日历日程和事件最后的需求就是检索和定位。以及日期的跳转。别看功能很简单,这项功能也不是大家都有的,下面腾讯的TIM主推的日程暂时也没这个功能啊。
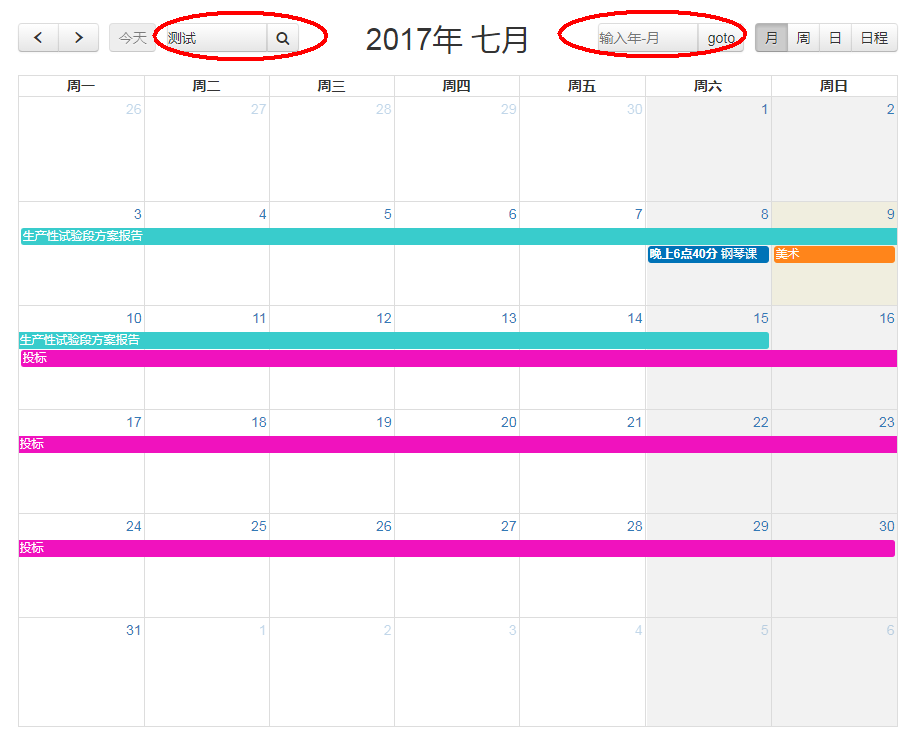
在顶端自定义添加了检索框和跳转框。
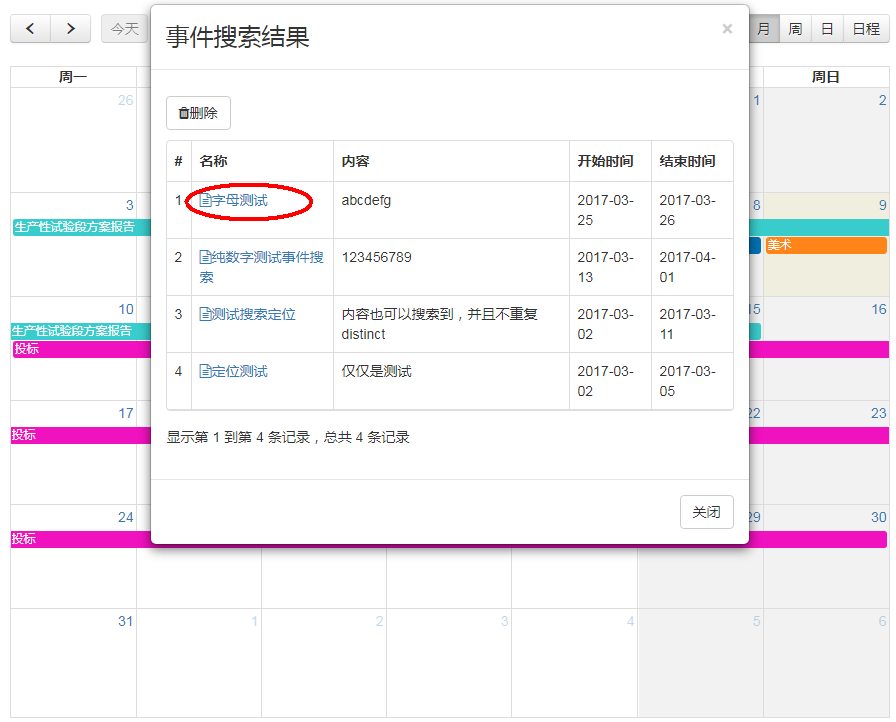
检索到事件,准备定位
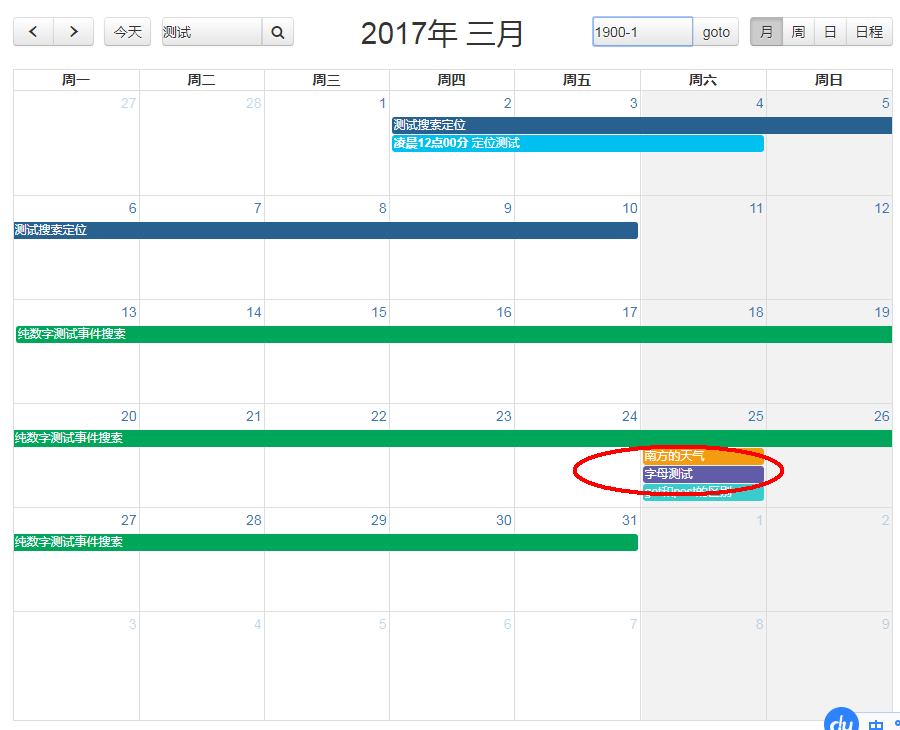
定位到检索结果所在月份。
用跳转到指定月功能,穿越到1000年1月。
或者穿越到9000年1月也是片刻的事情。
向fullcalendar中添加自定义工具栏:
$('#calendar .fc-left').append('<div class="input-group"><input type="text" id="eventtext" class="fc-prev-button fc-button fc-state-default fc-corner-left" style="width:100px;height:29px;" placeholder="搜索事件"><button type="button" id="searchbutton" class="fc-next-button fc-button fc-state-default fc-corner-right"><span class="fa fa-search"></span></button></div>');
$('#calendar .fc-right').prepend('<div class="input-group"><input id="monthpicker" type="text" class="fc-prev-button fc-button fc-state-default fc-corner-left" style="width:100px;height:29px;" placeholder="输入年-月"><button type="button" id="monthbutton" class="fc-next-button fc-button fc-state-default fc-corner-right"><span class="add-on">goto<i class="icon-th"></i></span></button></div>');//搜索事件,得到事件列表
$(document).ready(function() {
$("#searchbutton").click(function() {
var eventtext = $("#eventtext").val();
$('#searchtable').bootstrapTable('refresh', {url:'/admin/calendar/searchcalendar?title='+eventtext});
$('#modalsearch').modal({
show:true,
backdrop:'static'
});
})
})
//将搜索的事件标题加点击事件进行跳转
function settile(value,row,index){
articleUrl= '<a class="gotodate" href="javascript:void(0)" title="跳转"><i class="fa fa-file-text-o"></i>'+row.title+'</a>';
return articleUrl;
}
//搜索事件结果表中的事件进行跳转
window.actionEvents = {
'click .gotodate': function (e, value, row, index) {
var date =$.fullCalendar.moment(row.start);
$('#calendar').fullCalendar('gotoDate', date);
$('#modalsearch').modal('hide');
},
}
//跳转到某月
$(document).ready(function() {
$("#monthbutton").click(function() {
