本篇代码照搬自网友,见链接。
搭建静态资源服务器
- 全局安装serve:
npm install -g serve - 在任何你想的地方新建文件夹:
resources。resources下新建文件夹:images,用于存放静态图片资源;resources下新建文件夹:videos,用于存放视频文件;resources下新建文件夹:audios,用于存放音频文件。 - 启动服务器:
serve resources。
小程序项目
代码涉及的主要文件有:
- index.wxml
- index.wxss
- index.js

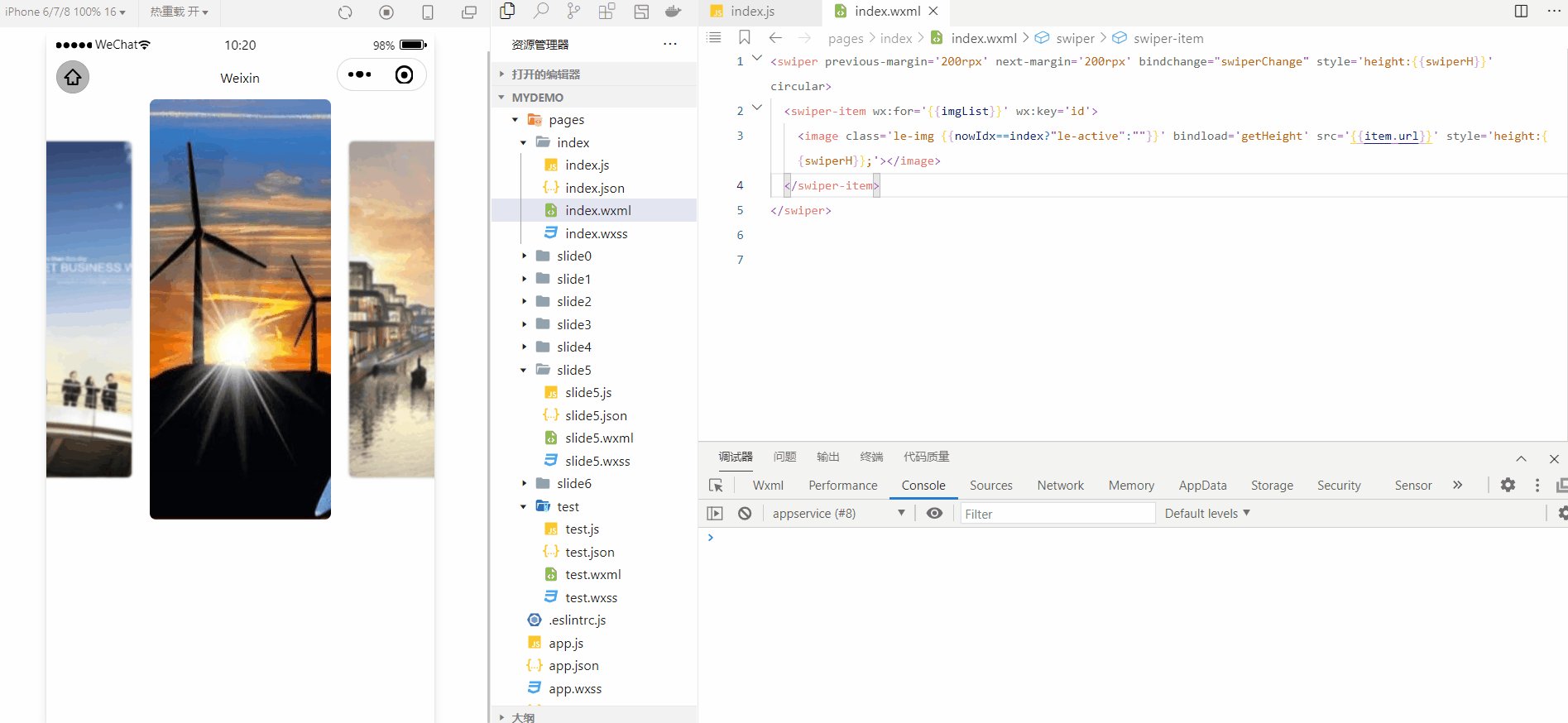
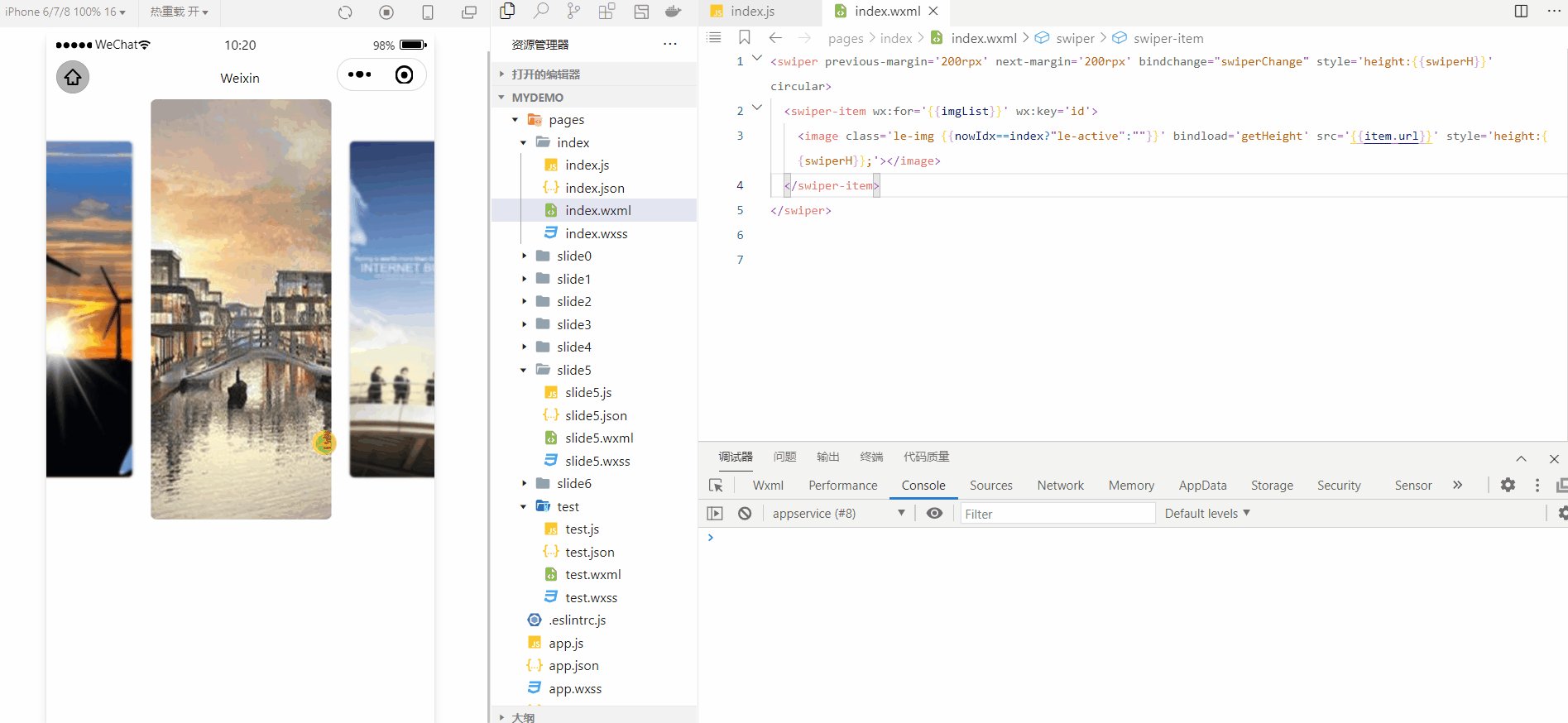
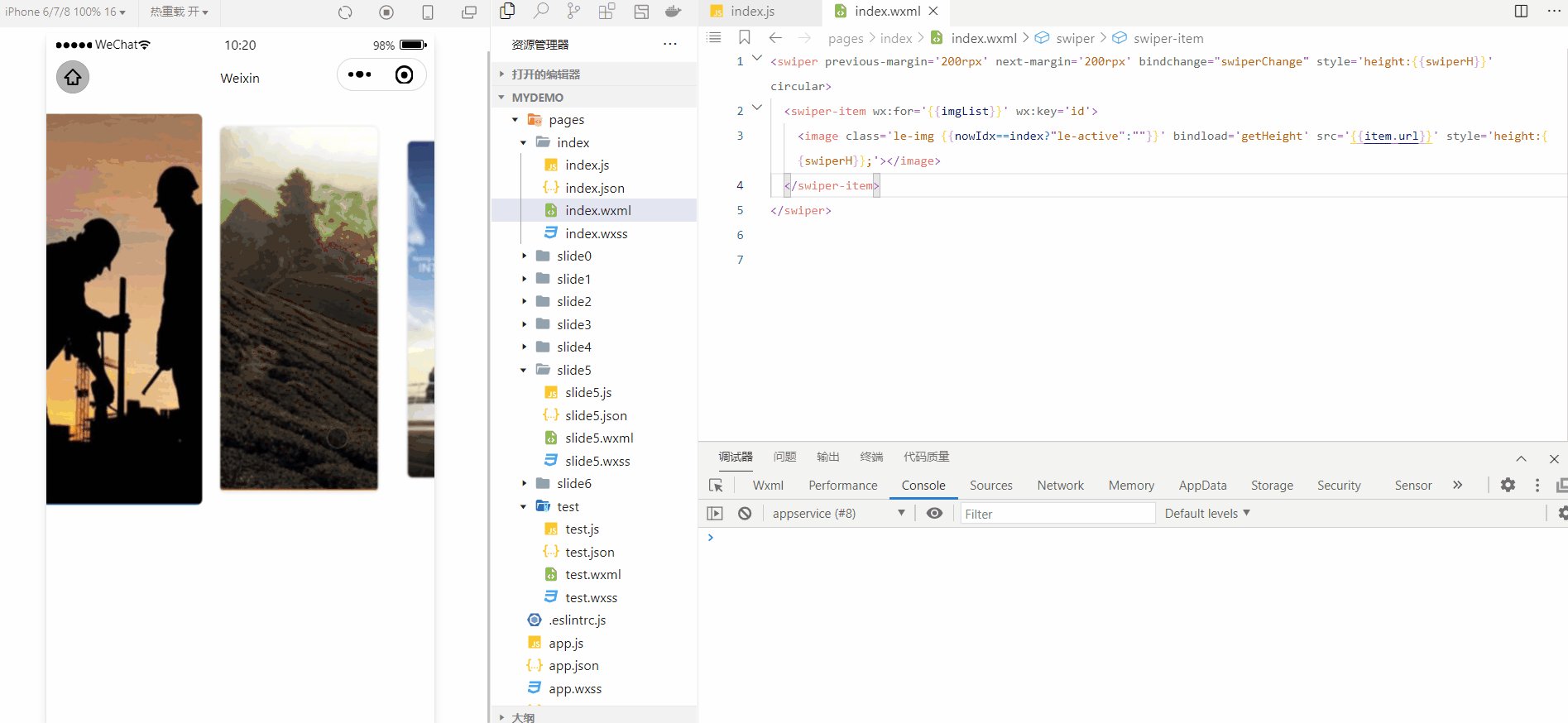
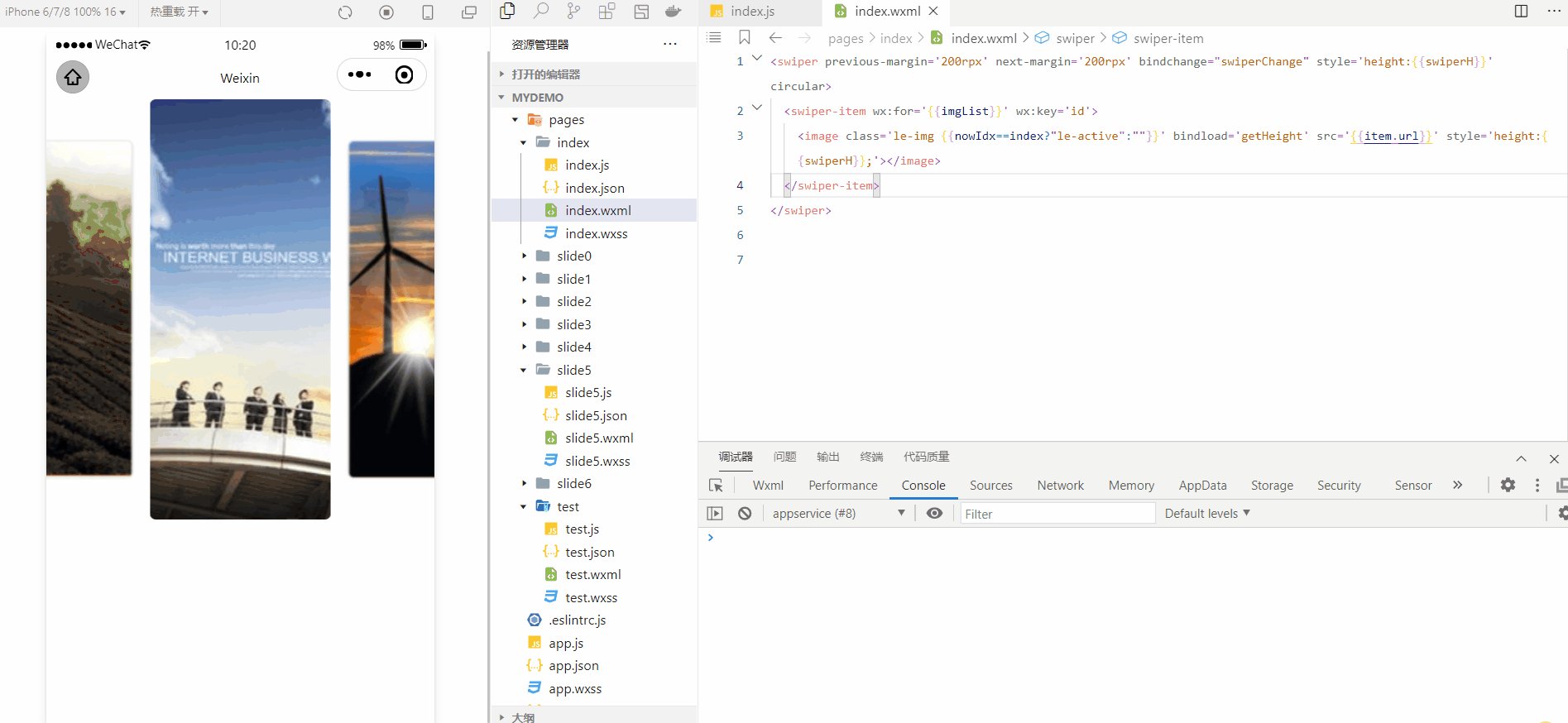
index.wxml
