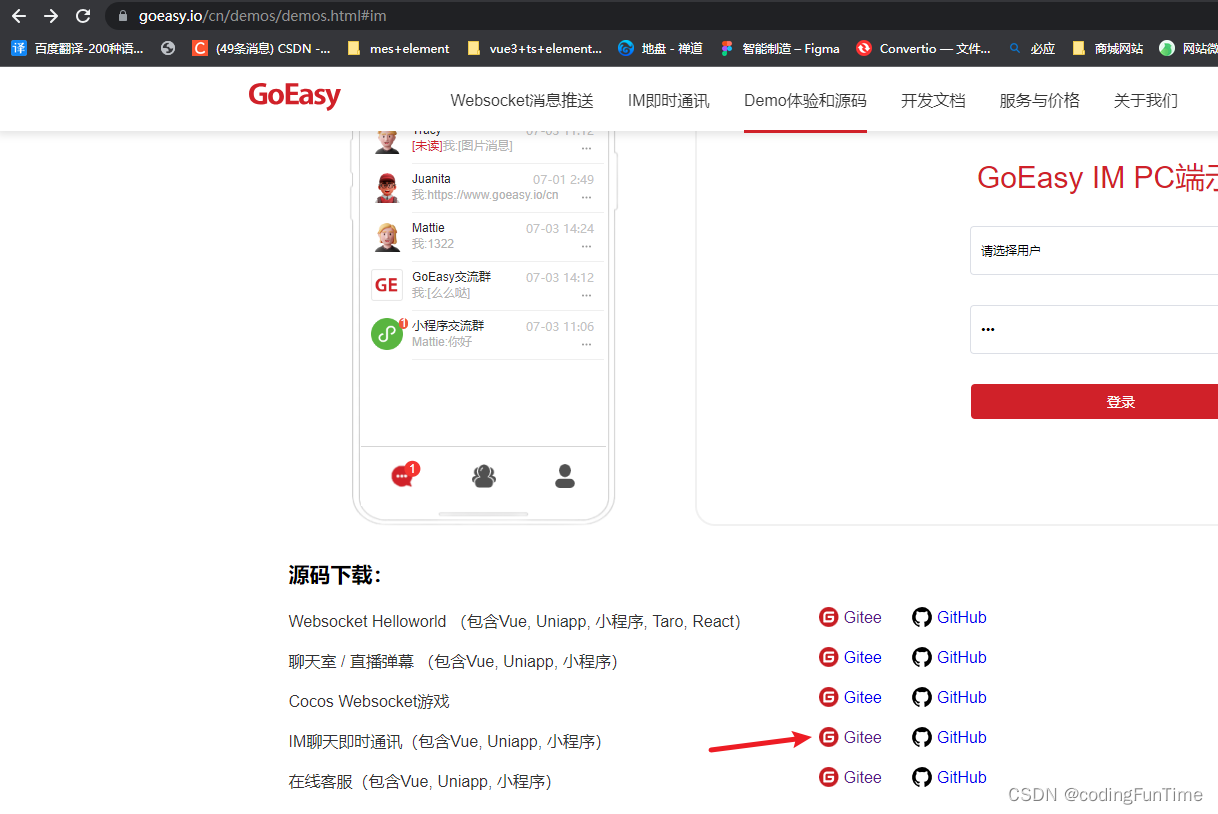
1.先去GoEasy官网下载源码


第一步 App.vue

<script setup lang="ts">
import { watch, ref, markRaw, reactive, nextTick, provide, InjectionKey } from 'vue'
import headerIndex from '@/Layout/header/headerIndex.vue'
import purchaseHeaderBig from '@/Layout/header/purchaseHeader/purchaseHeaderBig/index.vue'
import purchaseHeaderSmall from '@/Layout/header/purchaseHeader/purchaseHeaderSmall/index.vue'
import { Local } from '@/utils/storage'
import { ElConfigProvider, ElMessage, ElScrollbar } from 'element-p








 订阅专栏 解锁全文
订阅专栏 解锁全文















 365
365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








