1.首先安装rudy--下载安装即可。https://rubyinstaller.org/downloads/
2.安装完后,检查是否安装成功。Win+r快捷键启动cmd命令窗口,输入ruby -v,注意中间空格,显示版本号说明成功。
3.借助ruby安装sass,dos命令窗口输入“gem install sass”默认安装目录在C:\Windows\System32\cmd.exe文件
4.通过“sass -v”命令(中间有空格)检查安装结果,显示当前版本号。
5.配置webstorm下sass编译环境。
File -> Settings -> Tools -> File Watchers
打开webstorm创建空项目,点击“File”菜单选择“Setting”,搜索“watcher”关键字
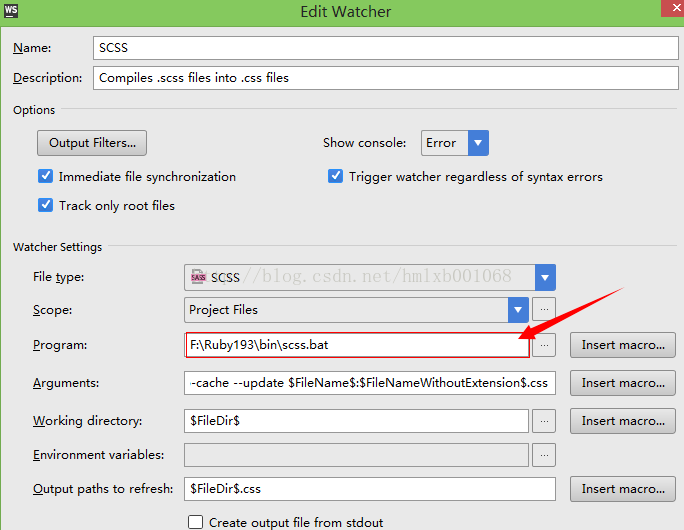
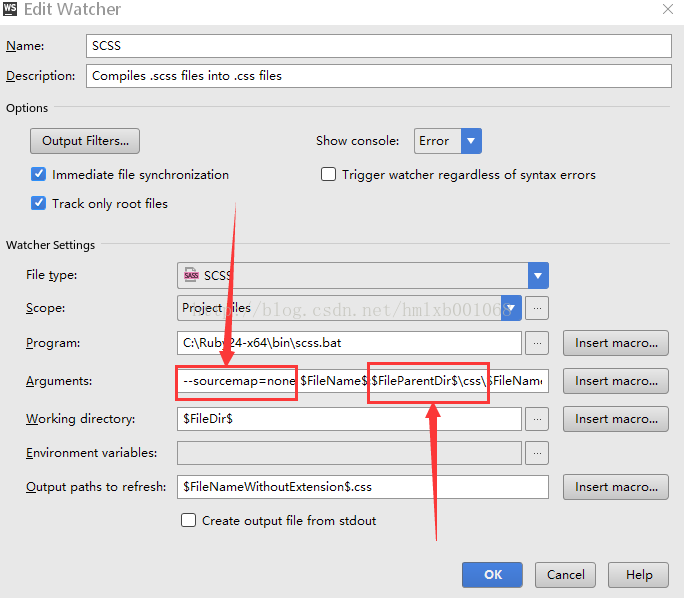
6.配置条件
第一个红色区域是去掉对应的map文件,第二个是配置css输出的路径
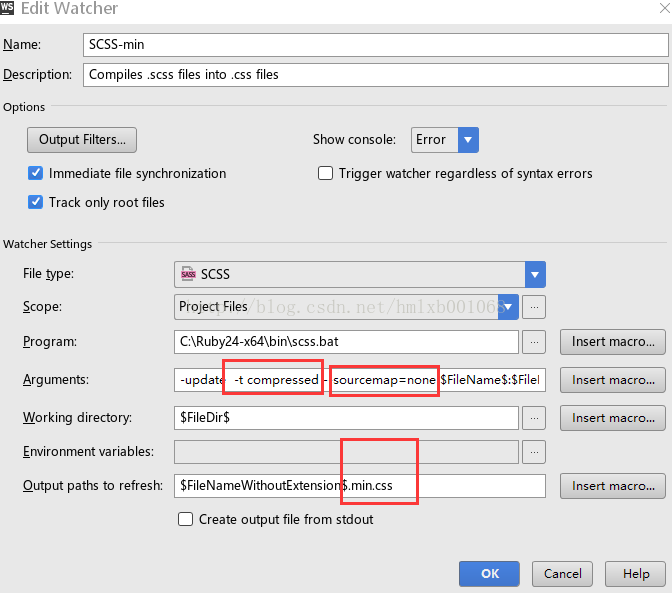
7.配置压缩版
File -> Settings
->
Tools -> File Watchers


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








