表格布局管理器用TableLayout类表示,该类派生自LinearLayout类,所以TableLayout类也具有LinearLayout类的方法和属性。
线性布局管理器LinearLayout将在其中的“组件群”进行横向或者纵向的一字排列。而表格布局管理器TableLayout主要将“组件群”进行表格式的排列,即将“组件群”排列成指定行数和指定列数。
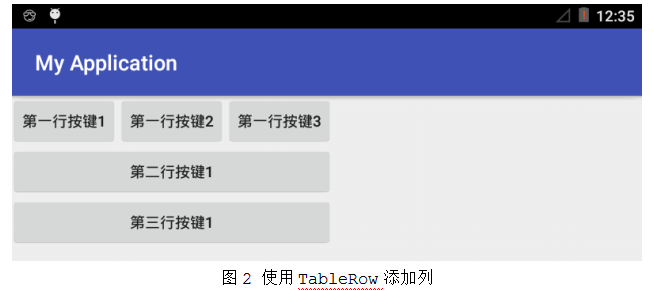
1 在表格布局管理器中插入行
在表格布局管理器中,每一个控件表示表格中的每一行。在《从零开始学android编程之线性布局管理器》中提到的activity_linear.xml文件中使用表格布局管理器TableLayout,代码如下
<LinearLayout
android:orientation="horizontal"
.........
>
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一行按键1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="left"
android:text="第二行按键1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第三行按键1"
/>
</TableLayout>
</LinearLayout>从以上代码中可以看出,虽然线性布局管理器的android:orietation属性的值是horizontal,但是表格布局管理器中组件的排列方式不受影响。
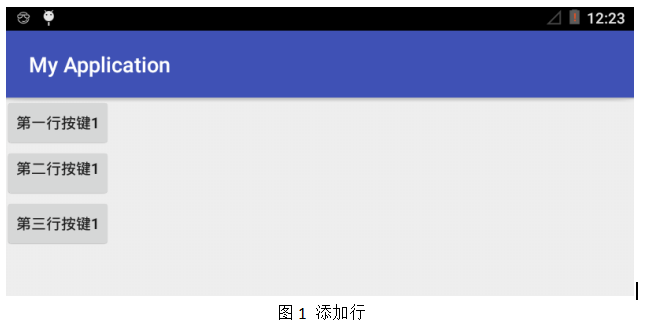
2 在行中插入列
“1 在表格布局管理器中插入行”中创建的是3×1的表格。可以通过TableRow的方式创建包含多个列的表格。TableRow表示表格中的一行,而TableRow中的组件表示该行中包含的列数,代码如下所示。
<LinearLayout
.........
>
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一行按键1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一行按键2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一行按键3"/>
</TableRow>
..........
</TableLayout>
</LinearLayout>
其中,TableRow表示表格布局管理器的第1行,在该行中又包含3列,其效果如图2所示。从图2中可以看到,在第1行添加了3列之后,第2行和第3行Button组件的宽度自动展宽,保持了表格的形状。如果需要为第2行添加列,则在第2行中只用TableRow即可。
























 1860
1860

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








