做完新闻系统,看完孙鑫老师的HTML视频讲解,还是对元素、标签和属性之间区别有些模糊。
1、元素:
一对(或一个)标签包含的范围:其实可以理解为元素为一个容器,而这容器里面包含了标签。
这里的一对标签:<body> </body> 就是开始和结束标签。
范围:就是从开始标签<body>到结束标签</body> 下面那个矩形框架就是这里的范围。
2、标签:
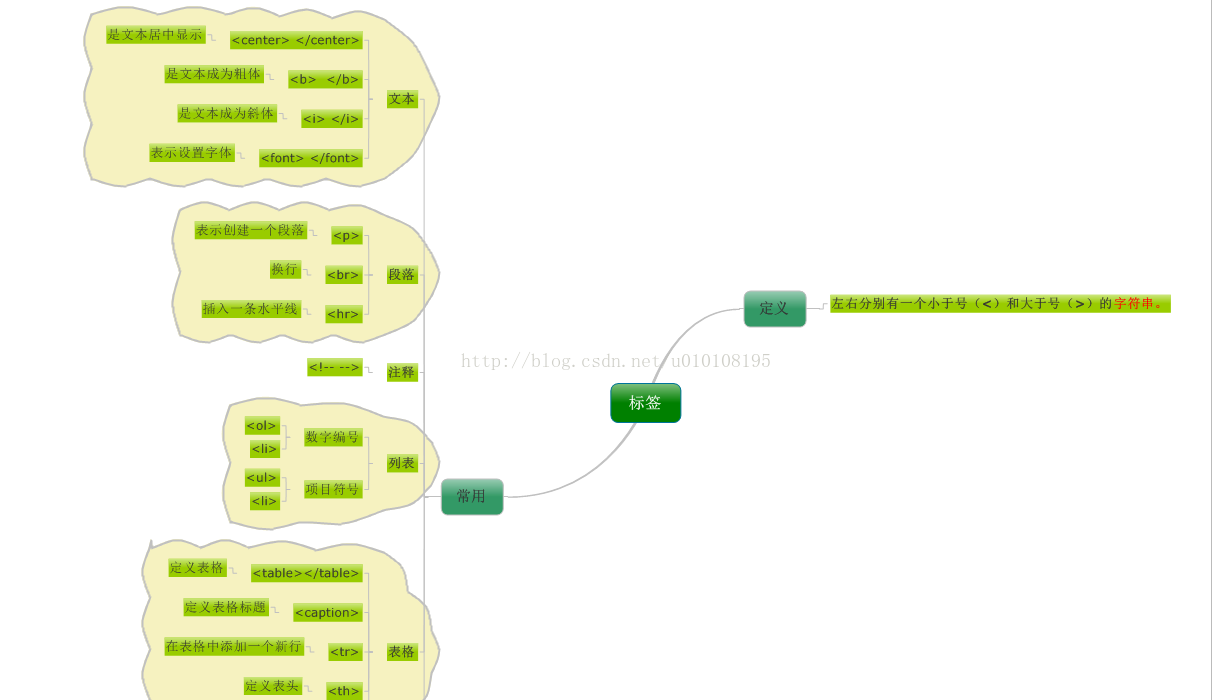
左右分别有一个小于号(<)和大于号(>)的字符串。落脚点就是字符串。
这个string比别的string只不过左右分别多了一个(<)和(>)而已,看到这样的<string>,就叫标签。
3、属性:
其实这里的属性,跟类中属性一样。代表一个变量或参数而已。
有了这些属性(变量或参数),我们就可以为元素提供各种附加信息。列如
<font> size = n color=" " </font>
有了size 和color 这两个属性后,我们就可以丰富:<font> 里面内容</font> 这元素
你可以把通过设置不同的参数,来丰富这个元素了。
总之;你可以把元素理解为一个容器,而容器包含了标签,而属性可以理解为变量或参数,它可以为标题提供各种附加的信息。
4、下面是我总结的,一些我们设置web界面常用的标签,请阅览!



























 1351
1351

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








