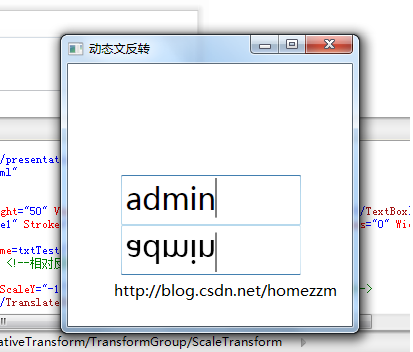
最终效果如下:

Xaml代码如下:
<Window x:Class="wpf_win_1.Window3"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="动态文反转" Height="300" Width="300">
<Grid x:Name="gd">
</Grid>
</Window>
后台代码如下:
public Window3()
{
InitializeComponent();
Init();
}
void Init()
{
TextBox txtBox = new TextBox()
{
Margin = new Thickness(50, 10, 49, 0),
Height = 50,
Width = 180,
FontSize = 30
};
ScaleTransform st = new ScaleTransform() { ScaleX = 1, ScaleY = -1 };
TranslateTransform tt = new TranslateTransform() { Y = 1 };
TransformGroup tg = new TransformGroup();
tg.Children.Add(st);
tg.Children.Add(tt);
VisualBrush vb = new VisualBrush() { RelativeTransform = tg };
vb.Visual = txtBox;
Rectangle rectangle = new Rectangle()
{
Margin = new Thickness(50, 110, 49, 0),
Height = 50,
Width = 180
};
rectangle.Fill = vb;
this.gd.Children.Add(txtBox);
this.gd.Children.Add(rectangle);
}






















 286
286

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








