跟随着上篇TextInputLayout 完全解析 [Materail Design 1]之后,下面介绍个Design Support Library中的另外一个极其简单的控件:FloatingActionButton(悬浮按钮)。
一、简单使用
布局:
<android.support.design.widget.FloatingActionButton
android:id="@+id/floatingActionButton"
android:layout_alignParentEnd="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/message_normal"/> 使用非常简单,因为它是继承ImageView所以直接当成ImageView来用即可。
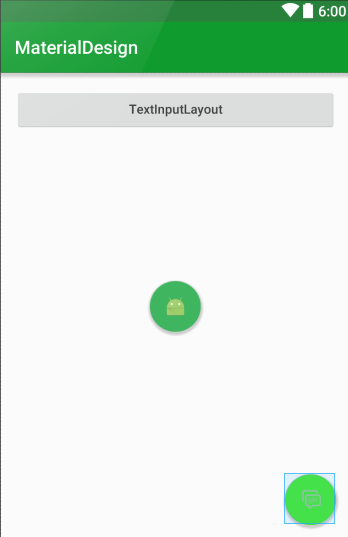
效果图:

可以看到我们的FloatingActionButton正常显示的情况下有个填充的颜色,有个阴影;点击的时候会有一个rippleColor,并且阴影的范围可以增大,那么问题来了:
- 这个填充色以及rippleColor如何自定义呢?
默认的颜色取的是,theme中的colorAccent,所以你可以在style中定义colorAccent。rippleColor默认取的是theme中的colorControlHighlight。我们也可以直接用过属性定义这两个的颜色:
android:backgroundTint="@color/colorTint"
app:rippleColor="@color/rippColor"- 立体感有没有什么属性可以动态指定?
和立体感相关有两个属性,elevation和pressedTranslationZ,前者用户设置正常显示的阴影大小;后者是点击时显示的阴影大小。
综上,如果你希望自定义颜色、以及阴影大小,可以按照如下的方式(当然,颜色你也可以在theme中设置):
<android.support.design.widget.FloatingActionButton
android:id="@+id/floatingActionButton"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/message_normal"
android:backgroundTint="@color/colorTint"
app:rippleColor="@color/rippColor"
app:elevation="15dp"
app:pressedTranslationZ="30dp"/>二、5.x存在的一些问题
在5.x的设备上运行,你会发现一些问题(测试系统5.0):
木有阴影
记得设置app:borderWidth=”0dp”。
按上述设置后,阴影出现了,但是竟然有矩形的边界(未设置margin时,可以看出)
需要设置一个margin的值。在5.0之前,会默认就有一个外边距(不过并非是margin,只是效果相同)。
so,良好的实践是:
添加属性app:borderWidth=”0dp”
对于5.x设置一个合理的margin
如下:
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
app:borderWidth="0dp"
android:layout_margin="@dimen/fab_margin"
android:src="@drawable/ic_headset" />values
<dimen name="fab_margin">0dp</dimen>values-v21
<dimen name="fab_margin">16dp</dimen>ok,到此FloatActionButton就介绍完毕啦






















 5795
5795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








