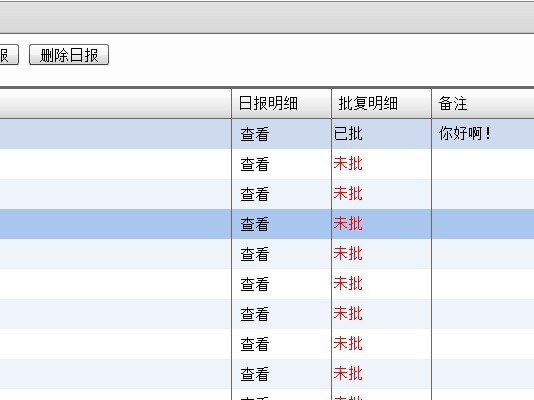
通过LabelFunction:
<mx:DataGridColumn headerText="批复明细" dataField="isReply" width="90"
labelFunction="{function(item:Object,col:Object):String
{
if(item.isReply==1)
{return '已批';}
else
{return '未批';}
}
}">
<mx:itemRenderer>
<fx:Component>
<mx:Label >
<fx:Script>
<![CDATA[
import mx.controls.DataGrid;
import mx.controls.dataGridClasses.DataGridColumn;
import mx.controls.listClasses.BaseListData;
override public function set data(value:Object):void
{
super.data = value;
var dg:DataGrid = this.owner as DataGrid;
if(dg && data){
var dgc:DataGridColumn =
dg.columns[listData.columnIndex] as DataGridColumn;
//获得 lablFuncton 返回的结果
var nowCellText:String=dgc.itemToLabel(value);
if(nowCellText.indexOf("已批")==-1){
this.setStyle("color","red");
}else{
this.setStyle("color","black");
}
}
}
]]>
</fx:Script>
</mx:Label>
</fx:Component>
</mx:itemRenderer>
</mx:DataGridColumn>通过DataField: (仅仅是函数不同)
override public function set data(value:Object):void
{
super.data = value;
var dg:DataGrid = this.owner as DataGrid;
if(dg && data){
var dgc:DataGridColumn =
dg.columns[listData.columnIndex] as DataGridColumn;
//根据 dataField不同情况 配色
if(data[dgc.dataField]== "0"){
this.setStyle("color",0x7F7F7F);
}
else if(data[dgc.dataField]=="1"){
this.setStyle("color","black");
} else if (data[dgc.dataField]=="2") {
this.setStyle("color",0xCD0000);
}else if(data[dgc.dataField]=="3"){
this.setStyle("color",0x008000);
}
}
}























 404
404

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








