学习笔记http://www.imooc.com/learn/247。设置一个自定义的ActionBar。
1 在values文件夹下新建attrs.xml,写上我们自定义的Actionbar的一些属性。使用“declare-styleable”表示我们自定义的属性,其中button的背景属性格式为reference|color,表示背景既可以设置16进制的颜色代码也可以设置为资源文件。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="MyActionBar">
<attr name="title" format="string"/>
<attr name="titleTextSize" format="dimension"/>
<attr name="titleTextColor" format="color"/>
<attr name="leftTextColor" format="color"/>
<attr name="leftText" format="string"/>
<attr name="leftBackground" format="reference|color"/>
<attr name="rightTextColor" format="color"/>
<attr name="rightText" format="string"/>
<attr name="rightBackground" format="reference|color"/>
<attr name="actionbarBackground" format="reference|color"/>
</declare-styleable>
</resources>
2 新建MyActionBar.java继承自RelativeLayout,
package com.example.myactionbar;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class MyActionBar extends RelativeLayout {
//声明我们需要的控件,这些控件是和attrs.xml中我们定义的属性对应的
private Button leftButton, rightButton;
private TextView tvTitle;//actionbar控件上显示的标题
private int leftTextColor;
private Drawable leftBackground;
private String leftText;
private int rightTextColor;
private Drawable rightBackground;
private String rightText;
private String title;
private int titleTextColor;//显示文字的颜色
private float titleTextSize;//显示出来的文字的大小
private Drawable actionBarBackground;
private LayoutParams leftParams, rightParams, titleParams;//设置控件的布局
public MyActionBar(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
//使用TypedArray,获取在attrs.xml中我们自定义的一系列属性,并将属性赋给我们定义的控件,然后我们便可以从TypedArray中获取到这些属性值
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.MyActionBar);
leftTextColor = typedArray.getColor(R.styleable.MyActionBar_leftTextColor, 0);
leftBackground = typedArray.getDrawable(R.styleable.MyActionBar_leftBackground);
leftText = typedArray.getString(R.styleable.MyActionBar_leftText);
rightTextColor = typedArray.getColor(R.styleable.MyActionBar_rightTextColor, 0);
rightBackground = typedArray.getDrawable(R.styleable.MyActionBar_rightBackground);
rightText = typedArray.getString(R.styleable.MyActionBar_rightText);
title = typedArray.getString(R.styleable.MyActionBar_title);
titleTextColor = typedArray.getColor(R.styleable.MyActionBar_titleTextColor, 0);
titleTextSize = typedArray.getDimension(R.styleable.MyActionBar_titleTextSize, 0);
actionBarBackground = typedArray.getDrawable(R.styleable.MyActionBar_actionbarBackground);
typedArray.recycle();//回收此变量,节约资源,避免由于缓存导致的其他问题
// 实例化我们定义的控件
leftButton = new Button(context);
rightButton = new Button(context);
tvTitle = new TextView(context);
// 将我们获取到的属性分别赋给相应的控件
leftButton.setTextColor(leftTextColor);
leftButton.setBackground(leftBackground);
leftButton.setText(leftText);
rightButton.setTextColor(rightTextColor);
rightButton.setBackground(rightBackground);
rightButton.setText(rightText);
tvTitle.setText(title);
tvTitle.setTextColor(titleTextColor);
tvTitle.setTextSize(titleTextSize);
tvTitle.setGravity(Gravity.CENTER);//设置标题居中
setBackground(actionBarBackground);//设置viewGroup(即两个button和一个tittle)的背景颜色
//以上我们已经设置好了各个控件的属性,那接下来就需要把这些控件放置到viewGroup中了,即我们需要设置一下他们的布局属性了
