<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/angular.min.js"></script>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<!--<script>
var dat = [{
pro: "北京",
citys: [
"海淀", "昌平", "房山", "大兴", "朝阳"
]
}, {
pro: "山西",
citys: [
"太原", "灵石", "运城", "平路"
]
}, {
pro: "河北",
citys: [
"保定", "保定"
]
}, {
pro: "河南",
citys: [
"南"
]
}]
/*内容改变的方法*/
function getCitys() {
//清空之前的城市
$("#city option").remove();
var datas_citys = [];
//获取省份
var p = $("#pro").val();
//遍历
for(var i in dat) {
//如果遍历到的省份==与获取到省份值
if(dat[i].pro == p) {
datas_citys = dat[i].citys;
break;
}
}
//将遍历出来的城市追加到<option></option>中
for(var i in datas_citys) {
$("#city").append($("<option>" + datas_citys[i] + "</option>"))
}
}
</script>-->
<script>
var app = angular.module("MyApp", []);
app.controller("MyCtrl", function($scope, $http) {
$http.get("bb.json").then(function(response) {
$scope.datass = response.data;
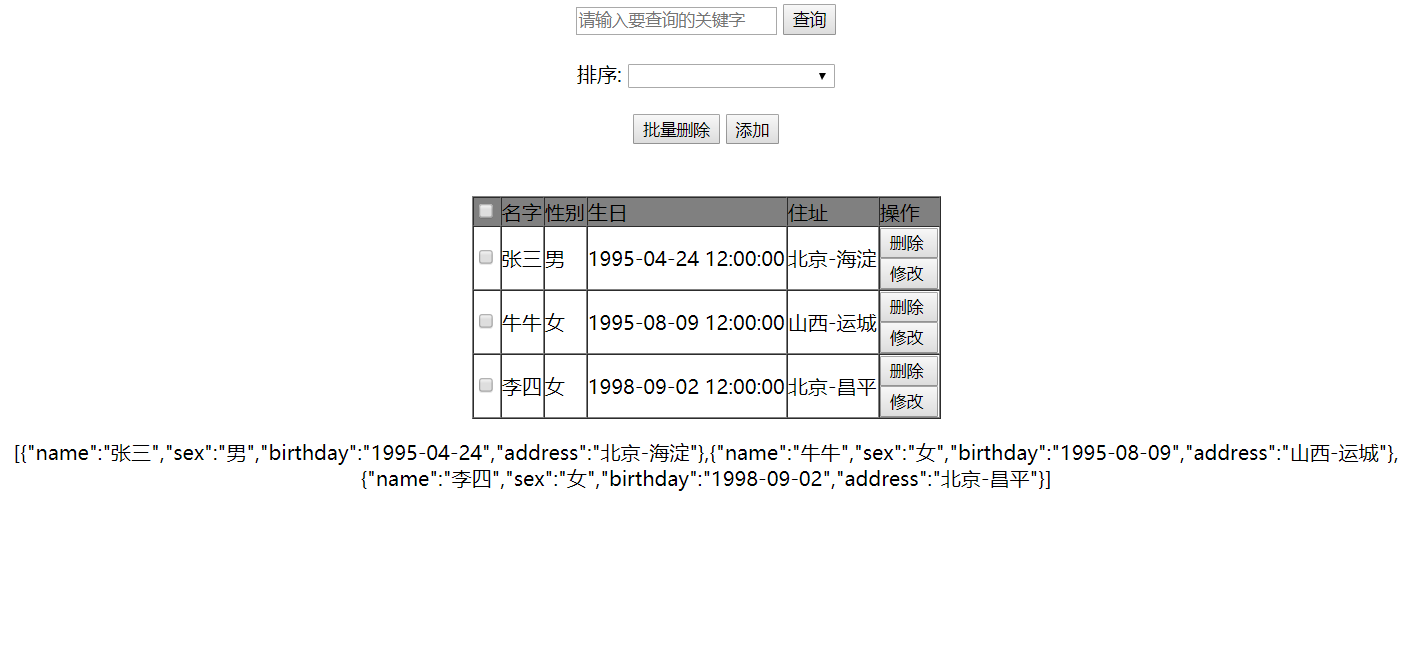
angular综合(二级联动,增删改查)
最新推荐文章于 2019-03-01 22:20:01 发布









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








