GridView行中按钮的使用
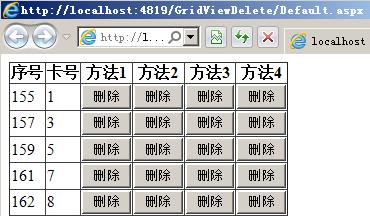
在web项目的过程中,特别是开发ASP.NET应用程序,经常会用到数据显示空间GridView控件,然后需要每行的结尾放置一个button或linkbutton来对当前行进行操作。如下图,添加一个删除按钮,当点击按钮时删除所在行的记录。

本文将提供5种常用的方法来实现行记录的删除操作,并由此来了解下GridView中按钮的使用。
方法1:
在GridView控件中放置一个模板列,往里面放置一个按钮,并用主键值绑定按钮,代码如下:
<asp:TemplateField HeaderText="方法1">
<ItemTemplate>
<asp:Button ID="btnDelOne" runat="server" CommandArgument='<%# Eval("ID") %>'
οnclick="btnDelOne_Click" Text="删除" />
</ItemTemplate>
</asp:TemplateField>
并按钮添加OnClick点击事件处理程序:
protected void btnDelOne_Click(object sender, EventArgs e)
{
Button btn=(Button)sender;//注意控件类型的转换
string id=btn.CommandArgument;//获取得到控件绑定的对应值
DeleteByID(id);//DeleteByID是一个根据ID进程删除的函数
}
方法2:
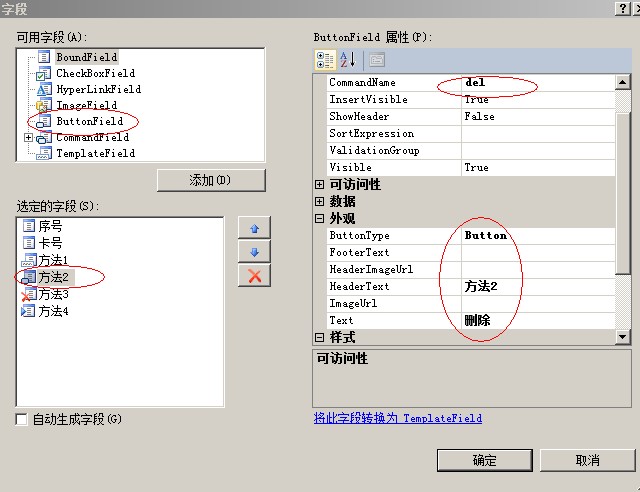
打开GridView的智能标签——>编辑列,添加一个ButtonField,并设置相应的属性值得,如图:

注意CommandName属性在此把他设置为del,然后给GridView空间添加RowCommand事件,表示GridView内生成事件时激发。其事件处理为:
protected void grvData_RowCommand(object sender, GridViewCommandEventArgs e)
{
//"删除"按钮也会调用此函数
if (e.CommandName == "del")
{
//注意此时的CommandArgument表示的是所在行的索引。
int index=int.Parse(e.CommandArgument.ToString());
string id = grvData.Rows[index].Cells[0].Text ;
DeleteByID(id);
}
}
方法3:
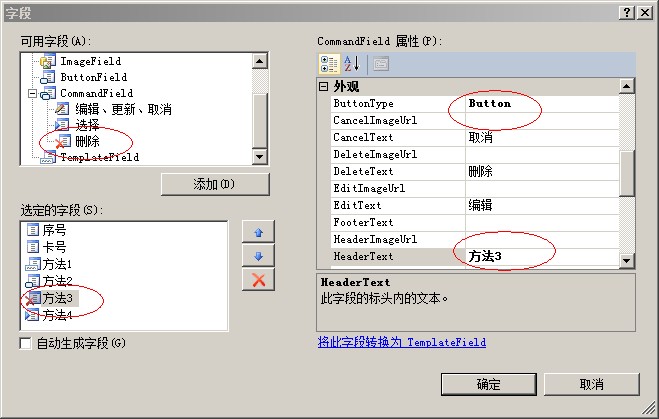
方法3跟方法2很类似,其实其底层原理是一致的,方法3中的按钮可以理解成是方法2种按钮的一个具体化(让按钮更加明确是用来做什么的)。其设置如图:

为其添加按钮事件,此事件为GridView空间RowDeleting事件,表示对数据源执行Delete命令时激发。如果不写此事件而使用本按钮,则在使用过程中会报错。为此添加时间处理为:
protected void grvData_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
string id = grvData.Rows[e.RowIndex].Cells[0].Text;
DeleteByID(id);
}
注意这与方法2有所区别,方法2是通过按钮的e.CommandArgument去获取行索引,而本方法中则直接使用GridViewDeleteEventArgs e提供的行索引获取得到值。且方法2的按钮的CommandName是我们自定义的del,而本方法中则是Delete,微软已经帮我们预先设置好了的一个值,所以在其激发的时候它会先执行方法2中的RowCommand事件,然后再执行RowDeleting事件,所以也可以把方法2和方法3进行整合成一个事件处理函数,但RowDeleting也必须的有,只是里面什么内容都不用写。
方法4:
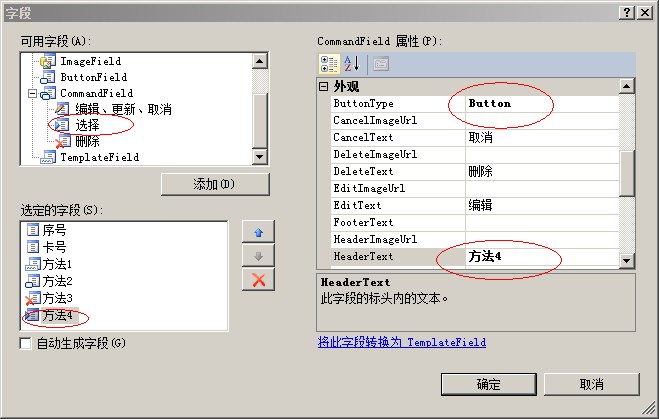
方法3和方法4基本配置和使用基本一致,只是当初设计他们时只是为了更好的区别他们所执行的操作。本方法选择添加“选择”按钮,如图:

其事件处理函数类似方法3,如下:
protected void grvData_SelectedIndexChanged(object sender, EventArgs e)
{
//方法1,直接过去数字键的值
//string id = grvData.SelectedDataKey.Value.ToString();
//方法2,获取选中行的索引,在通过索引获取值
string id = grvData.Rows[grvData.SelectedIndex].Cells[0].Text;
DeleteByID(id);
}
方法4处理房方法里也提供2种方法用于获得相应的值。一个跟方法3种类型都是获取所在行的行索引。方法4还有一个方法是直接获取所在行的数字键的值。方法4执行的时候也会调用RowCommand,只是此时CommandName值变成Select。
方法5:
方法5是比较传统的做法,就是给每行添加一个链接,在链接中传递一个url参数,在删除页面获取url参数并执行相应的删除操作…这个比较简单就不再赘述。
下面给出4种方法的调用对比情况:
|
| OnClick | RowCommand | RowDeleting | SelectedIndexChanged |
| 方法1 | ○ |
|
|
|
| 方法2 |
| ○ |
|
|
| 方法3 |
| ○ | ○ |
|
| 方法4 |
| ○ |
| ○ |
○表示会掉用,我们发现方法3和方法4都会进行2次调用,而且从设计方法3方法4中,要使用微软提供便捷按钮,除了激发RowCommand处理方法外,还会激发所对应的特殊操作,如删除和选择等等。基本做还是建议使用方法1,方法2,方法5也是一种很不错选择。
























 6156
6156

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