var monthtext = $("#monthpicker").val();
var date =$.fullCalendar.moment(monthtext);
$('#calendar').fullCalendar('gotoDate', date);
})
})<!-- 搜索日程结果窗口 -->
<div class="form-horizontal">
<div class="modal fade" id="modalsearch">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
<h3 class="modal-title" id="attachtitle">事件搜索结果</h3>
</div>
<div class="modal-body">
<div class="modal-body-content">
<!-- <table id="searchtable"没有data-toggle="table"就不行
data-query-params="queryParams"
data-page-size="5"
data-page-list="[5, 25, 50, All]"
data-unique-id="id"
data-toolbar="#searchbar"
data-pagination="true"
data-side-pagination="client"
data-show-refresh="true"
data-click-to-select="true">
<tr>
<th data-formatter="index1">#</th>
<th data-field="Title" data-formatter="setTtile">名称</th>
<th data-field="Content">内容</th>
<th data-field="Starttime" data-formatter="localDateFormatter">开始时间</th>
<th data-field="Endtime" data-formatter="localDateFormatter">结束时间</th>
</tr>
</table> -->
<div id="attachtoolbar" class="btn-group">
<button type="button" data-name="deleteAttachButton" id="deleteAttachButton" class="btn btn-default">
<i class="fa fa-trash">删除</i>
</button>
</div>
<table id="searchtable"
data-toggle="table"
data-toolbar="#attachtoolbar"
data-page-size="5"
data-page-list="[5, 25, 50, All]"
data-unique-id="id"
data-pagination="true"
data-side-pagination="client"
data-click-to-select="true">
<thead>
<tr>
<th data-formatter="index1">#</th>
<th data-field="title" data-formatter="settile" data-events="actionEvents">名称</th>
<th data-field="content">内容</th>
<th data-field="start" data-formatter="localDateFormatter">开始时间</th>
<th data-field="end" data-formatter="localDateFormatter">结束时间</th>
</tr>
</thead>
</table>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
</div>






























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








