Web开发中,必然会遇到需要临时或永久保存的数据。
传统用cookie保存在客户端,或通过sessionID关联session对象(如Servlet的HttpSession对象)保存在服务器端。
缺点是cookie实在太小,只有4k,已经无法应付现在的大数据时代了。而保存在服务器端很多时候根本没必要,本地保存一下即可,何必再和服务器交互一下呢?
因此HTML5出台了新的存储技术:WebStorage
WebStorage分为localStorage和sessionStorage(原本还有一个globalStorage,但在HTML5中已经被localStorage替代了)
localStorage:
即window.localStorage,通过setItem/getItem来保存获取数据。一旦保存后只能手动调用clear / removeItem来清理。
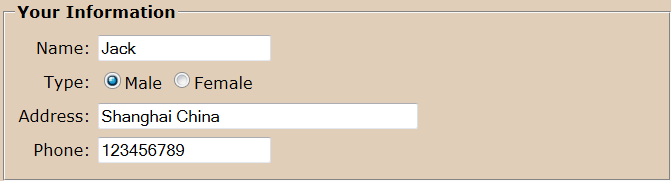
实例演示:页面上输入个人信息,提交表单后,希望将数据保存在本地,下次再打开同样画面时从本地取出数据自动填到表单中,可以省去每次手动填写的麻烦。
点击提交表单,将数据保存在本地的代码:
function doAply() {
var info = { //将表单内容保存在对象中,以便JSON化该对象
name : "",
male : "",
address : "",
phone : ""
};
info.name = document.getElementById("inputName").value; //页面上获取Name
var temp = document.getElementsByName("male"); //页面上获取Male
for(var i=0; i<temp.length; i++) {
if(temp[i].checked) {
info.male = temp[i].value;
}
}
info.address = document.getElementById("inputAddress").value; //页面上获取Address
info.phone = document.getElementById("inputPhone").value; //页面上获取Phone
localStorage.setItem("myPage_Info", JSON.stringify(info)); //JSON化该对象后,使用setItem方法保存至localStorage中
document.P.submit();
}检查浏览器端的localStorage,确实已经保存成功
再次打开页面,从localStorage中读出这些数据,自动填充到页面表单里:
window.onload = init;
function init() {
for (key in localStorage) {
if(key == "myPage_Info") {
var info = JSON.parse(localStorage[key]); //解析JSON字符串成为一个对象
document.getElementById("inputName").value = info.name; //此处开始将对象的属性填充到页面表单里
var temp = document.getElementsByName("male");
for(var i=0; i<temp.length; i++) {
if(temp[i].value == info.male) {
temp[i].checked = true;
}
}
document.getElementById("inputAddress").value = info.address;
document.getElementById("inputPhone").value = info.phone;
break;
}
}
}
且慢。。。上述代码为何要将数据打包成JSON格式呢?因为localStorage是浏览器的BOM对象,简单地说是全局的。如果将页面的数据一个个保存(而非打包)的话,很快localStorage里面将涌现出大量数据,不便管理。而且非常容易遇到重名问题。因此需要事先考虑如何打包以避免烦人的重名问题。
sessionStorage:
即window.sessionStorage,不再赘述,它的API结构和localStorage完全相同,只要将上述代码中localStorage改成sessionStorage即可,其他代码一行不用改。
那localStorage和sessionStorage有何区别呢?
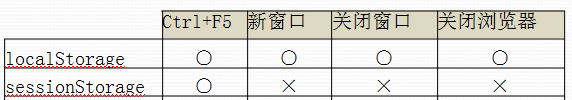
区别在于清理的时机,见下表:
○:动作后数据仍在
×:动作后数据清空
可见localStorage中一旦存入数据,该数据将永存(事实上将被浏览器保存到本地硬盘中),只有代码中调用localStorage.clear() / localStorage.removeItem(..)才能清理掉数据。
而sessionStorage中存入数据后,该数据的生命周期等于该页面窗口的生命周期。如果关闭该页面窗口或关闭浏览器,浏览器将自动将sessionStorage清空。如果打开新窗口,原先窗口页面关联的sessionStorage数据将在新窗口页面中不可见。因此代码中调用sessionStorage.clear() / sessionStorage.removeItem(..)自然能清理掉数据,但通常不需要开发者操心清理数据的问题,靠浏览器就来清理吧。
WebStorage相比cookie有何优势呢?
cookie通常只有4K,而WebStorage默认有4M(具体多少以浏览器厂商的说明为准),是cookie的一千倍。如果你想知道你当前浏览器定义的WebStorage究竟有多大,可以写个测试脚本运行一下:
localStorage.clear();
localStorage.setItem("fuse", "-");
while(true) {
var fuse = localStorage.getItem("fuse");
try {
localStorage.setItem("fuse", fuse + fuse);
} catch(e) {
alert("Your browser blew up at " + fuse.length + " with exception: " + e);
break;
}
}
localStorage.removeItem("fuse");
非要说WebStorage相比cookie有何劣势的话,可能就是性能问题了。第一次访问本地硬盘数据肯定会耗时一点。但本人不认为这是个问题,除非你的应用程序对性能要求异常严苛,否则实际证明这点所谓的”性能问题“根本不会造成任何影响,简单地说,普通人根本感受不到任何差异。想了解更多,可以参照:
http://calendar.perfplanet.com/2012/is-localstorage-performance-a-problem/


























 228
228

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








