
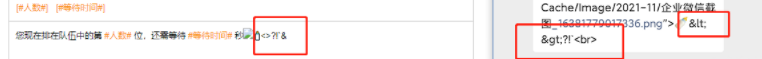
这是昨天测试给我提的一个bug,富文本编辑器或者div写出来的文本框里面得转义符不会被后台识别,于是乎请教了一位公司大佬他说很简单,并且送了在下一下段代码:
export const removeLabel = (val, len = 54) => {
const span = document.createElement('span')
span.innerHTML = val
return (span.innerText || '').slice(0, len).replace(/[\r\n]/g, '')
}自己把上面的方法定义个名字,然后引用到你要实现转义的地方,最后return一下就好了
下面是我实际应用在项目中的代码片段
queuingSpeech: this.removeLabel(this.sizeForm.queuing),//这是我需要转义的地方
removeLabel(val, len=512) {
const span = document.createElement('span')
span.innerHTML = val
return (span.innerText || '').slice(0, len).replace(/[\r\n]/g, '')
},//这个是方法---------------------------------------------------------------------------------------------------------------------------------
这是一个菜鸟学飞的记录,欢迎指教





















 318
318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








