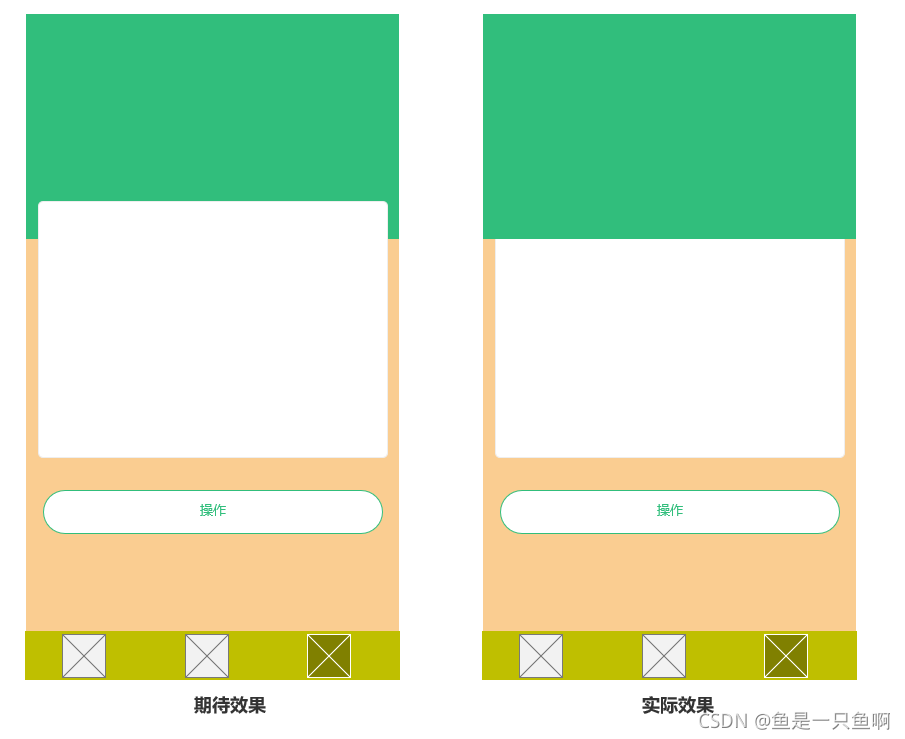
问题描述:预期效果如图左,白色背景区域重叠在绿色区域背景之上,绿色区域部分是一张图片。实际效果却是右边的样子。设置z-index等,都不生效

视图文件:
<view class="page-wrap">
<view class="page-bg">
<image class="page-bg" src="/images/page_bg.png" mode="aspectFill"></image>
</view>
<view class="head-wrap">
//这个地方是绿色背景中的内容
</view>
<view class="page-menu">
</view>
</view>
<button class="btn-out">操作</button>
</view>
关键部分css及解决办法:.page-wrap .page-bg image 给图片设置一个display:inherit .图片跟随父元素即可~
.page-wrap {
height: 100%;
width: 100%;
}
.head-wrap {
padding-left: 24rpx;
padding-right: 24rpx;
padding-top: 20rpx;
padding-bottom: 50rpx;
margin-top: 16rpx;
margin-top: -290rpx;
height: auto;
overflow: hidden;
}
.page-wrap .page-bg {
width: 100%;
height: 310rpx;
}
.page-wrap .page-bg image{
display: inherit;
}
.page-wrap .page-menu {
border: 1rpx solid #eee;
box-shadow: 0px 1rpx 4rpx 0px rgba(85, 85, 85, 0.2);
border-radius: 10rpx;
margin-left: 27rpx;
margin-right: 23rpx;
height: auto;
overflow: hidden;
margin-top: -53rpx;
}





















 790
790











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








