**模拟新浪微博随便看看**
一,项目开发概要
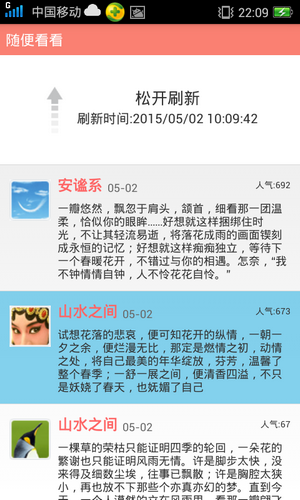
1,项目效果图


2,开发概要
本项目是模拟新浪微博随便看看,重写了ListView控件和BaseAdapter适配器中的方法,添加了头部刷新功能,ListView中的数据中图片、昵称、文本都是在values目录中定义的arrays.xml资源,日期和人气则是通过java API中的Date、Random类模拟出来的。
二,开发步步骤
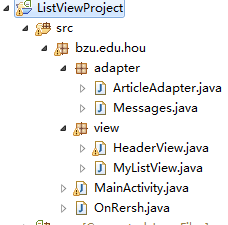
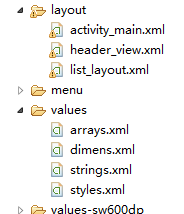
1,项目文件结构图


2,开发步骤
一:首先开发随便看看功能。
1,建立android项目ListViewProject,在view目录下建立MyListView.java文件,此类继承ListView类。在打开activity_main.xml文件,添加如下代码
2,获得数据源:打开MainActivity.java文件,利用findViewById找到重写的MyListView控件对象,在定义数组资源(arrays.xml),并在MainActivity.java中获得数组资源,在将其封装为List集合,传入BaseAdapter的子类,做适配器的数据源。
数据源就是10张图片、10个昵称等等,各取其一,封装在Messages个体类中,在将其封装为List集合。下面给出getData()方法,该方法封装了List集合。
private void getData() {
// TODO Auto-generated method stub
//获得xml的资源
String names[];
String article[];
TypedArray img;
int i;
names=getResources().getStringArray(R.array.name);
article=getResources().getStringArray(R.array.article);
img=getResources().obtainTypedArray(R.array.head_photo);
list_msg=new ArrayList
();
for(i=0;i
3,编写ArticleAdapter类。它继承BaseAdapter类,重写其方法,在getView方法中是加载了list_layout.xml布局,并将List中的每一条数据都对应布局中的控件,这样就显示出来随便看看的数据了。
package bzu.edu.hou.adapter;
import java.util.List;
import bzu.edu.hou.R;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class ArticleAdapter extends BaseAdapter {
private List
list_mes=null;
private Context context;
public ArticleAdapter(Context context,List
list_mes) {
// TODO Auto-generated constructor stub
this.list_mes=list_mes;
this.context=context;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return list_mes.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return list_mes.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ListItem listitem;
if(convertView==null)
{
//加载布局
convertView=(LinearLayout)LayoutInflater.from(context).inflate(R.layout.list_layout, null);
listitem=new ListItem();
listitem.img=(ImageView)convertView.findViewById(R.id.head_img);
listitem.name=(TextView)convertView.findViewById(R.id.name);
listitem.time=(TextView)convertView.findViewById(R.id.time);
listitem.rq=(TextView)convertView.findViewById(R.id.rq);
listitem.article=(TextView)convertView.findViewById(R.id.article);
convertView.setTag(listitem);
}else {
listitem=(ListItem)convertView.getTag();
}
//设置数据
listitem.img.setImageDrawable(list_mes.get(position).getImg());
listitem.name.setText(list_mes.get(position).getName());
listitem.time.setText(list_mes.get(position).getTime());
listitem.rq.setText(list_mes.get(position).getRq());
listitem.article.setText(list_mes.get(position).getArticel());
return convertView;
}
//布局类
public class ListItem{
ImageView img;
TextView name;
TextView time;
TextView rq;
TextView article;
}
}
list_layout.xml文件则是单个列表项的布局代码。 4,在MainActivity.java中,创建ArticleAdapter对象,并调用MyListView对象的setAdapter()设置此适配对象。
二,开发头部刷新功能
1,首先建立刷新接口类–OnRersh.java,接口方法是–OnRershListener()。
2,对象实现接口类:在MainActivity.java中,编写内部类实现刷新接口类的子类,在方法中启动一个线程,然后在利用handler发送消息让刷新停止。部分代码如下:
Handler handler=new Handler(new Handler.Callback() {
@Override
public boolean handleMessage(Message arg0) {
// TODO Auto-generated method stub
if(arg0.what==0){
//结束刷新
mylistview.endOnRersh();
}
return false;
}
});
//刷新接口实现类
class OnRershListener implements OnRersh{
//实现刷新接口的 方法,,在MyList中会回调该方法。
//模拟
@Override
public void OnRershListener() {
// TODO Auto-generated method stub
