HTML元素是由单个或一对标签定义的包含范围。一个标签就是左右分别有一个 “<” 和一个“ >” 的字符串。

1.HTML元素的四种形式
空元素
<br>
带有属性的空元素
<hr color="blue">
带有内容的元素
<title>http://www.baidu.com</title>
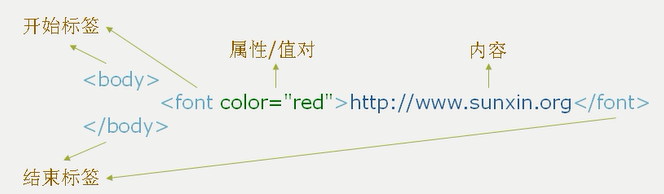
带有内容和属性的元素
<font color="red">http://www.baidu.com</font>
2.与段落控制相关的标签
<p align="#">
表示paragraph,作用:创建一个段。属性align表示段的对齐方式,#可以是left、center、right、justify。
<br>
表示line break ,作用:换行。
<hr color="clr">
表示horizontal rule,作用:插入一条水平线。
**提示:**在HTML中,给一个标签的属性赋值的时候,可以加双引号,也可以不加。
例如:
<hr color="blue">
<hr color=blue>
都是合法的。
3.与文本显示相关的标签
<center>...</center>
文本居中显示
<hn align="#">...</hn>
标题
<font size=n color="clr">...</font>
字体大小、颜色
<b>...</b>
粗体
<i>...</i>
斜体
4.HTML框架

5.常用字符
























 798
798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