<swiper previous-margin='200rpx' next-margin='200rpx' bindchange="swiperChange" style='height:{{swiperH}}' circular>
<swiper-item wx:for='{{imgList}}' wx:key='{{index}}'>
<image class='le-img {{nowIdx==index?"le-active":""}}' bindload='getHeight' src='{{item}}' style='height:{{swiperH}};'></image>
</swiper-item>
</swiper>
index.wxss
.le-img {
width: 100%;
display: block;
transform: scale(0.8);
transition: all 0.3s ease;
border-radius: 6px;
box-shadow: 0 0 6rpx rgba(50, 50, 50, 0.4);
-webkit-filter: blur(2rpx);
-moz-filter: blur(2rpx);
-ms-filter: blur(2rpx);
-o-filter: blur(2rpx);
filter: blur(2rpx);
}
.le-img.le-active {
transform: scale(1);
box-shadow: none;
-webkit-filter: blur(0);
-moz-filter: blur(0);
-ms-filter: blur(0);
-o-filter: blur(0);
filter: blur(0);
}
index.js
Page({
data: {
swiperH:'',
nowIdx:0,
imgList:[
'http://localhost:3000/images/j1.jpg',
'http://localhost:3000/images/j2.jpg',
'http://localhost:3000/images/j3.jpg',
'http://localhost:3000/images/j4.jpg',
'http://localhost:3000/images/j5.jpg',
'http://localhost:3000/images/j3.jpg'
]
},
//获取swiper高度
getHeight:function(e){
var winWid = wx.getSystemInfoSync().windowWidth - 2*100;//获取当前屏幕的宽度
var imgh = e.detail.height;//图片高度
var imgw = e.detail.width;
var sH = winWid * imgh / imgw + "px"
this.setData({
swiperH: sH
})
},
//swiper滑动事件
swiperChange:function(e){
this.setData({
nowIdx: e.detail.current
})
}
})






















 4100
4100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








