-
-
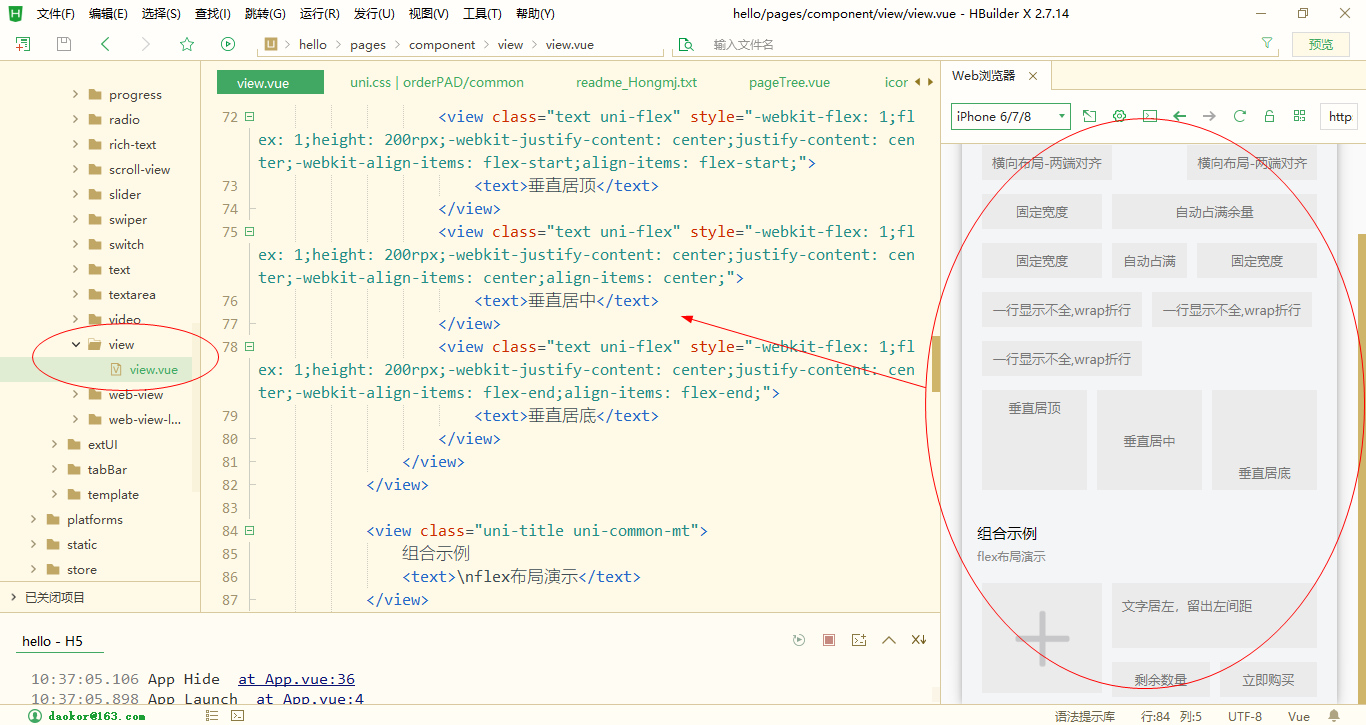
- 参考代码的位置
-
Flex是Flexible Box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性。当设置display: flex后,继续给view等容器组件设置flex-direction: row或column,就可以在该容器内按行或列排布子组件。uni-app推荐使用flex布局。因为flex布局有利于跨更多平台,尤其是采用原生渲染的平台。

-
-
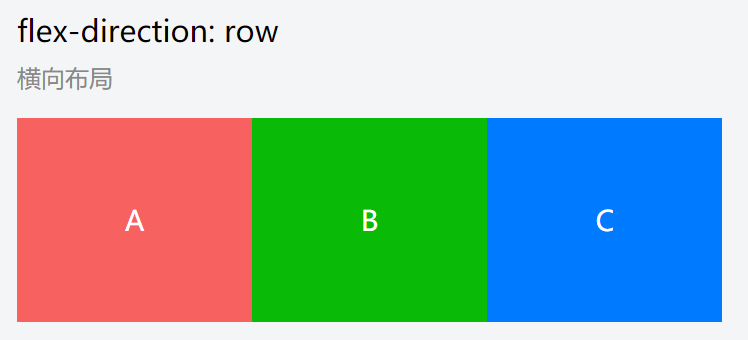
- 横向布局
-

<view class="uni-title uni-common-mt">
flex-direction: row
<text>\n横向布局</text>
</view>
<view class="uni-flex uni-row">
<view class="flex-item uni-bg-red">A</view>
<view class="flex-item uni-bg-green">B</view>
<view class="flex-item uni-bg-blue">C</view>
</view>
--------------------------------------------------分析------------------------------------------------
.uni-flex {
display: flex;
flex-direction: row;
}
.uni-row {
flex-direction: row;
}
-
-
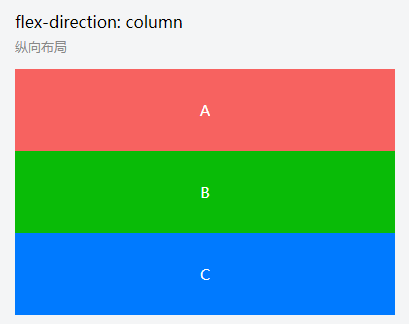
- 纵向布局
-

<view class="uni-title uni-common-mt">
flex-direction: column
<text>\n纵向布局</text>
</view>
<view class="uni-flex uni-column">
<view class="flex-item flex-item-V uni-bg-red">A</view>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 899
899











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








