一、概述
Rebound 通过胡克定律,实现的一个类似“弹簧”动画效果的第三方工具包,由FaceBook退出,于2013年10月正式发布,旨在解决笨重、缓慢的传统移动网络界面。
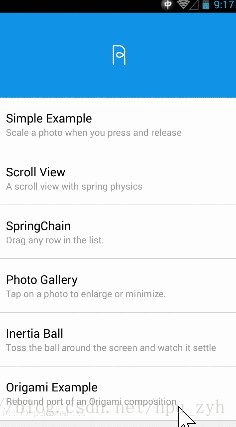
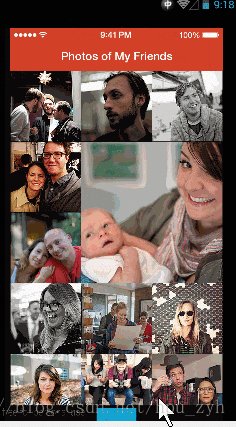
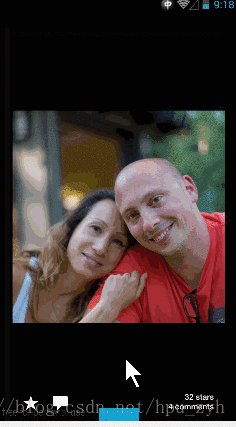
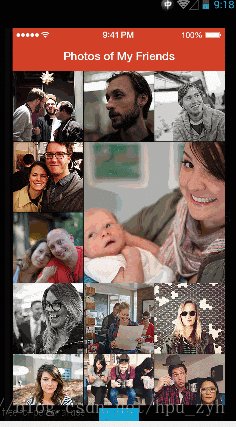
先上几张效果图:



 本文介绍了Facebook的Rebound库,它是一个用于创建类似弹簧动画的工具包。通过遵循胡克定律,Rebound能为Android应用带来自然、真实的动画效果。文章详细阐述了如何在Android项目中添加Rebound依赖,并通过六个步骤展示了创建和使用弹簧动画的过程。
本文介绍了Facebook的Rebound库,它是一个用于创建类似弹簧动画的工具包。通过遵循胡克定律,Rebound能为Android应用带来自然、真实的动画效果。文章详细阐述了如何在Android项目中添加Rebound依赖,并通过六个步骤展示了创建和使用弹簧动画的过程。
Rebound 通过胡克定律,实现的一个类似“弹簧”动画效果的第三方工具包,由FaceBook退出,于2013年10月正式发布,旨在解决笨重、缓慢的传统移动网络界面。
先上几张效果图:



 290
290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


