ExtJS初级培训0–基础知识篇
- ExtJS简介
X) Ext是一个用javascript编写,与后台技术无关的前端ajax框架。因此,可以把Ext用在.Net、Java、Php等各种开发语言开发的应用中。
X) Ext最新版本是ext6.2
X) 包结构
开发的时候只要保留locale,resources和下面的js就够了
X) 更同类型的js库比较
YUI
Jquery UI
Easy UI
Dojo
bootstrap
AngularJs, Backone, Ember
Extjs的学习成本
Dojo叫好不叫座,背后大公司支持,申明式编程
Extjs的劣势:包大,收费
2.使用说明
X) Ext对象
程序入口 onReady()
查找对象 get(),getDom(),getCmp()…
定义类和创建对象 define(), create()
事件管理 on(), un()
常用工具 isIE, isFF, isArray(), each(), encode()…
Ajax封装 Ext.ajax
X) 组件
组件是指可以直接在页面中创建的可视化组件,比如面板、选项板、表格、树、窗口、菜单、工具栏、按钮等等,在我们的应用程序中可以直接通过应用这些组件来实现友好、交互性强的应用程序的UI。
Ext的组件有上百种之多
没有任何一个JS库能超过他,并且还提供了手机端的控件。
小到一个input,大到一个tree都提供了对应的组件。
