百度导航NaviDemo分析 -- 关键接口分析
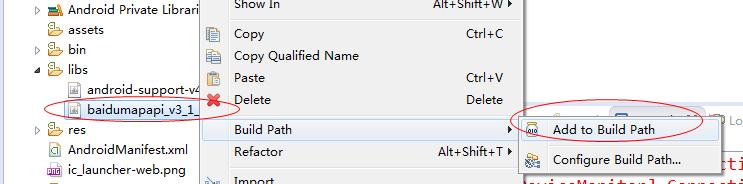
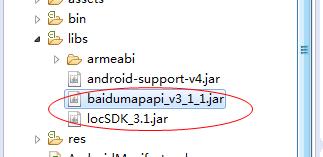
1. 可能需要导入的包。。。。。
2. 两种接口分析。。。。
package baidumapsdk.demo;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import com.baidu.mapapi.model.LatLng;
import com.baidu.mapapi.navi.BaiduMapAppNotSupportNaviException;
import com.baidu.mapapi.navi.BaiduMapNavigation;
import com.baidu.mapapi.navi.NaviPara;
public class NaviDemo extends Activity {
// 天安门坐标
double mLat1 = 39.915291;
double mLon1 = 116.403857;
// 百度大厦坐标
double mLat2 = 40.056858;
double mLon2 = 116.308194;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_navi_demo);
TextView text = (TextView) findViewById(R.id.navi_info);
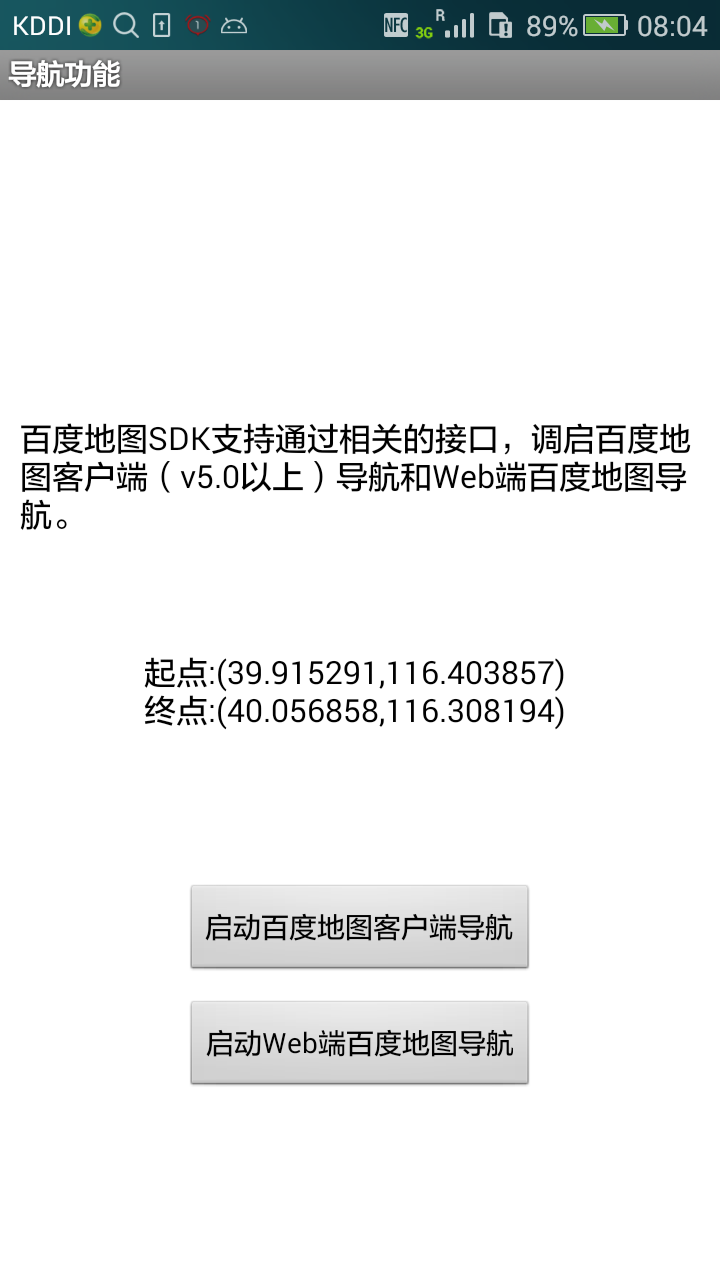
text.setText(String.format("起点:(%f,%f)\n终点:(%f,%f)", mLat1, mLon1,
mLat2, mLon2));
}
/**
* 开始导航
*
* @param view
*/
public void startNavi(View view) {
LatLng pt1 = new LatLng(mLat1, mLon1);
LatLng pt2 = new LatLng(mLat2, mLon2);
// 构建 导航参数
NaviPara para = new NaviPara();
para.startPoint = pt1;
para.startName = "从这里开始";
para.endPoint = pt2;
para.endName = "到这里结束";
try {
BaiduMapNavigation.<span style="background-color: rgb(51, 255, 51);">openBaiduMapNavi</span>(para, this);
} catch (BaiduMapAppNotSupportNaviException e) {
e.printStackTrace();
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setMessage("您尚未安装百度地图app或app版本过低,点击确认安装?");
builder.setTitle("提示");
builder.setPositiveButton("确认", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
BaiduMapNavigation.getLatestBaiduMapApp(NaviDemo.this);
}
});
builder.setNegativeButton("取消", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
builder.create().show();
}
}
public void startWebNavi(View view) {
LatLng pt1 = new LatLng(mLat1, mLon1);
LatLng pt2 = new LatLng(mLat2, mLon2);
// 构建 导航参数
NaviPara para = new NaviPara();
para.startPoint = pt1;
para.endPoint = pt2;
BaiduMapNavigation.<span style="background-color: rgb(51, 255, 51);">openWebBaiduMapNavi</span>(para, this);
}
}-
openBaiduMapNavi
public static void openBaiduMapNavi(NaviPara para, Context context)
调起百度地图导航页面-
参数:
-
para- 导航参数 -
context- 启动导航页面的Activity.
抛出:
-
BaiduMapAppNotSupportNaviException- 移动设备上未安装百度地图或百度地图版本较旧 -
IllegalNaviArgumentException- 非法导航参数
另请参阅:
-
NaviPara
-
-
openWebBaiduMapNavi
public static void openWebBaiduMapNavi(NaviPara para, Context context) throws IllegalNaviArgumentException
调起百度地图导航页面-
参数:
-
para- 导航参数:1、指定startPoint 和 endPoint;2、指定startName 和 endName;否则抛 IllegalNaviArgumentException -
context-
抛出:
-
IllegalNaviArgumentException- 非法导航参数
另请参阅:
-
NaviPara
-


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








