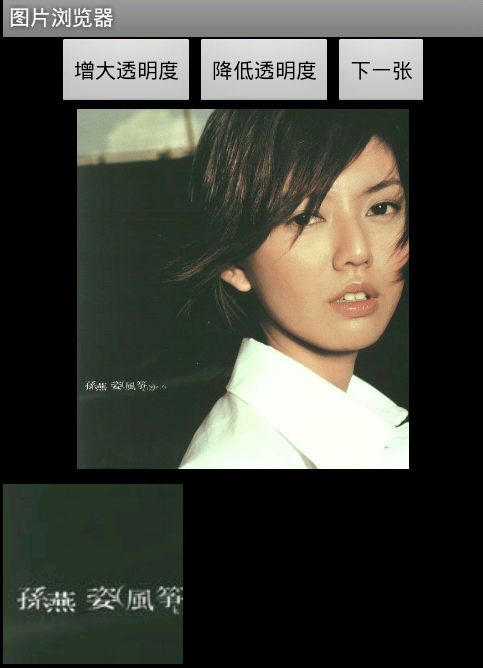
这个图片浏览器可以实现浏览程序里预定义好的图片数组,且可以动态改变图片的透明度和查看图片的局部细节图,使用了imageview这个控件,通过setimagebitmap这个方法来改变图片,使用setalphe来改变图片的透明度。

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center">
<Button android:id="@+id/plus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="增大透明度"
/>
<Button android:id="@+id/minus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="降低透明度"
/>
<Button android:id="@+id/next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下一张"
/>
</LinearLayout>
<!-- 定义显示图片整体的ImageView -->
<ImageView android:id="@+id/image1"
android:layout_width="fill_parent"
android:layout_height="240px"
android:src="@drawable/sunyz_1"
android:scaleType="centerCrop" /> <!-- 按比例扩大图片的size居中显示,使得图片长 (宽)等于或大于View的长(宽) -->
<!-- 定义显示图片局部细节的ImageView -->
<ImageView android:id="@+id/image2"
android:layout_width="120dp"
android:layout_height="120dp"
android:background="#0000ff"
android:layout_marginTop="10dp"/>
</LinearLayout>
package org.crazyit.imageview;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.widget.Button;
import android.widget.ImageView;
public class ImageViewTest extends Activity
{
//定义一个访问图片的数组
int[] images = new int[]{
R.drawable.sunyz_1,
R.drawable.sunyz_2,
R.drawable.sunyz_3,
R.drawable.sunyz_4,
R.drawable.sunyz_5,
};
//定义默认显示的图片
int currentImg = 2;
//定义图片的初始透明度
private int alpha = 255;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final Button plus = (Button)findViewById(R.id.plus);
final Button minus = (Button)findViewById(R.id.minus);
final ImageView image1 = (ImageView)findViewById(R.id.image1);
final ImageView image2 = (ImageView)findViewById(R.id.image2);
final Button next = (Button)findViewById(R.id.next);
//定义查看下一张图片的监听器
next.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
if (currentImg >= 4)
{
currentImg = -1;
}
BitmapDrawable bitmapDrawable = (BitmapDrawable) image1
.getDrawable();
//如果图片还未回收,先强制回收该图片
if (!bitmapDrawable.getBitmap().isRecycled())
{
bitmapDrawable.getBitmap().recycle();
}
//改变ImageView显示的图片
image1.setImageBitmap(BitmapFactory.decodeResource(getResources()
, images[++currentImg]));
}
});
//定义改变图片透明度的方法
OnClickListener listener = new OnClickListener()
{
@Override
public void onClick(View v)
{
if(v == plus)
{
alpha += 20;
}
if(v == minus)
{
alpha -= 20;
}
if(alpha >= 255)
{
alpha = 255;
}
if(alpha <= 0)
{
alpha = 0;
}
//改变图片的透明度
image1.setAlpha(alpha);
}
};
//为两个按钮添加监听器
plus.setOnClickListener(listener);
minus.setOnClickListener(listener);
image1.setOnTouchListener(new OnTouchListener()
{
@Override
public boolean onTouch(View view, MotionEvent event)
{
BitmapDrawable bitmapDrawable = (BitmapDrawable) image1
.getDrawable();
//获取第一个图片显示框中的位图
Bitmap bitmap = bitmapDrawable.getBitmap();
//bitmap图片实际大小与第一个ImageView的缩放比例
double scale = bitmap.getWidth() / 280.0;
//获取需要显示的图片的开始点
int x = (int) (event.getX() * scale);
int y = (int) (event.getY() * scale);
// int x = (int) (event.getX() );
// int y = (int) (event.getY() );
if (x + 120 > bitmap.getWidth())
{
x = bitmap.getWidth() - 120;
}
if (y + 120 > bitmap.getHeight())
{
y = bitmap.getHeight() - 120;
}
//显示图片的指定区域
image2.setImageBitmap(Bitmap.createBitmap(bitmap, x, y, 120, 120));
image2.setAlpha(alpha);
return false;
}
});
}
}























 3037
3037

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