用纯js的方式来实现,封装了很多常用的工具方法,提供了原生UI不具有的能力。比如input,提供了自定义验证,数据加载等
X) 创建组件的3种方式
使用new关键字
使用Ext.create()方法
使用xtype
显式,隐式,一般用于items里面
每个组件都提供了一个xtype的字符串,
X) 表格组件
可以直接在api 文档里面试验
打开api先copy到本地来
按照本地的需求改,遇到不懂的看配置
X) 布局
一般的容器类控件都是通过配置项items添加子控件的,这些子控件相对于父控件怎么定位呢,这里就要用到布局。
某些容器类控件,它本身默认就集成了一种布局方式,例如比较典型的是:Ext.container.Viewport 布局控件,它其实就是一个border布局的容器,还有Ext.form.Panel、Ext.tab.Panel等。
布局很重要
对于ui来说,div+css是小菜一碟
对于java开发来说,就痛苦了
做网格首页,调来调去,一个页面要花一整天
还得考虑浏览器兼容问题,这个浏览器可以,那个不行
布局是对容器的组件生效的,也就是说对一个容器设置了布局,影响到的是他里面的元素开发的时候,应该对UI有个大致的了解,最外层是容器,里面是许多组件,组件的摆放我们要有个大致的概念,这样才能选择一个合适的布局。
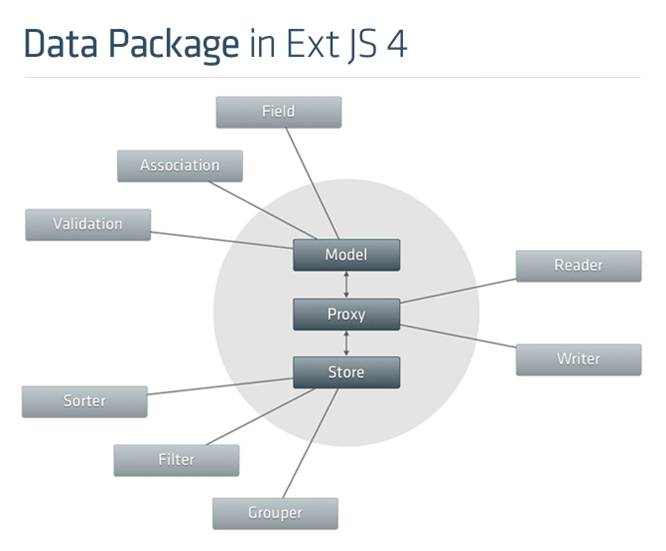
X) 数据包
Model: 数据实体模型
代表了应用系统中用的数据实体,比如用户信息(User),产品信息(Product)等
