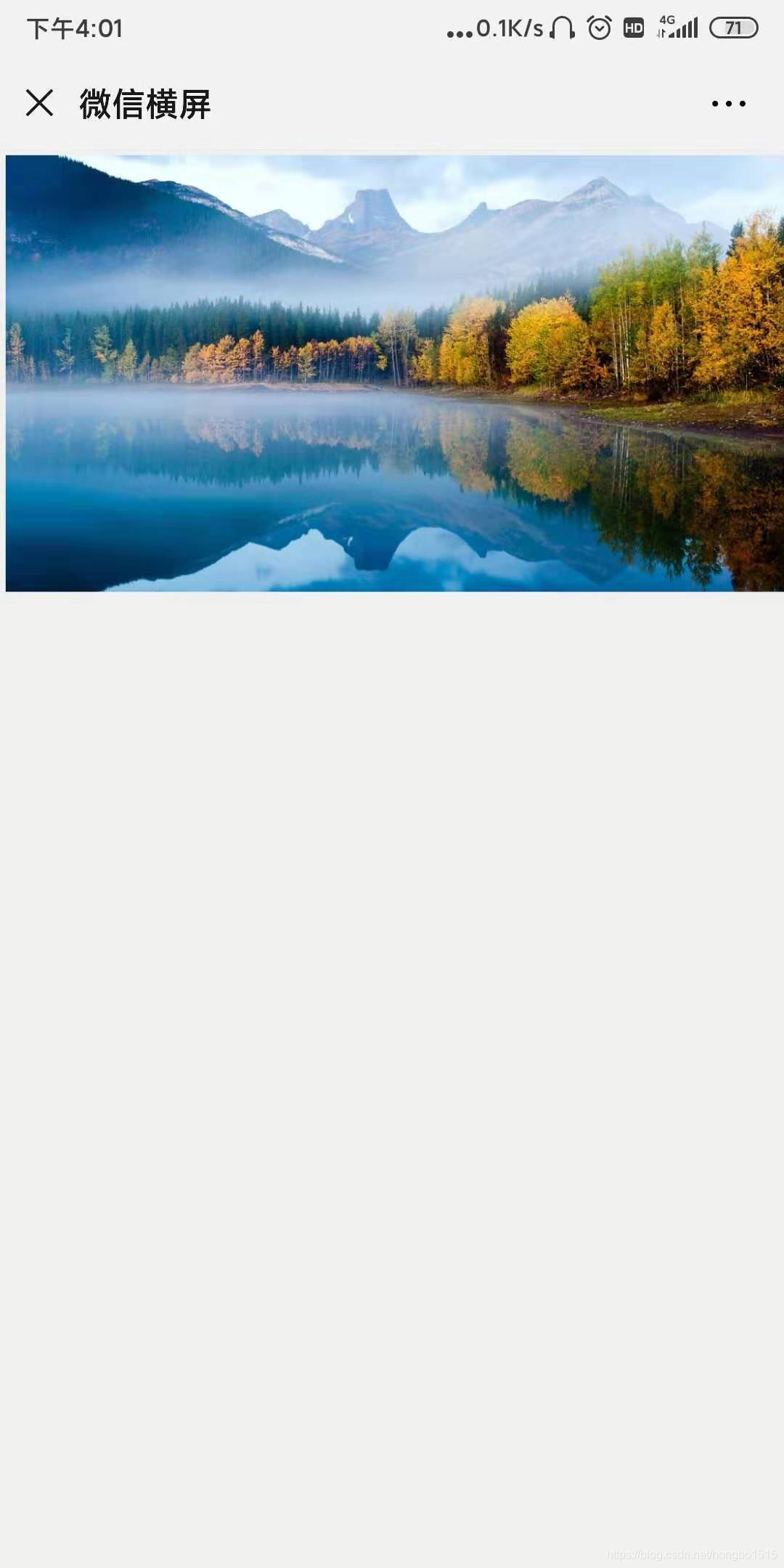
最近公司安排微信展示公司宣传网页,html格式。由于微信是竖屏展示,打开链接后多数情况不能横屏。

一 需求
html中图片旋转90度;
图片自适应,填充整个屏幕。
二 解决方案
1、css代码旋转
#imgId{
transform: rotate(90deg) !important; /* !important 提升优先级*/
position:absolute;
}2、js 获取网页可见区域长、宽,设置图片长、宽
function load(){
var width=document.documentElement.clientWidth;
var height=document.documentElement.clientHeight;
var bodyDoc=document.getElementById('bodyId');
bodyDoc.style.width=width+'px';
bodyDoc.style.height=height+'px';
var ga=document.getElementById('imgId');
ga.style.width=height+'px';
ga.style.height=width+







 本文介绍了如何在微信环境下通过CSS旋转和JavaScript调整图片大小,实现横屏显示并自适应填充屏幕。针对图片刷新问题,提出了使用CSS calc()函数结合vw/vh/vmax/vmin单位来动态设置图片尺寸的解决方案。
本文介绍了如何在微信环境下通过CSS旋转和JavaScript调整图片大小,实现横屏显示并自适应填充屏幕。针对图片刷新问题,提出了使用CSS calc()函数结合vw/vh/vmax/vmin单位来动态设置图片尺寸的解决方案。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4716
4716

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