new Thread(new Run()).start();//启动一个线程
}
}
//线程接口实现类
class Run implements Runnable{
@Override
public void run() {
// TODO Auto-generated method stub
try {
Thread.sleep(2000);
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
}
handler.sendEmptyMessage(0);
}
}
3,设置接口实现类:设置为MyListView对象调用mylistview.setOnRershListener(new OnRershListener());//设置接口实现类。
4,MyListView类实现:在上面的代码中MyListView对象调用的方法,都需要是自己去实现的,所以,接下来打开MyListView类,来添加方法和重写触摸事件。
添加的方法有:setOnRershListener(OnRersh onRershListener)//上面提到的设置监听器方法。
endOnRersh()//上面提到的结束刷新方法。
setHeaderViewHight(float f)//设置头部布局的高度,此方法是在重写的事件中调用。
重写的事件:onTouchEvent(MotionEvent ev)
该事件,有3种状态:按下、滑动、抬起,它们都会回调该方法。
在滑动的时候,setHeaderViewHight(float f)方法,根据移动距离的大小设置头部布局不同的状态(下拉,上拉)。
在抬起的时候,有根据头部布局的状态来设置是否刷新(刷新状态)。
public class MyListView extends ListView {
private HeaderView head_view=null;
//起始的y坐标
private float pageY = 0f;
//阻尼器
private float DAMPER=1.25f;
private OnRersh onRershListener=null;
public MyListView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
initView(context);
}
private void initView(Context context) {
// TODO Auto-generated method stub
head_view=new HeaderView(context);
this.addHeaderView(head_view);
}
//触摸事件方法,发生屏幕按下、抬起、滑动,程序都回调该方法
@Override
public boolean onTouchEvent(MotionEvent ev) {
// TODO Auto-generated method stub
/**
一,判断用户触发事件的三种状态
1,屏幕按下事件:
屏幕按下时,获得用户在屏幕的起始y坐标
2,屏幕移动事件:
屏幕移动时,动态的变化HeaderVeiw的状态
(1)获得移动的距离
(2)获得最终的y坐标
(3)首项item为HeaderView时,并且状态不是刷新,
则调用setHeaderViewHight()方法来设置高度,---设置状态
3,屏幕抬起事件:
屏幕抬起时:根据HeaderView当前显示条的状态判断是否刷新
(1)获得HeaderView的状态,
下拉时:不刷新
上拉时:刷新
刷新时:
* */
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
pageY=ev.getY();
break;
case MotionEvent.ACTION_MOVE:
float move=0;//移动的距离
move=ev.getY()-pageY;
pageY=ev.getY();
if(head_view.getSTATE()!=HeaderView.UPDATA && getFirstVisiblePosition()==0 &&
(move/DAMPER+head_view.getHeaderViewHight())>0){
setHeaderViewHight(move/DAMPER);
return true;
}
break;
case MotionEvent.ACTION_UP:
switch (head_view.getSTATE()) {
case HeaderView.DOWN:
//下拉显示状态,不刷新,高度0
setHeaderViewHight(-head_view.getHeaderViewHight());
break;
case HeaderView.UPDATA:
//刷新状态
break;
case HeaderView.UP:
//开始刷新
setHeaderViewHight(75-head_view.getHeaderViewHight());//设置HeaderView的高为75
head_view.setSTATE(HeaderView.UPDATA);
head_view.setTime();
//调用刷新接口
if(onRershListener!=null){
onRershListener.OnRershListener();
}
break;
}
break;
}
return super.onTouchEvent(ev);
}
/**设置HeaderView的高度,并根据滑动位移,设置其状态*/
private void setHeaderViewHight(float f) {
// TODO Auto-generated method stub
//设置HeaderView的高度 并给HeaderView设置不同的状态。(不同的状态显示不同的header样式)
/*
*
1, 调用Headeview的方法设置其高度
2,判断Headeview的状态不是UPDATA
判断HeaderView的高度,来设置状态
(1)距离大于60---设置UP
(2)否则大于0---设置Down
*/
head_view.setHeaderViewHight((int)(f+head_view.getHeaderViewHight()));
if(head_view.getSTATE()!=HeaderView.UPDATA){
if(head_view.getHeaderViewHight()>75){
head_view.setSTATE(HeaderView.UP);//上拉状态
}else if(head_view.getHeaderViewHight()>0) {
head_view.setSTATE(HeaderView.DOWN);
}
}
}
public void setOnRershListener(OnRersh onRershListener) {
this.onRershListener = onRershListener;
}
/**结束刷新*/
public void endOnRersh() {
// TODO Auto-generated method stub
//状态设置为Down(默认的初始状态),高度0
head_view.setSTATE(HeaderView.DOWN);
head_view.setHeaderViewHight(-(int)head_view.getHeaderViewHight());
}
}
5,编写HeaderView类:此类重写了LinearLayout。添加上述中HeaderView对象调用的方法。
