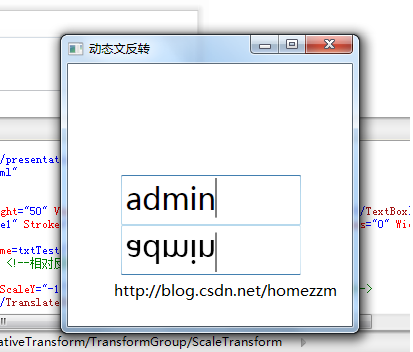
最终效果如下:

代码如下:
<Window x:Class="wpf_win_1.Window2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="文字反转" Height="300" Width="300">
<Grid>
<TextBox Name="txtTest" Margin="50,53,49,0" Height="50" VerticalAlignment="Top" Width="180" FontSize="30"></TextBox>
<Rectangle Margin="50,109,0,102" Name="rectangle1" Stroke="Black" HorizontalAlignment="Left" StrokeThickness="0" Width="180" >
<Rectangle.Fill>
<VisualBrush Visual="{Binding ElementName=txtTest}"> <!--复制哪个部分-->
<VisualBrush.RelativeTransform> <!--相对反转-->
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="-1"></ScaleTransform> <!--指定以哪个作标进行反转-->
<TranslateTransform Y="1"></TranslateTransform> <!--指定哪个轴进行反转-->
</TransformGroup>
</VisualBrush.RelativeTransform>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
</Grid>
</Window>






















 1497
1497

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








