一. html5 标签
1.HTML 5的DTD声明为:
<!doctype html>
<!DOCTYPE html > 等也是正确的,因为HTML语法是不区分大小写的。
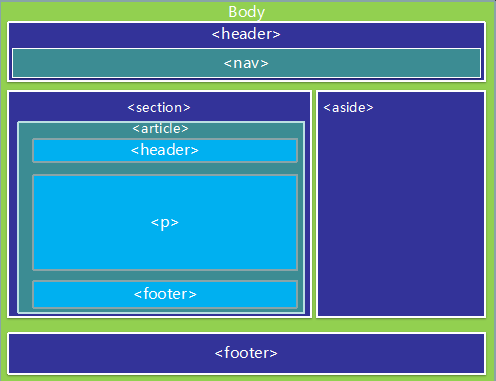
在编写HTML5文档时,要求指定文档类型,以确保浏览器能在HTML5的标准模式下进行渲染。2.1 结构标签:(块状元素) 有意义的div(新的结构标签带来的是网页布局的改变及提升对搜索引擎的友好)
<article> 标记定义一篇文章
<header> 标记定义一个页面或一个区域的头部
<nav> 标记定义导航链接
<aside> 标记定义页面内容部分的侧边栏
<hgroup> 标记定义文件中一个区块的相关信息
<figure> 标记定义一组媒体内容以及它们的标题
<figcaption> 标签定义 figure 元素的标题。
<footer> 标记定义一个页面或一个区域的底部
<dialog> 标记定义一个对话框(会话框)类似微信
<section> 标记定义一个区域
2.2 多媒体交互标签(HTML5的多媒体标签的出现意味着富媒体的发展以及支持不使用插件的情况下即可操作媒体文件,极大地提升了用户体验)
<video> 标记定义一个视频
<audio> 标记定义音频内容
<source> 标记定义媒体资源
<canvas> 标记定义图片
<embed> 标记定义外部的可交互的内容或插件 比如flash
2.3 Web应用标签
<menu> 命令列表
<menuitem> menu命令列表标签 FF(嵌入系统)
<command> menu标记定义一个命令按钮
<meter>状态标签(实时状态显示:气压、气温)C、O
<progress> 状态标签 (任务过程:安装、加载) C、F、O
<datalist> 为input标记定义一个下拉列表,配合option F、O
<details> 标记定义一个元素的详细内容 ,配合dt、dd C
2.4 注释标签
<ruby> 标记定义 注释或音标
<rp> 告诉那些不支持 Ruby元素的浏览器如何去显示
<rt> 标记定义对ruby的注释内容文本
2.5 其他标签
<keygen> 标记定义表单里一个生成的键值(加密信息传送)O、F
<mark> 标记定义有标记的文本 (黄色选中状态)
<output> 标记定义一些输出类型,计算表单结果配合oninput事件
<time> 标记定义一个日期/时间 目前所有主流浏览器都不支持
纯表现的元素:
basefont,big,center,font, s,strike,tt,u;
对可用性产生负面影响的元素:
frame,frameset,noframes;
产生混淆的元素:
acronym ,applet,isindex,dir。
5、崭新新的页面布局
二. html5音频
HTML5能在完全脱离插件的情况下播放音视频
但是不是所有格式都支持。
HTML5支持的视频格式:
Ogg: 带有Theora视频编码+Vorbis音频编码的Ogg文件 --支持的浏览器:F、C、O
MEPG4: 带有H.264视频编码+AAC音频编码的MPEG4文件 --支持的浏览器: S、C
WebM: 带有VP8视频编码+Vorbis音频编码的WebM格式 --支持的浏览器: I、F、C、O
但是不是所有格式都支持。
HTML5支持的视频格式:
Ogg: 带有Theora视频编码+Vorbis音频编码的Ogg文件 --支持的浏览器:F、C、O
MEPG4: 带有H.264视频编码+AAC音频编码的MPEG4文件 --支持的浏览器: S、C
WebM: 带有VP8视频编码+Vorbis音频编码的WebM格式 --支持的浏览器: I、F、C、O
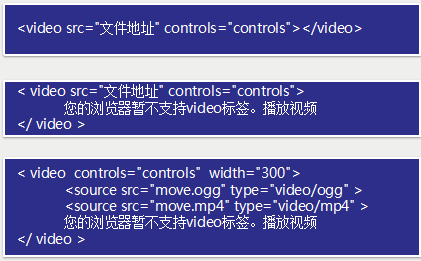
1.1 <Video>的使用

1.2 Video的常见属性
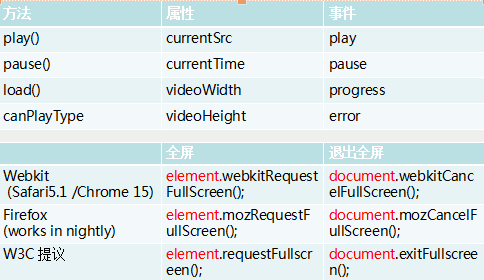
1.3 Video的API方法
1.4 Video的API属性
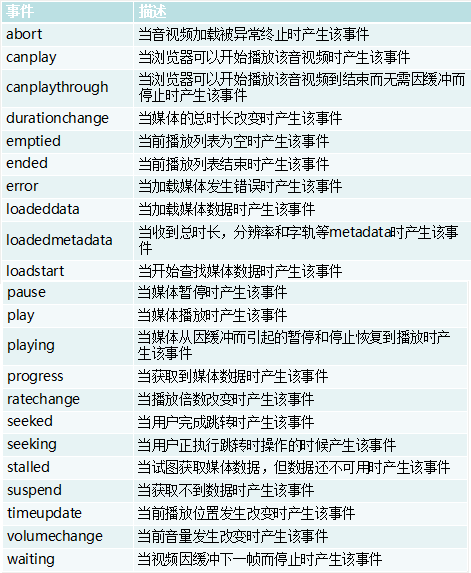
1.5 Video的常用事件
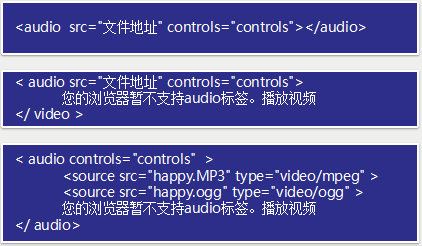
1.6 <audio>的使用
1.7 audio的常见属性
三. canvas(没看呢)
四. 智能表单
HTML5中为了方便排版,可以使from中的表单标签脱离from的嵌套。方法:from指定ID,所有表单标签均添加from=id属性。
<form action="" method="post" id="register" ></form>
<input type="text" name="user" form="register" />
<select name="year" form="register" >
<option value="1999"></option>
</select>
<textarea name="ext" form="register" ></textarea>
<button type="submit" form="register" >提交</button>
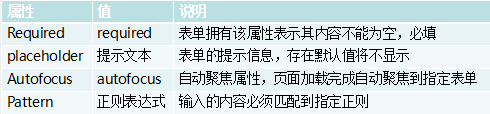
1.2 新增的表单属性































 1338
1338

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








