webpack简单代码分割
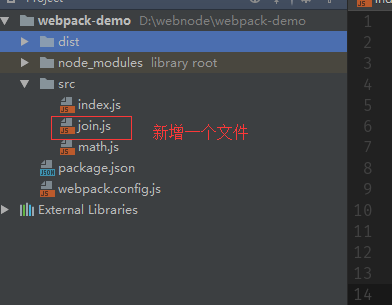
1.设置多入口文件手动拆分代码,文件目录如下
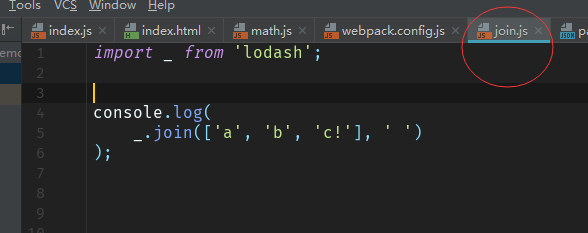
src/join.js 写入内容:
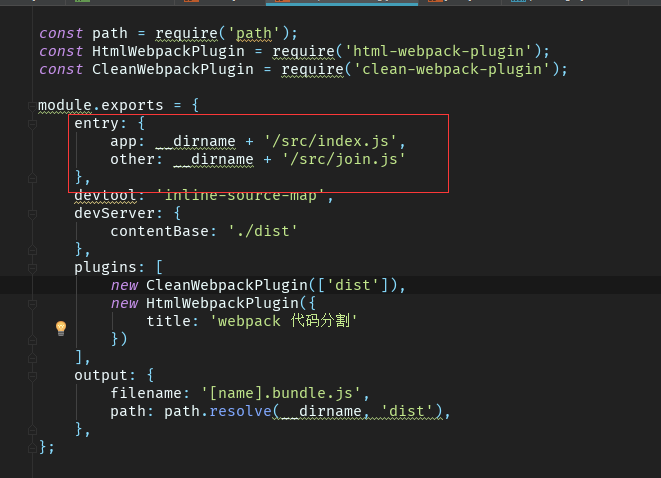
webpack.config.js 配置
build之后,可见编译后的文件代码是重复的
2.在之前1.的基础上实现无重复拆分。引入CommonsChunkPlugin来删除重复的lodash,添加配置
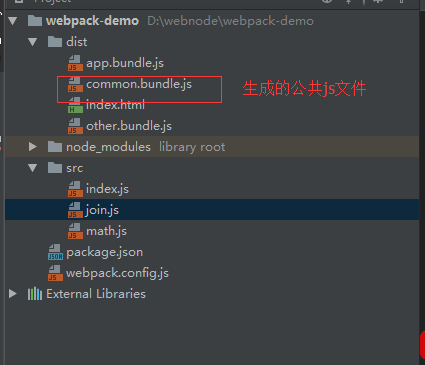
生成文件:
3、动态导入
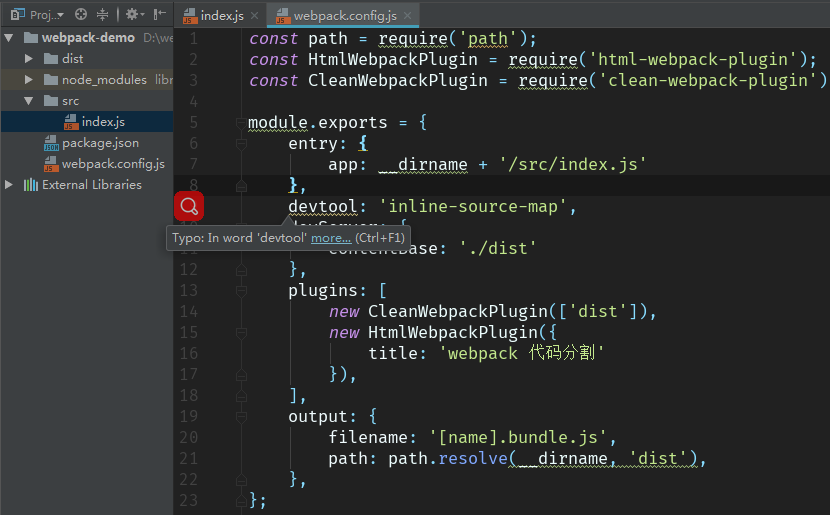
清理不必要的文件和配置:
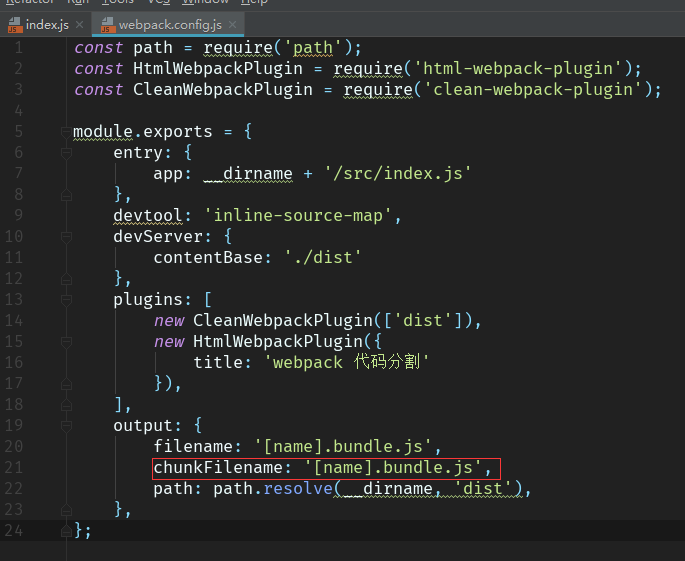
重新添加配置及重写index.js
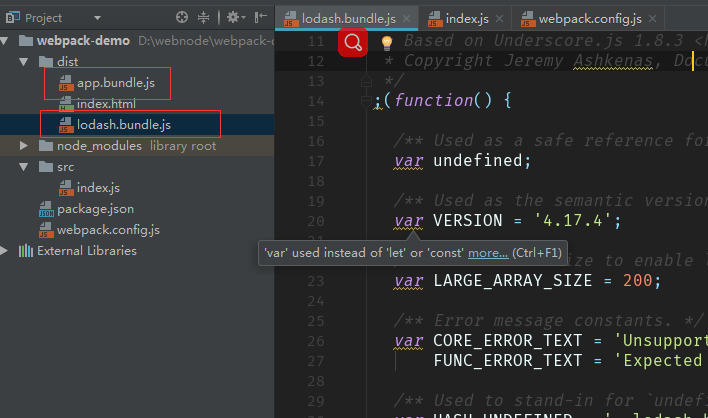
结果lodash.bundle.js存放的是lodash.js内容
通过动态import无重复实现了动态代码切割
































 1938
1938











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