leftParams = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);//设置左Button的width和height
leftParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT, TRUE);//设置左边button的布局属性,即左对齐
addView(leftButton, leftParams);//将左边button加入到viewGroup中
rightParams = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
rightParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT, TRUE);
addView(rightButton, rightParams);
titleParams = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
titleParams.addRule(RelativeLayout.CENTER_IN_PARENT, TRUE);
addView(tvTitle, titleParams);
}
}
3 引用我们上述自定义的actionbar控件
引用第三方的命名空间,即我们自定义的命名空间,在eclipse中,要加上完整的包名,xmlns:custom=”http://schemas.android.com/apk/res/com.example.myactionbar”,其中这个包名必须和manifest中声明的包名一致,否则会报错:No resource identifier found for attribute x in package x。但是在Android Studio中直接写xmlns:custom=”http://schemas.android.com/apk/res-auto”即可,其中custom是我们自定义的命名空间的名字。activity_main.xml如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res/com.example.myactionbar"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.myactionbar.MainActivity" >
<!-- 引用我们自定义的actionbar,要添加上完整的包名,下面以custom开头的就是我们自定义的属性-->
<com.example.myactionbar.MyActionBar
android:id="@+id/actionbar"
android:layout_width="match_parent"
android:layout_height="40dp"
custom:title="我的标题"
custom:titleTextSize="6sp"
custom:titleTextColor="#123412"
custom:leftTextColor="#123412"
custom:leftText="返回"
custom:rightTextColor="#123412"
custom:rightText="更多"
custom:actionbarBackground="@drawable/title_bar"
>
</com.example.myactionbar.MyActionBar>
</RelativeLayout>
4 给我们设置的两个button添加点击事件
编辑MyActionBar.java
package com.example.myactionbar;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class MyActionBar extends RelativeLayout {
//声明我们需要的控件,这些控件是和attrs.xml中我们定义的属性对应的
private Button leftButton, rightButton;
private TextView tvTitle;//actionbar控件上显示的标题
private int leftTextColor;
private Drawable leftBackground;
private String leftText;
private int rightTextColor;
private Drawable rightBackground;
private String rightText;
private String title;
private int titleTextColor;//显示文字的颜色
private float titleTextSize;//显示出来的文字的大小
private Drawable actionBarBackground;
private LayoutParams leftParams, rightParams, titleParams;//设置控件的布局
private MyActionbarClickListener listener;//定义接口对象
public interface MyActionbarClickListener//自定义接口
{
void leftClick();
void rightClick();
}
public void setOnMyActionbarClickListener(MyActionbarClickListener listener)//暴露给调用者的方法,这样调用者便可以将具体实现以匿名内部类的
//形式传递进来
{
this.listener = listener;
}
public MyActionBar(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
//使用TypedArray,获取在attrs.xml中我们自定义的一系列属性,并将属性赋给我们定义的控件,然后我们便可以从TypedArray中获取到这些属性值
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.MyActionBar);
leftTextColor = typedArray.getColor(R.styleable.MyActionBar_leftTextColor, 0);
leftBackground = typedArray.getDrawable(R.styleable.MyActionBar_leftBackground);
leftText = typedArray.getString(R.styleable.MyActionBar_leftText);
rightTextColor = typedArray.getColor(R.styleable.MyActionBar_rightTextColor, 0);
rightBackground = typedArray.getDrawable(R.styleable.MyActionBar_rightBackground);
rightText = typedArray.getString(R.styleable.MyActionBar_rightText);
