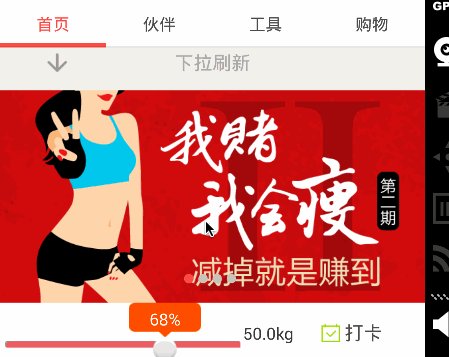
先上一张效果图
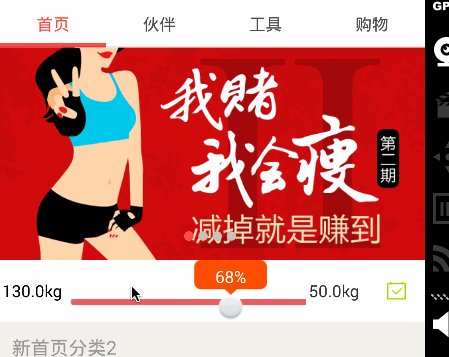
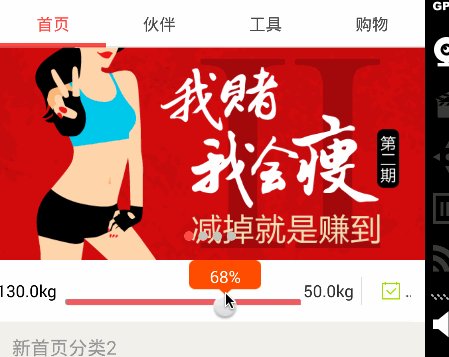
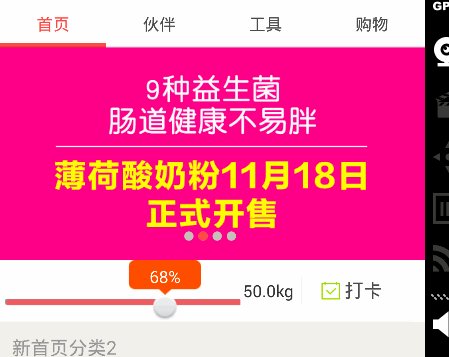
中间的横向拖动就是我们要做的效果。
一、实现思路
仔细观察不难发现,该拖动view与listview的下拉刷新的效果很类似,手指拖动的时候显示隐藏的view,手指放开自动回弹。只不过区别就是一个横向一个纵向
下拉刷新的实现思路如下:
自定义一个布局继承自LinearLayout,然后在这个布局中加入下拉头和ListView这两个子元素,并让这两个子元素纵向排列。初始化的时候,让下拉头向上偏移出屏幕,这样我们看到的就只有ListView了。然后对ListView的touch事件进行监听,如果当前ListView已经滚动到顶部并且手指还在向下拉的话,那就将下拉头显示出来,松手后进行刷新操作,并将下拉头隐藏。原理如图所示:

我们要实现的效果跟下拉刷新基本一样,只不过是方向是横向而已。如图

二、具体实现
首先我们要先自定义一个LinearLayout,然后在布局中加入隐藏头和剩余部分
布局文件如下:
<com.boohee.myview.HorizontalDragLinearLayout
android:id="@+id/main_hori_scroll_ll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:baselineAligned="false"
android:clickable="true"
android:descen







 本文介绍如何创建一个带有吸附效果的横向拖动控件,类似纵向下拉刷新的效果。通过分析实现思路和详细步骤,展示在Android中自定义ViewGroup的技巧。
本文介绍如何创建一个带有吸附效果的横向拖动控件,类似纵向下拉刷新的效果。通过分析实现思路和详细步骤,展示在Android中自定义ViewGroup的技巧。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3943
3943

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