Proxy: 数据代理
用于数据的读取和保存,如通过ajax获取服务端数据。包含了Reader和Writer,用于读取原始数据到Model,或者将Model转换为指定格式的数据
Store: 数据集
保存Model对象的客户端缓存,提供了过滤,排序,查找等功能,常用于数据模型和UI的数据接口。
X) 事件
监听事件:listeners, handler, on()…
触发事件:fireEvent()
删除监听:un()
挂起:suspendEvents()
恢复:resumeEvents()
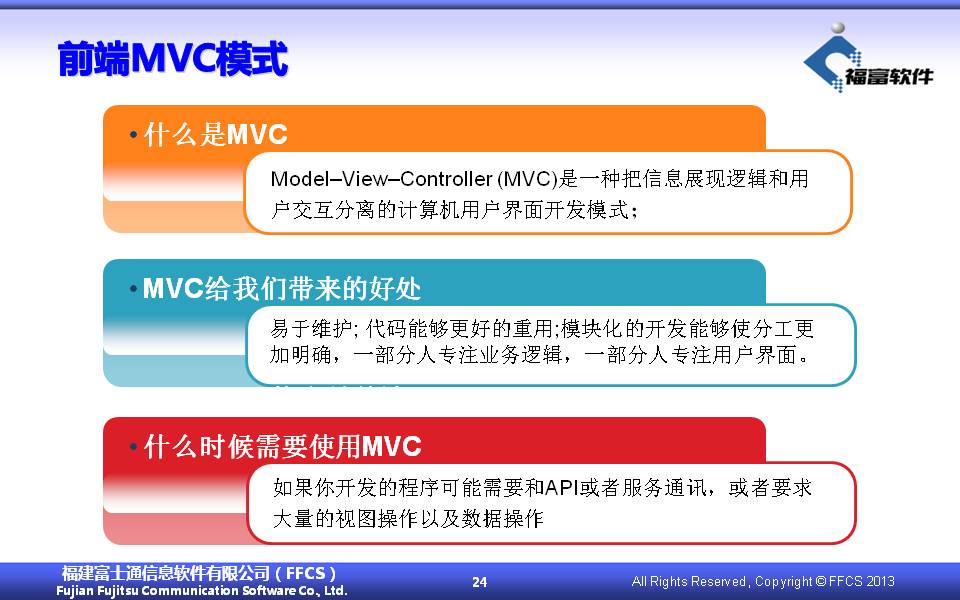
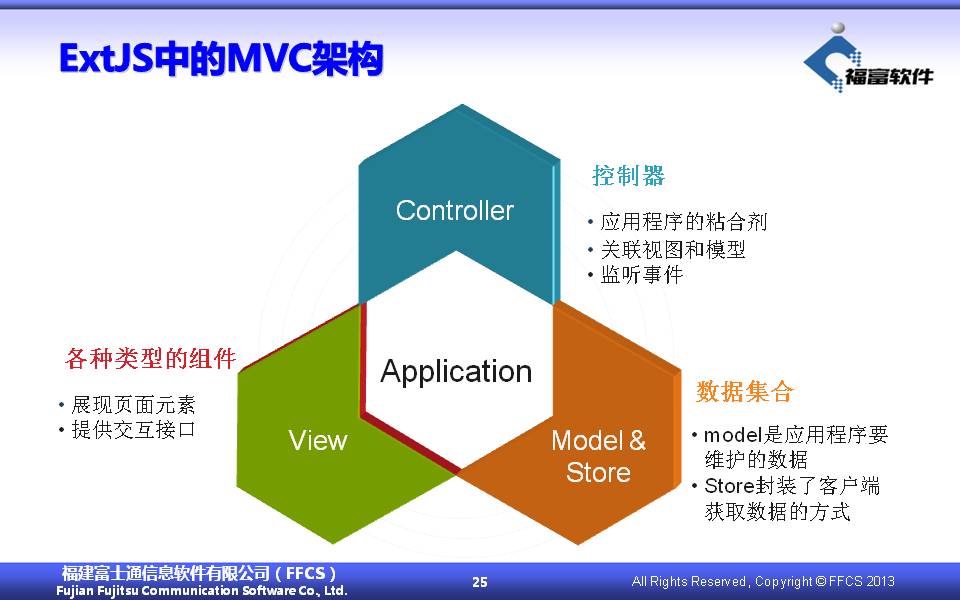
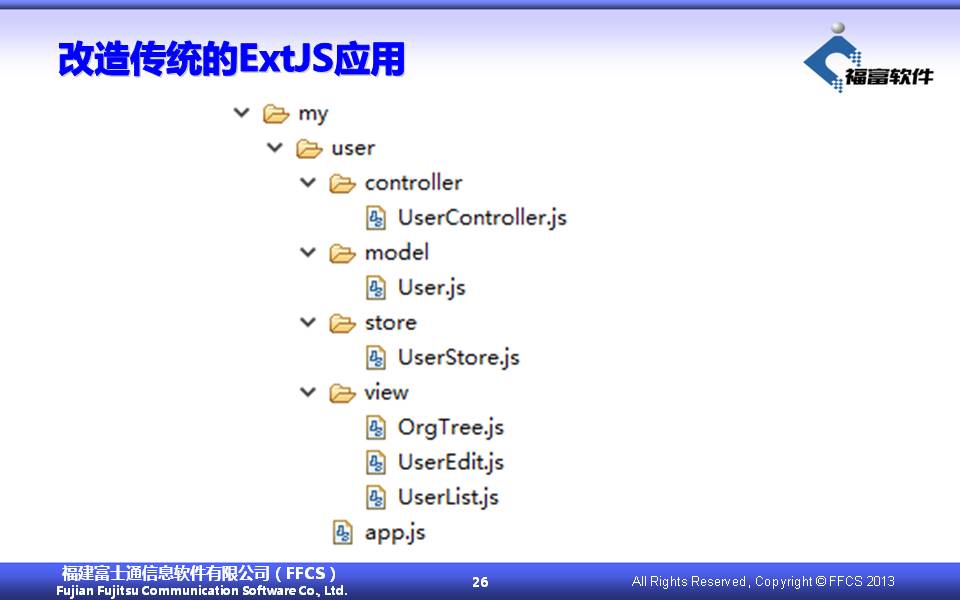
- MVC架构
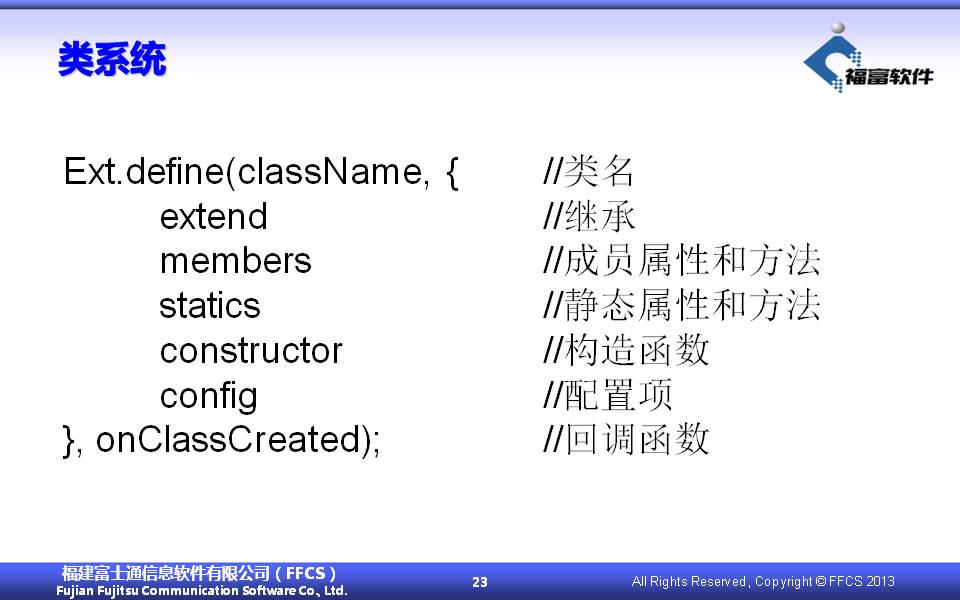
X) 类系统
Ext.define(className, { //类名
extend //继承
members //成员属性和方法
statics //静态属性和方法
constructor //构造函数
config //配置项
}, onClassCreated); //回调函数



























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