title = typedArray.getString(R.styleable.MyActionBar_title);
titleTextColor = typedArray.getColor(R.styleable.MyActionBar_titleTextColor, 0);
titleTextSize = typedArray.getDimension(R.styleable.MyActionBar_titleTextSize, 0);
actionBarBackground = typedArray.getDrawable(R.styleable.MyActionBar_actionbarBackground);
typedArray.recycle();//回收此变量,节约资源,避免由于缓存导致的其他问题
// 实例化我们定义的控件
leftButton = new Button(context);
rightButton = new Button(context);
tvTitle = new TextView(context);
// 将我们获取到的属性分别赋给相应的控件
leftButton.setTextColor(leftTextColor);
leftButton.setBackground(leftBackground);
leftButton.setText(leftText);
rightButton.setTextColor(rightTextColor);
rightButton.setBackground(rightBackground);
rightButton.setText(rightText);
tvTitle.setText(title);
tvTitle.setTextColor(titleTextColor);
tvTitle.setTextSize(titleTextSize);
tvTitle.setGravity(Gravity.CENTER);//设置标题居中
setBackground(actionBarBackground);//设置viewGroup(即两个button和一个tittle)的背景颜色
//以上我们已经设置好了各个控件的属性,那接下来就需要把这些控件放置到viewGroup中了,即我们需要设置一下他们的布局属性了
leftParams = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);//设置左Button的width和height
leftParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT, TRUE);//设置左边button的布局属性,即左对齐
addView(leftButton, leftParams);//将左边button加入到viewGroup中
rightParams = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
rightParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT, TRUE);
addView(rightButton, rightParams);
titleParams = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.MATCH_PARENT);
titleParams.addRule(RelativeLayout.CENTER_IN_PARENT, TRUE);
addView(tvTitle, titleParams);
leftButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
listener.leftClick();
}
});
rightButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
listener.rightClick();
}
});
}
public void setLeftIsVisible(boolean flag)//设置左button是否显示
{
if (flag) {
leftButton.setVisibility(VISIBLE);
}else {
leftButton.setVisibility(GONE);
}
}
}
5 在MainActivity中引用我们自定义的控件及其点击事件
package com.example.myactionbar;
import com.example.myactionbar.MyActionBar.MyActionbarClickListener;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MyActionBar actionBar = (MyActionBar)findViewById(R.id.actionbar);
actionBar.setOnMyActionbarClickListener(new MyActionbarClickListener() {
public void leftClick() {
// TODO Auto-generated method stub
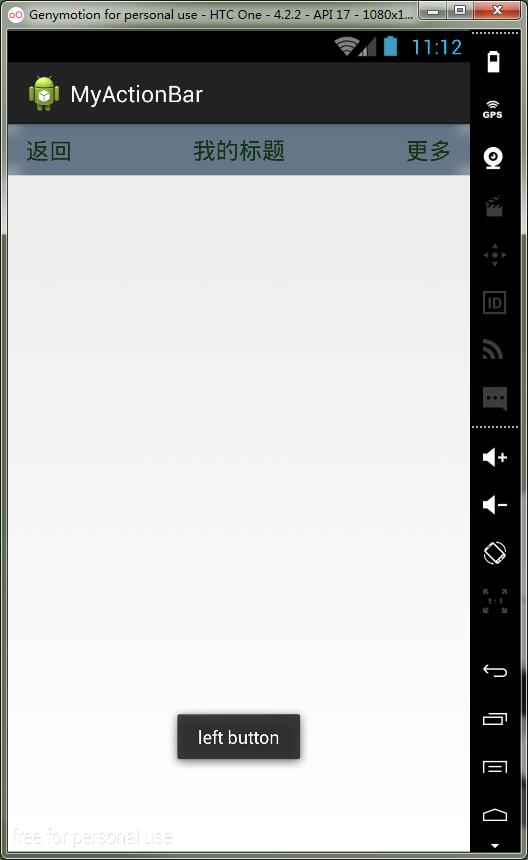
Toast.makeText(MainActivity.this, "left button", Toast.LENGTH_SHORT).show();
}
public void rightClick() {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "right button", Toast.LENGTH_SHORT).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
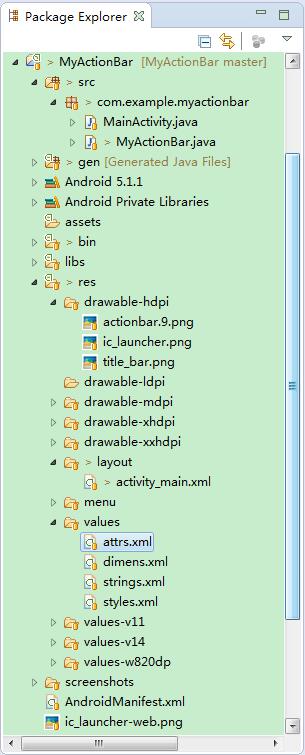
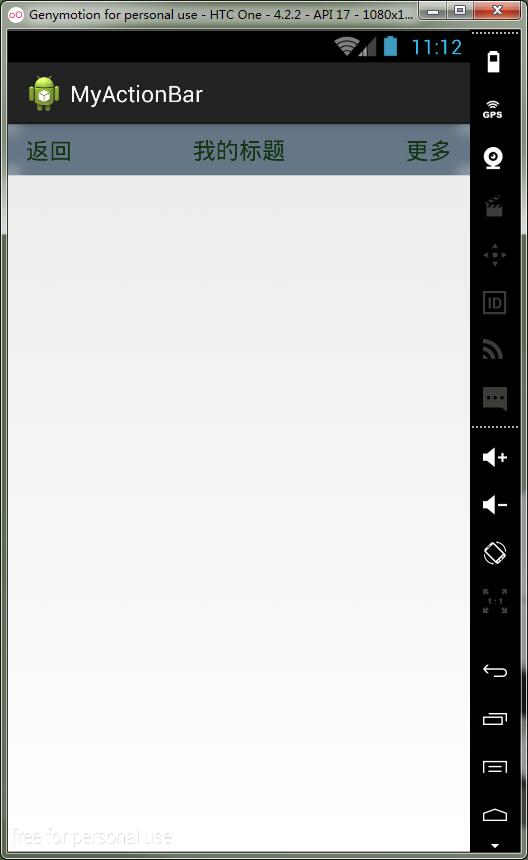
6 eclipse工程布局和最终效果如下:



源码在这里:http://download.csdn.net/detail/hnyzwtf/9366960








 本文详细介绍了如何在Android中自定义ActionBar,包括创建attrs.xml文件定义样式、创建MyActionBar类实现自定义功能、引用并配置自定义控件、为按钮添加点击事件以及在MainActivity中引用并使用自定义ActionBar。通过示例代码,展示了如何实现标题、按钮和背景的自定义,并通过接口实现按钮点击事件的响应。
本文详细介绍了如何在Android中自定义ActionBar,包括创建attrs.xml文件定义样式、创建MyActionBar类实现自定义功能、引用并配置自定义控件、为按钮添加点击事件以及在MainActivity中引用并使用自定义ActionBar。通过示例代码,展示了如何实现标题、按钮和背景的自定义,并通过接口实现按钮点击事件的响应。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