头部刷新需要3种状态:上拉、刷新、下拉。假如以刷新为分界点,正在刷新时,高度是固定的75。所以,在用户滑动屏幕中,没有超过正在刷新的高度(>0)则显示为下拉状态(显示下拉的图片),否则显示为(>75)上拉的状态。但是,还有一个问题,就有一个下拉的图片,怎么让他正常旋转那?所以添加一个当前STATE状态。假如当前STATE状态是上拉,在其内部判断上一个当前STATE状态是下拉,则执行动画旋转。当前状态是下拉,上一个状态的上拉,则旋转动画回到原来状态。这样也就有了用户滑动过程中,在位移75之间上下滑动时,头部上拉下拉不停的转化状态。下面贴出HeaderView代码:
public class HeaderView extends LinearLayout {
private LinearLayout linear=null;
//当前状态
private int STATE=DOWN;
//下拉状态
public static final int DOWN=0;
//上拉状态
public static final int UP=1;
//刷新状态
public static final int UPDATA=2;
//布局控件
private TextView t1,t2=null;
private ImageView img=null;
private ProgressBar probar=null;
//旋转动画对象
private RotateAnimation rotate1,rotate2=null;
public HeaderView(Context context) {
super(context);
// TODO Auto-generated constructor stub
//初始化刷新头部
initView(context);
}
private void initView(Context context) {
// TODO Auto-generated method stub
/*
1,加载header_view布局
2,初始化创建动画对象
* */
linear=(LinearLayout)LayoutInflater.from(context).inflate(R.layout.header_view, null);//加载布局,第二个对象表示根视图,null表示此布局是根视图。
LinearLayout.LayoutParams layoutparams=new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, 0);
this.addView(linear, layoutparams);
//初始化布局控件
t1=(TextView)linear.findViewById(R.id.text);
t2=(TextView)linear.findViewById(R.id.text1);
img=(ImageView)linear.findViewById(R.id.pull);
probar=(ProgressBar)linear.findViewById(R.id.progress);
//创建动画对象
rotate1 = new RotateAnimation(0, -180, 1, 0.5f, 1, 0.5f);//中点逆时针旋转180度。
rotate2 = new RotateAnimation(-180, 0, 1, 0.5f, 1, 0.5f);
rotate1.setDuration(200);
rotate2.setDuration(200);
rotate1.setFillAfter(true);
rotate2.setFillAfter(true);
}
/**
* 设置view的高度
* */
public void setHeaderViewHight(int height){
if(height<0){
height=0;
}
//获得HeaderView的布局设置
LinearLayout.LayoutParams layp=(LayoutParams)linear.getLayoutParams();
layp.height=height;
//设置HeaderView的高度
linear.setLayoutParams(layp);
}
public int getSTATE() {
return STATE;
}
/**
* 根据父容器MyListView的触摸位移
* 设置HeaderView的显示条的状态
* */
public void setSTATE(int sTATE) {
//显示条的3种状态
/*
* 1,下拉状态:
* 显示img,隐藏进度条
* 判断上一个状态,如果是上拉则开始动画2,回到原始状态(触摸移动发生时,有向上移动)。
* 2,刷新状态
* 隐藏img,显示进度条
* 3,上拉状态
* 显示img,隐藏进度条
* 判断上一个状态,如果是下拉则开始动画1.
* */
switch (sTATE) {
case DOWN://下拉状态
t1.setText("下拉刷新");
img.setVisibility(View.VISIBLE);
probar.setVisibility(View.GONE);
switch (STATE) {//某一时刻 开始动画。
case DOWN:
break;
case UP:
img.startAnimation(rotate2);//如果上一个状态是下拉,则返回原始
break;
}
break;
case UPDATA:
t1.setText("正在刷新");
img.clearAnimation();//清除动画
img.setVisibility(View.GONE);
probar.setVisibility(View.VISIBLE);
switch (STATE) {
case DOWN:
break;
case UPDATA:
break;
case UP:
break;
}
break;
case UP:
t1.setText("松开刷新");
img.setVisibility(View.VISIBLE);
probar.setVisibility(View.GONE);
switch (STATE) {
case DOWN:
img.startAnimation(rotate1);//如果上一个状态是旋转上拉动画,
break;
case UPDATA:
break;
case UP:
break;
}
break;
}
STATE = sTATE;//设置当前的状态
}
/**获得header的高度*/
public float getHeaderViewHight() {
// TODO Auto-generated method stub
return linear.getHeight();
}
public void setTime(){
Date date=new Date();
SimpleDateFormat simple=new SimpleDateFormat("yyyy/MM/dd hh:mm:ss");
String datatime=simple.format(date);
t2.setText("刷新时间:"+datatime);
}
}
header_view加载布局代码
此布局的状态是根据触摸事件变化的。 项目源码下载
这里写链接内容






















 4506
4506

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








