我们的项目用到了滑动退出Activity,但是,在有的Activity中又处理了onTouch事件,导致了事件冲突,在网上搜到了SwipeBackLayout项目,使用后发现效果非常好!
项目地址:https://github.com/ikew0ng/SwipeBackLayout
这是一个中国开发者贡献的开源项目。
使用:
1.Moudle:app下添加依赖。
dependencies {
compile 'me.imid.swipebacklayout.lib:library:1.0.0'
}2.在styles.xml 添加,解决activity切换时的黑屏问题。
<style name="KaleTheme" parent="AppTheme">
<!-- 解决activity切换时的黑屏问题 -->
<item name="android:windowIsTranslucent">true</item>
</style>3.在所要实现滑动退出的Activity继承SwipeBackActivity,在setContentView后,设置滑动退出的区域和滑动关闭的方向。这就实现了滑动退出了!
SwipeBackLayout mSwipeBackLayout = getSwipeBackLayout();
//设置可以滑动的区域,推荐用屏幕像素来指定
mSwipeBackLayout.setEdgeSize(widthPixels/2);
//设定滑动关闭的方向,SwipeBackLayout.EDGE_ALL表示向下、左、右滑动均可。EDGE_LEFT,EDGE_RIGHT,EDGE_BOTTOM
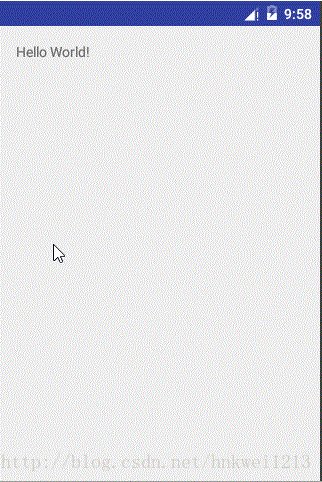
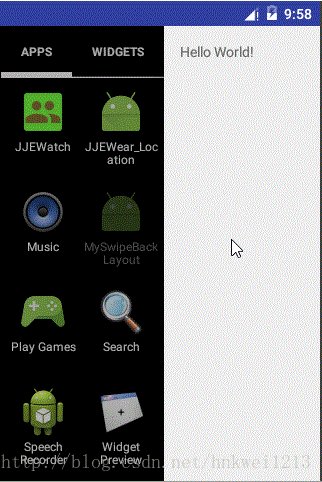
mSwipeBackLayout.setEdgeTrackingEnabled(SwipeBackLayout.EDGE_LEFT);效果:























 851
851

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








