场景:最近学习vue
1.按照书《Vue.js前端入门与实践》中,新建一个app.ts,代码如下:
var message:string = "Hello World" console.log(message)
2.在命令行窗口中执行以下命令,将TypeScript转换成JavaScript代码
tsc app.ts
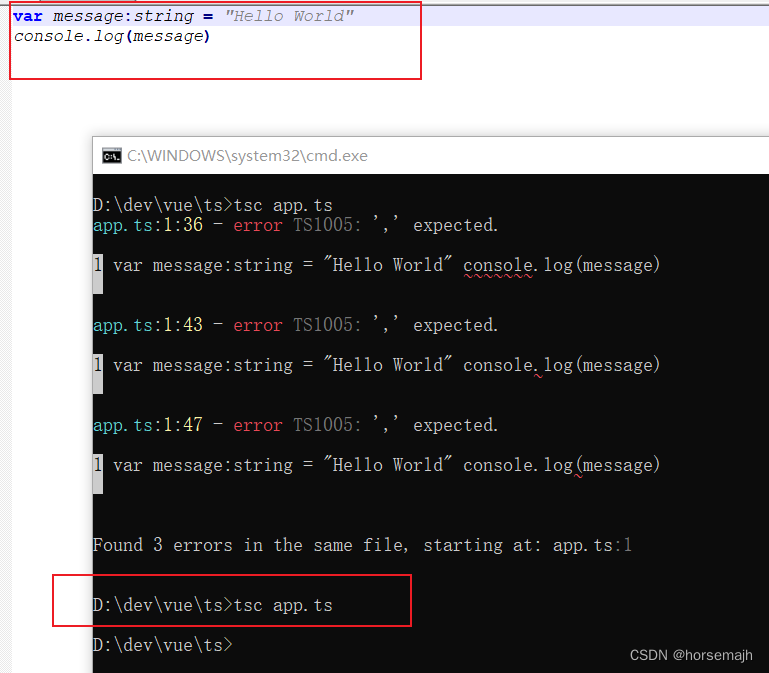
问题:在步骤2中,提示错误:
app.ts:1:36 - error TS1005: ',' expected.
1 var message:string = "Hello World" console.log(message)
app.ts:1:43 - error TS1005: ',' expected.
1 var message:string = "Hello World" console.log(message)
app.ts:1:47 - error TS1005: ',' expected.
1 var message:string = "Hello World" console.log(message)
解决:将 var message:string = "Hello World" console.log(message) 换行,改成:
var message:string = "Hello World"
console.log(message)






















 2843
2843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








