const QString &symbolName);
-
- QListWidget *listWidget;
- QDialogButtonBox *buttonBox;
- int id;
- };
-
- #endif // FLOWCHARTSYMBOLPICKER_H
-
-
- #include <QListWidget>
- #include <QListWidgetItem>
- #include <QDialogButtonBox>
- #include <QVBoxLayout>
- #include <QMessageBox>
-
- #include "flowchartsymbolpicker.h"
-
- FlowChartSymbolPicker::FlowChartSymbolPicker(const QMap<int, QString> &symbolMap,
- QWidget *parent)
- : QDialog(parent)
- {
- id = -1;
-
- listWidget = new QListWidget;
- listWidget->setIconSize(QSize(60,60));
- listWidget->setEditTriggers(QAbstractItemView::AnyKeyPressed);
-
- QMapIterator<int, QString> i(symbolMap);
- while (i.hasNext()) {
- i.next();
- QListWidgetItem *item = new QListWidgetItem(i.value(), listWidget);
- item->setIcon(iconForSymbol(i.value()));
- item->setData(Qt::UserRole, i.key());
- }
-
- buttonBox = new QDialogButtonBox(QDialogButtonBox::Ok |
- QDialogButtonBox::Cancel);
- connect(buttonBox, SIGNAL(accepted()), this, SLOT(message()));
- connect(buttonBox, SIGNAL(rejected()), this, SLOT(reject()));
-
- QVBoxLayout *layout = new QVBoxLayout;
- layout->addWidget(listWidget);
- layout->addWidget(buttonBox);
- setLayout(layout);
-
- setWindowTitle(tr("Flowchart Symbol Picker"));
- }
-
- void FlowChartSymbolPicker::message()
- {
- QMessageBox::about(this, tr("AHA"),tr("Thanks"));
- }
-
- void FlowChartSymbolPicker::done(int result)
- {
- id = -1;
- if (result == QDialog::Accepted) {
- QListWidgetItem *item = listWidget->currentItem();
- if (item)
- id = item->data(Qt::UserRole).toInt();
- }
- QDialog::done(result);
- }
-
- QIcon FlowChartSymbolPicker::iconForSymbol(const QString &symbolName)
- {
- QString fileName = ":/images/" + symbolName.toLower();
- fileName.replace(' ', '_');
- return QIcon(fileName);
- }
-
- FlowChartSymbolPicker::~FlowChartSymbolPicker()
- {
- }
-
-
- #include "flowchartsymbolpicker.h"
- #include <QApplication>
-
- int main(int argc, char *argv[])
- {
- QApplication a(argc, argv);
-
- QMap<int, QString> map;
- map.insert(77, QObject::tr("7"));
- map.insert(78, QObject::tr("11"));
- map.insert(79, QObject::tr("12"));
- map.insert(80, QObject::tr("13"));
- map.insert(81, QObject::tr("14"));
- map.insert(82, QObject::tr("15"));
- map.insert(83, QObject::tr("16"));
- map.insert(84, QObject::tr("ali5"));
- map.insert(85, QObject::tr("l5"));
- map.insert(86, QObject::tr("oh5"));
-
- FlowChartSymbolPicker window(map);
- window.resize(300, 300);
- window.show();
-
- return a.exec();
- }
构造函数接收一个QMap关联容器对象,这个容器存储了每个项的ID和名字,在构造函数中我们遍历这个容器的每个元素,并用该元素的键和值设置QListWidgetItem对象的名字和ID。QListWidget有几个角色(role),每个角色都有一个关联的QVariant,最常用的角色有:Qt::DisplayRole, Qt::EditRole, Qt::IconRole, Qt::UserRole,并且这些角色都有方便的设置和获取函数[setText(), setIcon()]等。通过指定一个大于等于Qt::UsetRole的值就可以定义自定义的角色。在本例中,使用Qt::UserRole存储每一个项的ID。
Done()函数式由QDialog重新实现的。当用户单击OK或者Cancel按钮时,就会调用它。如果用户单击OK,就获得相应的项,并且使用data()函数提取ID。如果对项的文本感兴趣,则可以通过调用item->data(Qt::DiaplayRole).toString()或者更为方便的item->text()来获取文本。
默认情况下,QListWidget是只读的。如果想让用户编辑这些项,则可以使用QAbstractItemView:: setEditTriggers()设置这个视图的编辑触发器。例如:QAbstractItemView::AnyKeyPressed这个设置值的意思是:用户只要一开始输入就进入项的编辑状态。类似的,也可以提供一个Edit(编辑)按钮(还可以提供Add按钮和Delete按钮),同时使用信号槽连接,这样就可以使用程序来控制编辑操作了。
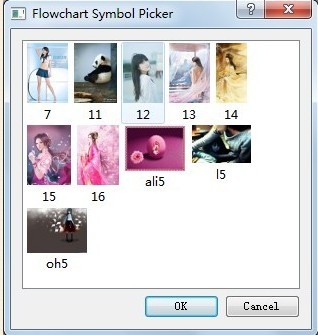
我们还可以设置viewModel这个参数,来确定使用不同的视图进行显示。比如,我们使用下面的语句:
listWidget->setViewMode(QListView::IconMode);
程序的效果如图:

























 671
671

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








